30代派遣社員がWEBで月30万稼ぎ、マイペースで働くまでの過程をブログで発信中!
前回の記事はこちら
WordPressブログ初心者におススメのプラグイン
・JINの使い方が分からない
・良い感じのデザインってどうすればいいんだろう
・SEOに強いテーマを使いたい
このように考える方へ、今回はJINの導入から初期設定までを図解付きで解説します。
通常はWordpressテーマを導入しても、CSS(サイトのデザインなどを指定する言語)やデザインを自分でカスタマイズしないといけないので、すぐに記事を書けません。
しかし、JINはサイトデザインの着せ替えやカスタマイズがボタンをいくつか押すだけで完了します。
そして、SEO対策やアフィリエイトが行いやすい仕様になっています。
なぜこのように使いやすいか。というと、
有名なアフィリエイターのひつじさんという方が生み出し、SEOやアフィリエイトのノウハウがギュッと詰まっているからです。
よって、初心者にはピッタリのテーマになっています。
それでは、やっていきましょう。
JINのダウンロード

画像引用:https://jin-theme.com/download/
下記からJINの販売ページへアクセスします。
JINの販売ページ
概要と「ご利用規約」を確認し「ダウンロード」をクリック。

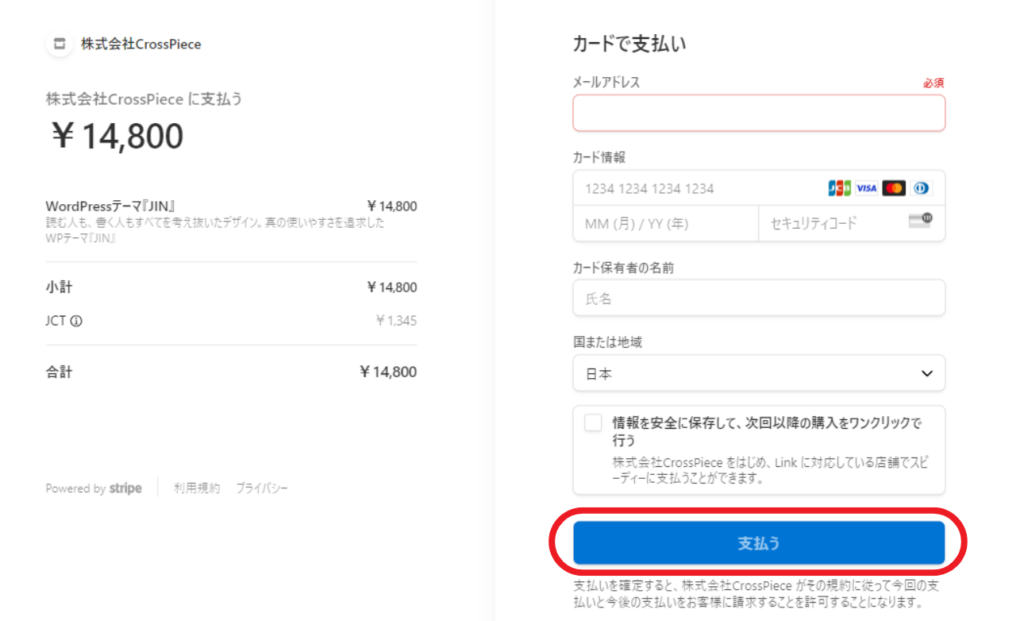
各項目を入力したら「支払う」をクリック。

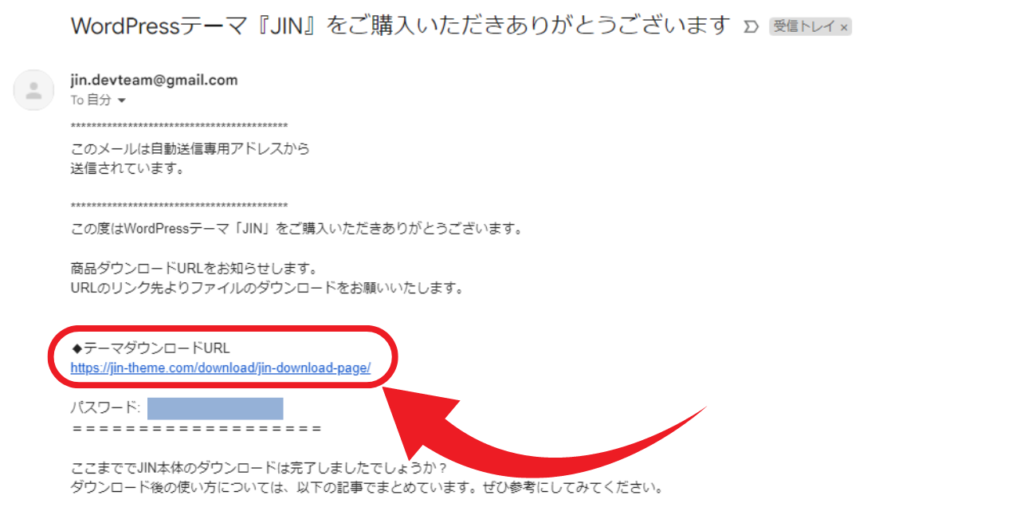
入力したメールアドレスに届いたメールを確認し、
「テーマダウンロードURL」をクリック。

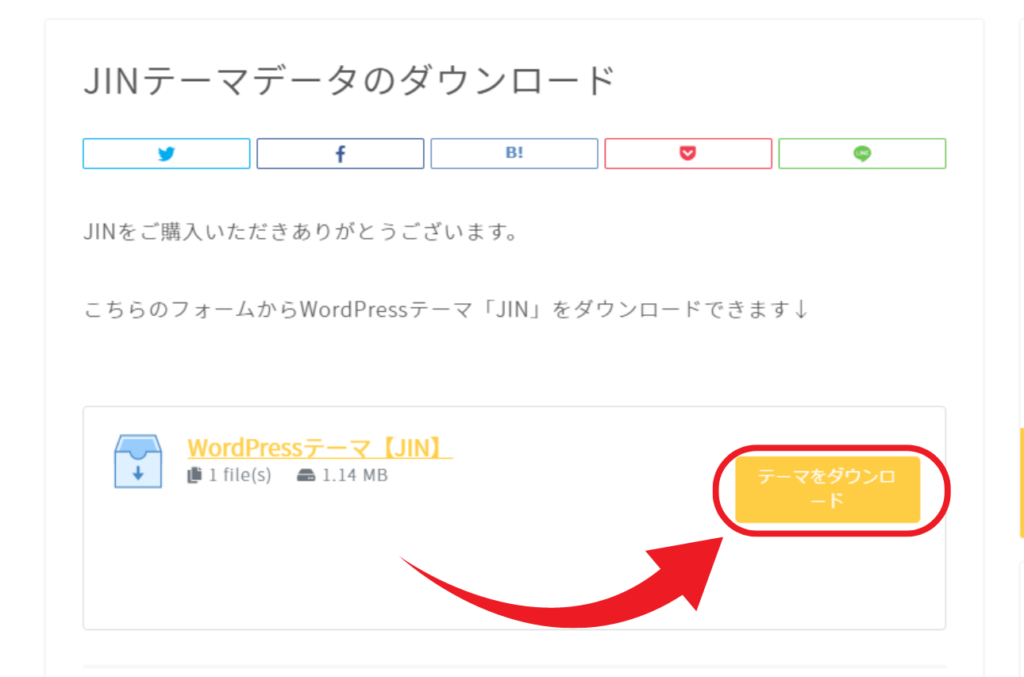
「テーマをダウンロード」をクリック。

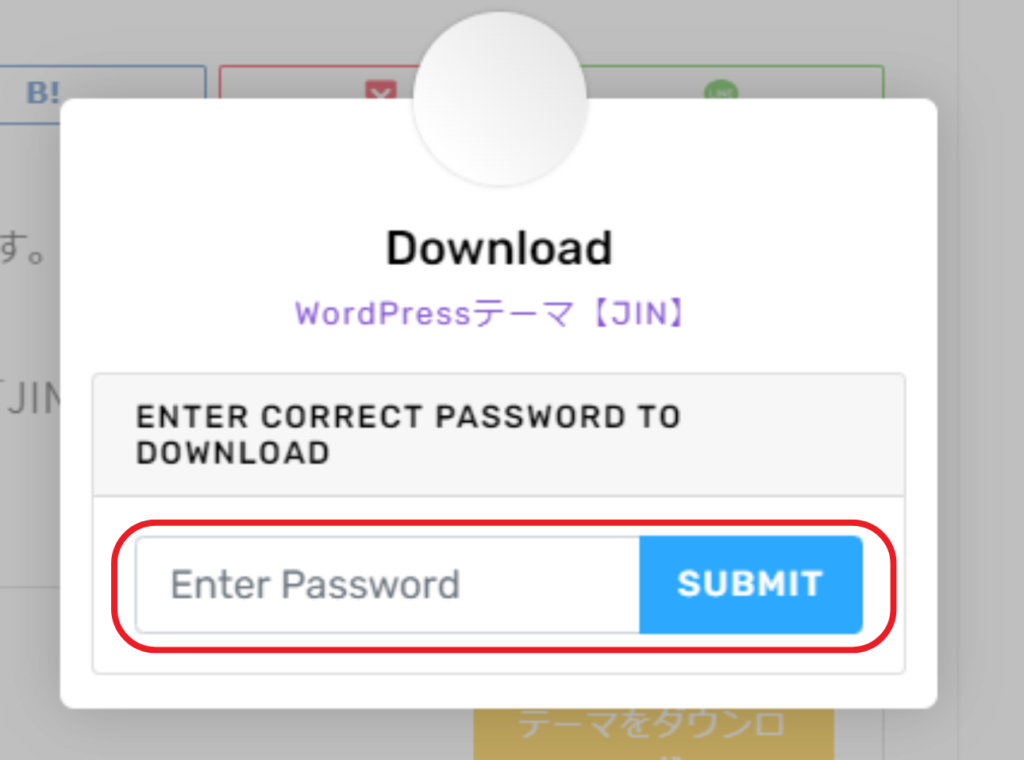
先ほどのメールに記載されている「パスワード」を入力し「SUBMIT」をクリック。
これでダウンロードまで完了となります。

JINの導入

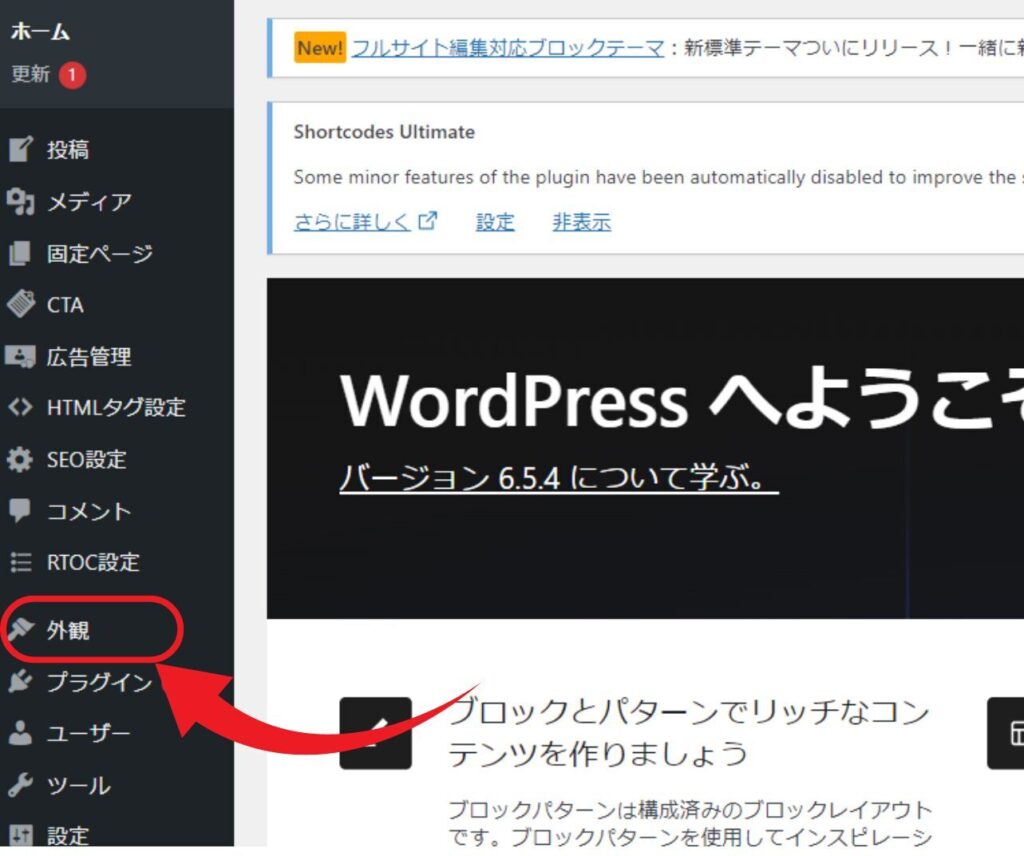
WordPress管理画面で「外観」をクリック。

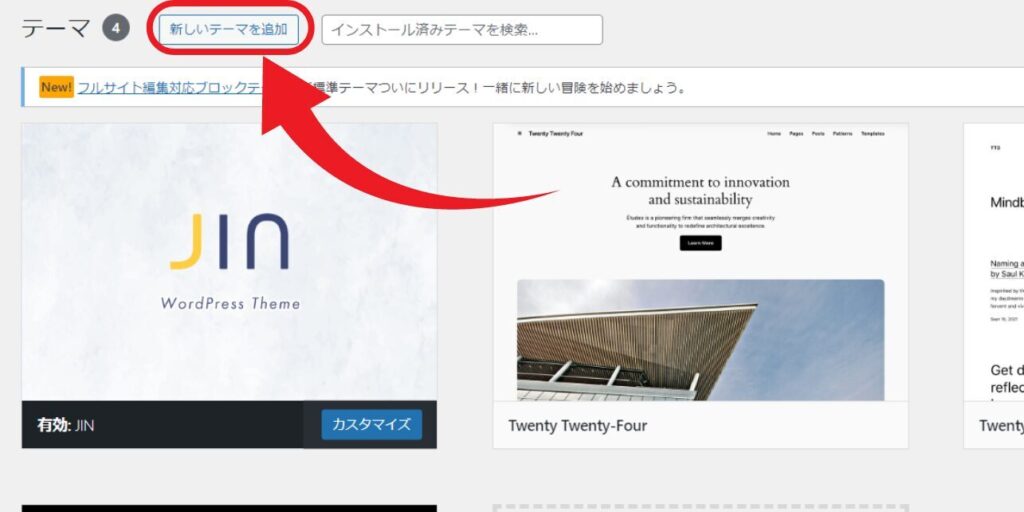
「新しいテーマを追加」をクリック。

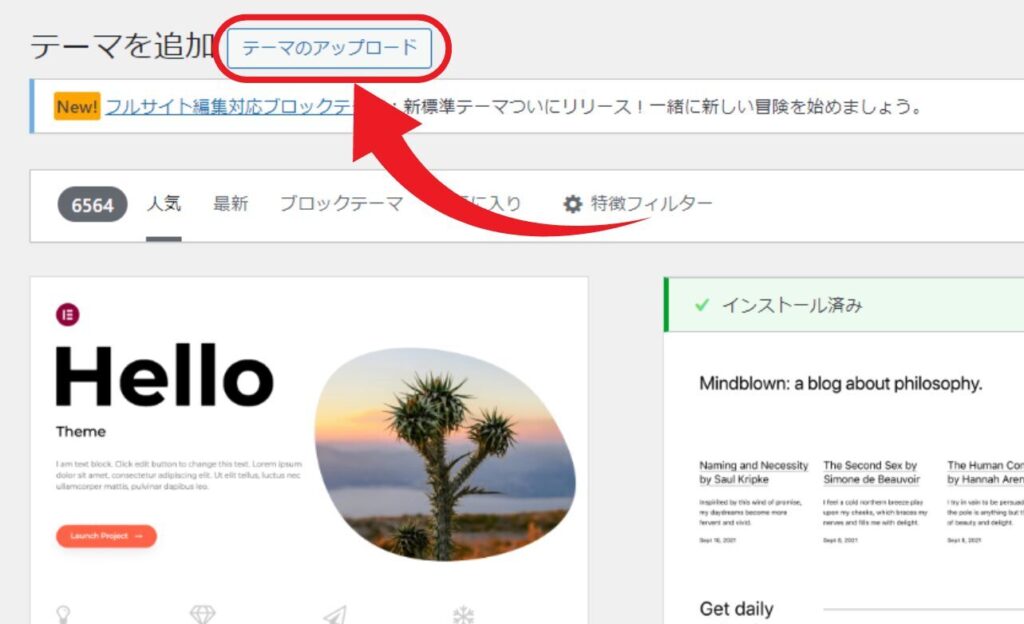
「テーマのアップロード」をクリック。

「ファイルを選択」をクリック。

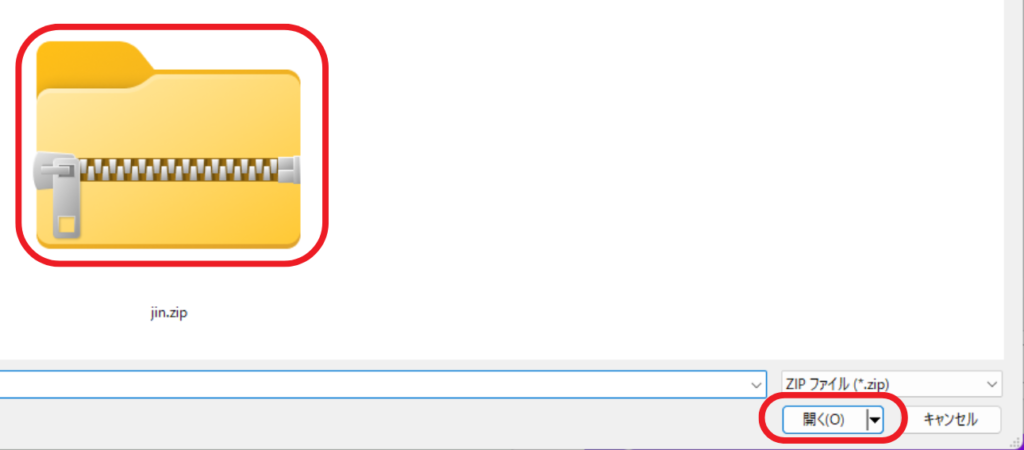
「jin.zip」を選択して「開く」をクリック。

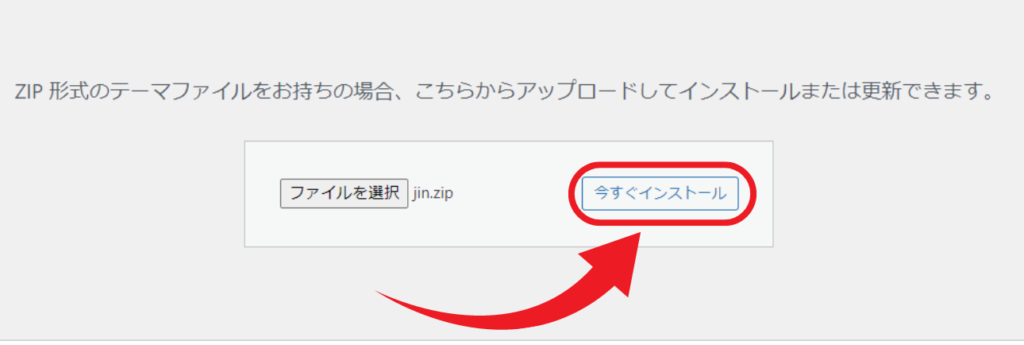
「今すぐインストール」をクリック。
これでJINの導入は完了です。

WordPressブログの初期設定

まずはJINのスタイルをダウンロード(無料)します。
下記のJINスタイルダウンロードページへアクセス。
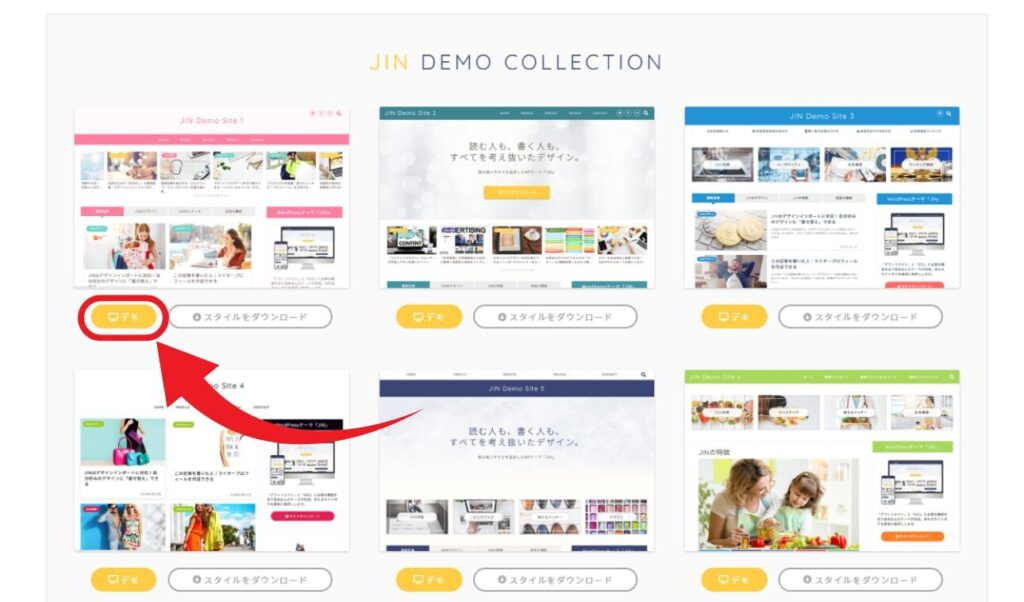
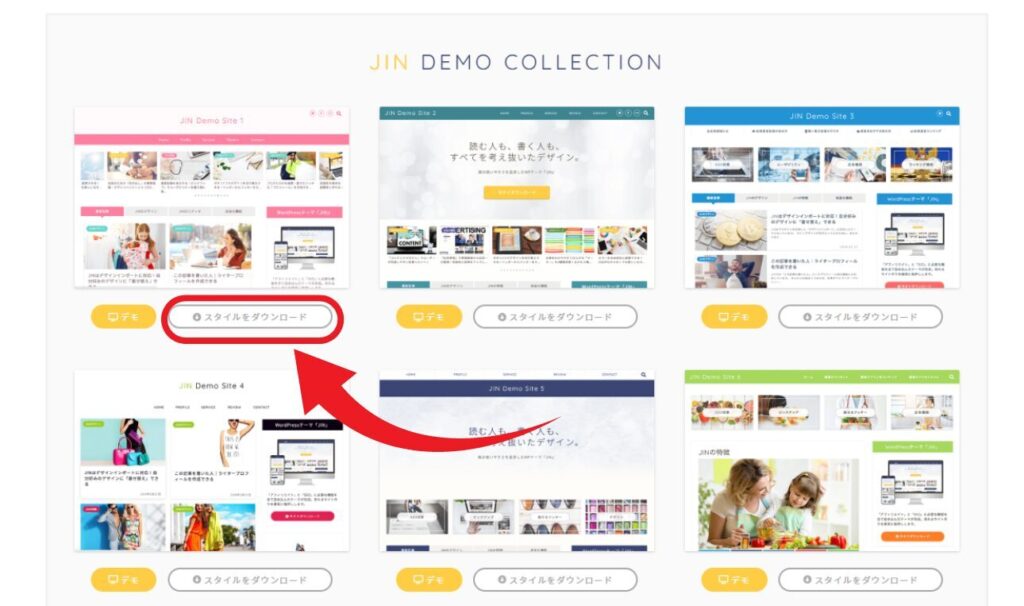
JINデモコレクション
「デモ」をクリックして各スタイルのデモサイトを確認。

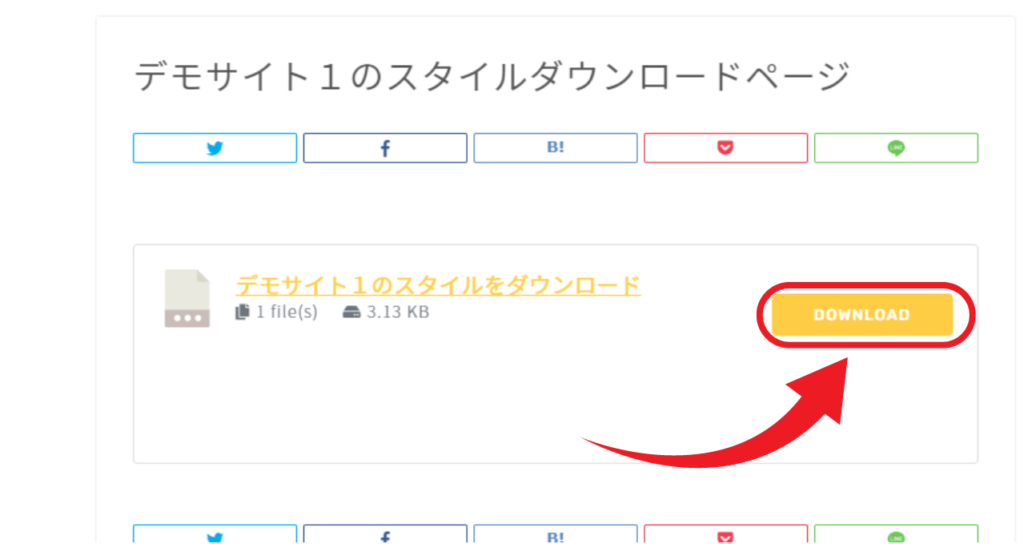
好みのスタイルを見つけたら、「スタイルをダウンロード」をクリック。

「DOWNLOAD」をクリック。

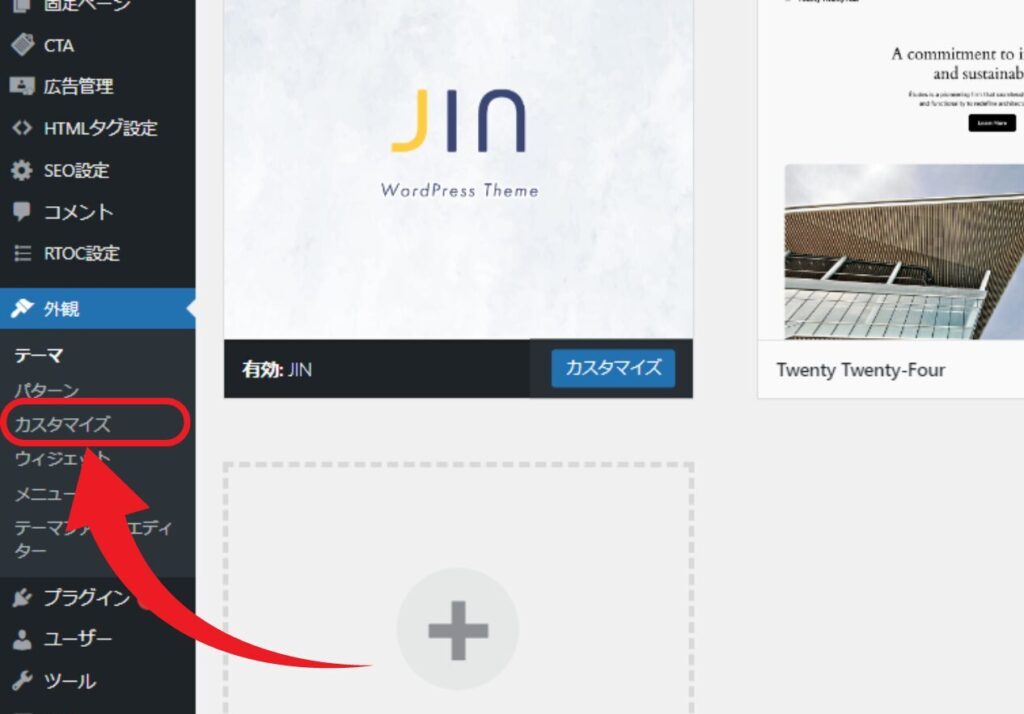
WordPress管理画面を開き、「外観」の「カスタマイズ」をクリック。

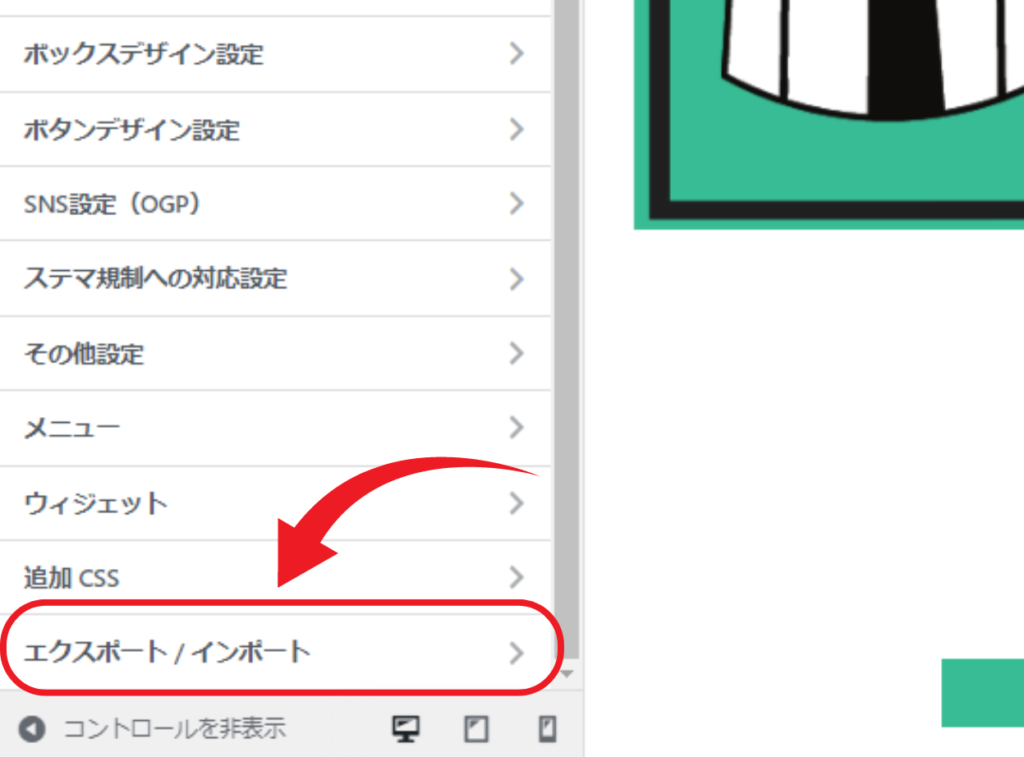
「エクスポート/インポート」をクリック。

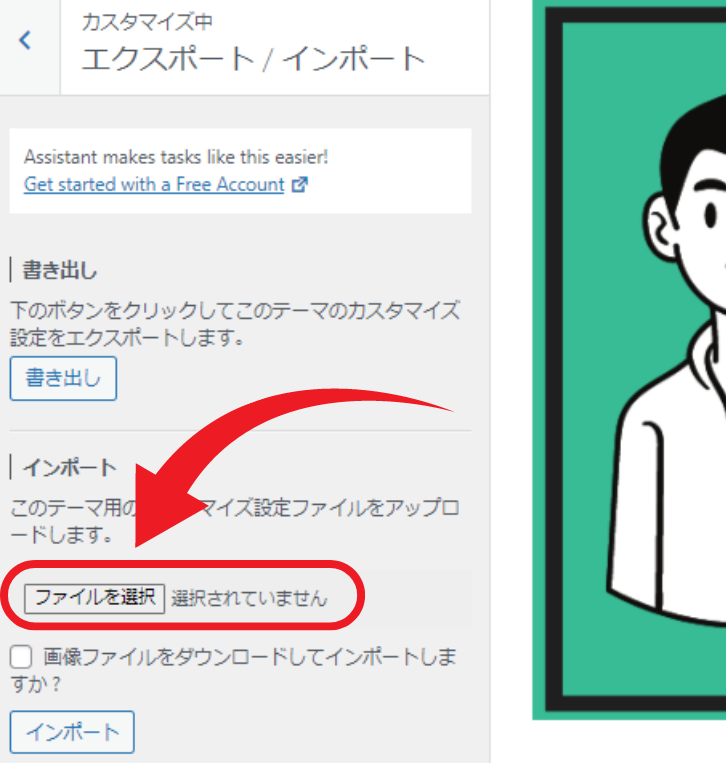
「ファイルを選択」をクリック。

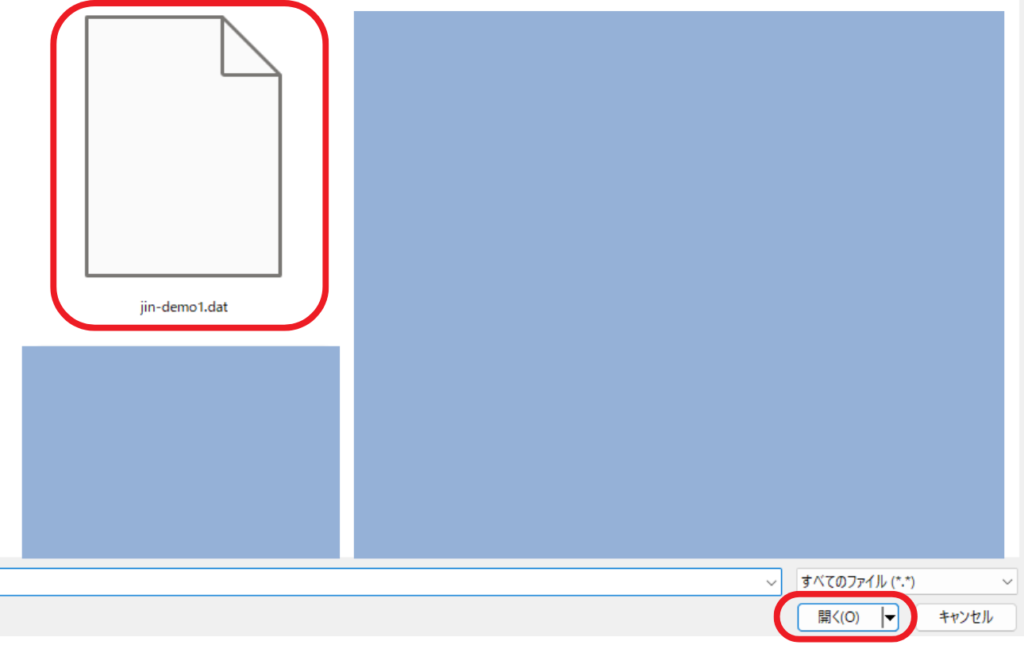
ファイルを選択して「開く」をクリック。

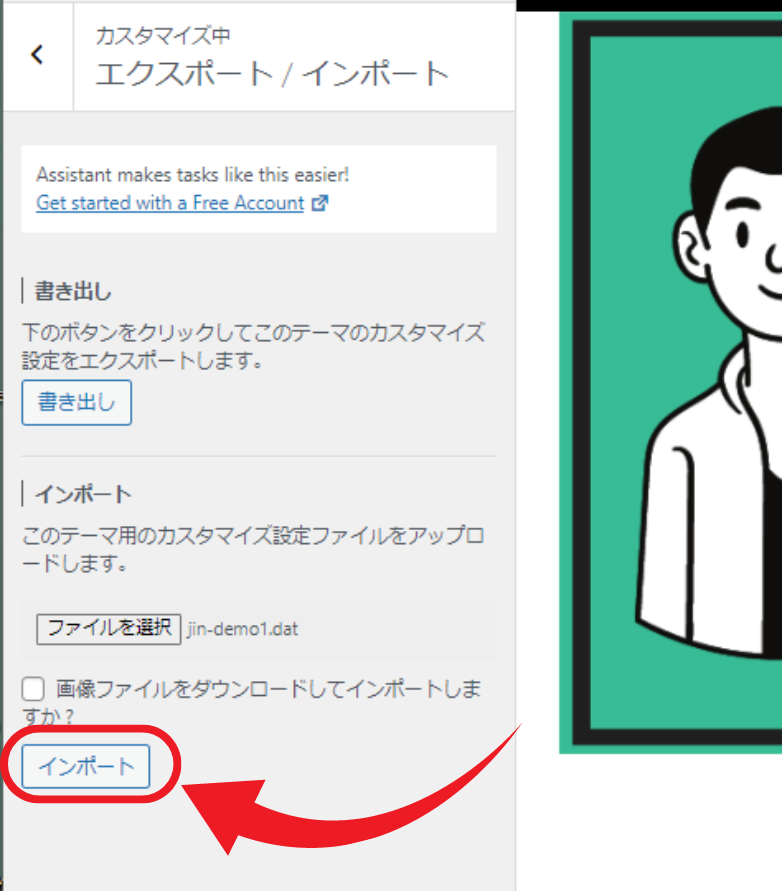
「インポート」をクリック。

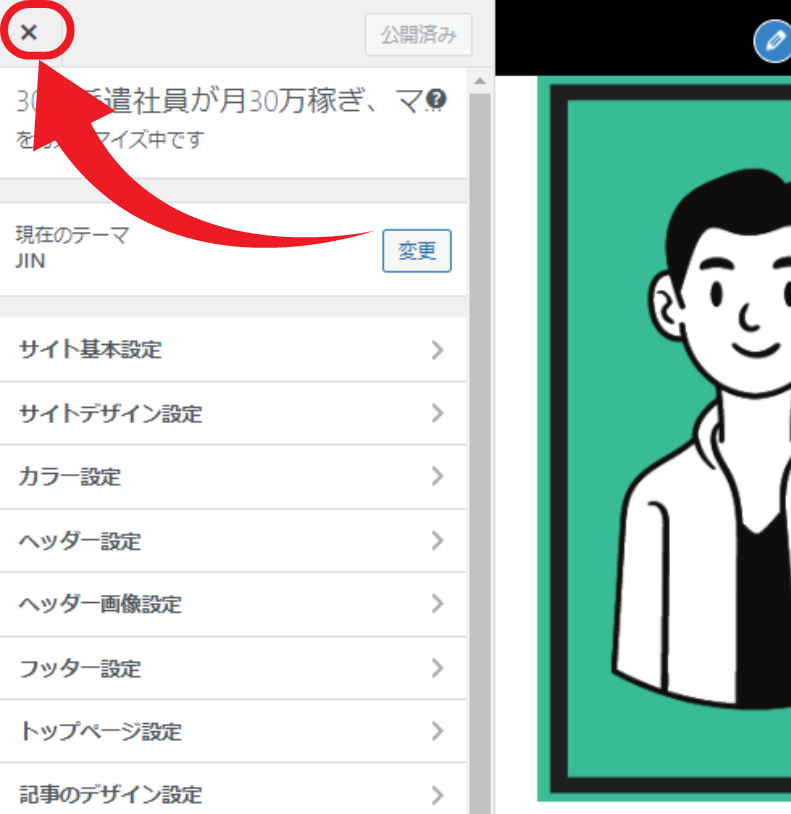
「✖」をクリック。

次に目次のカスタマイズを行います。
「RTOC設定」をクリック。

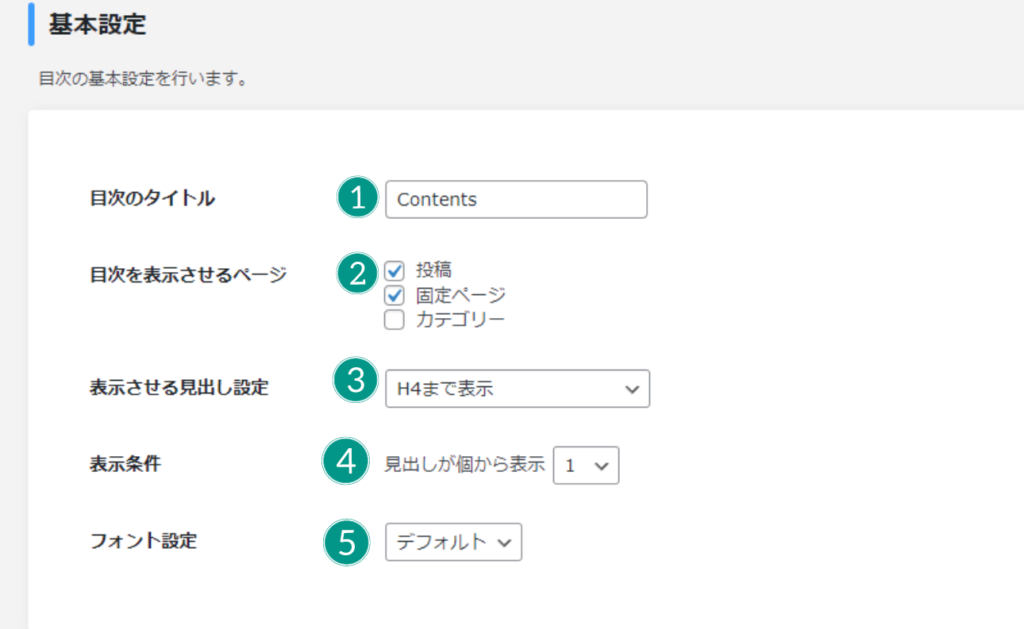
①目次のタイトル:「Contents」と入力。
②目次を表示させるページ:「投稿」、「固定ページ」にチェック。
③表示させる見出し設定:「H4まで表示」を選択。
④表示条件:「1」を選択。
⑤フォント設定:「デフォルト」を選択。

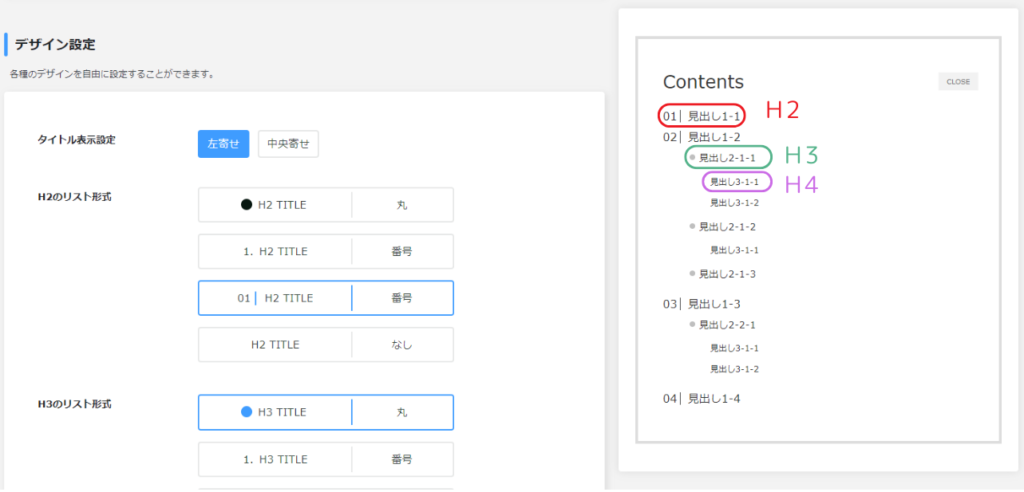
画面右側にプレビューが表示されており、デザインを選ぶとすぐに反映されます。
●や数字など好みのデザインを選択。

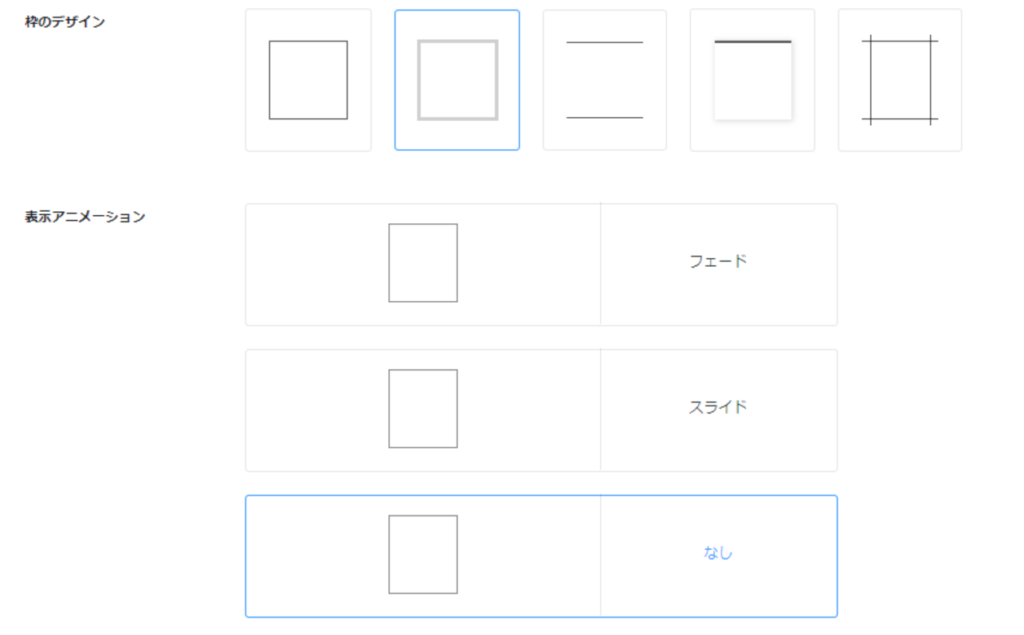
好みの枠のデザイン、表示アニメーションを選択。

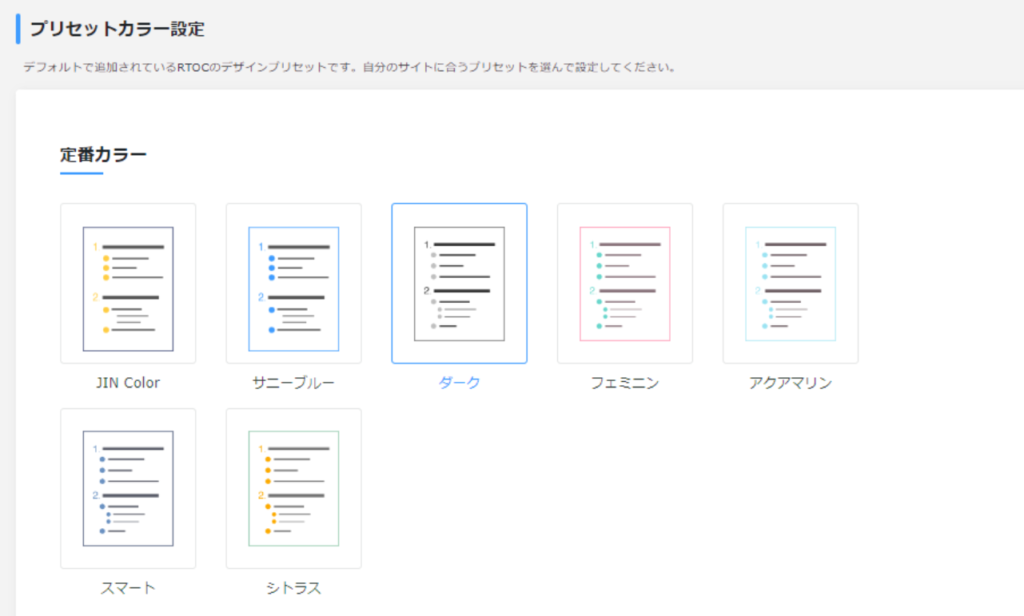
好みの定番カラーを選択。

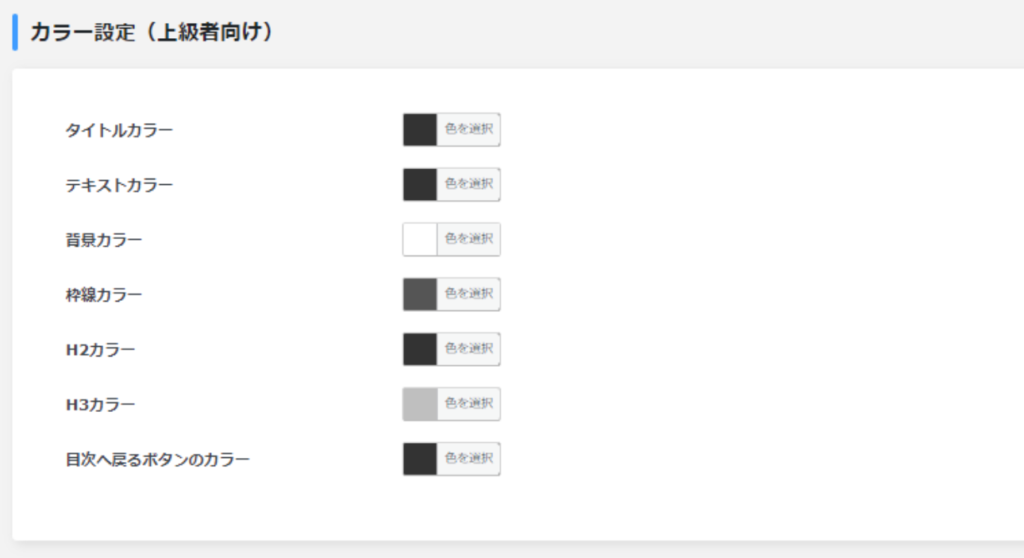
目次の一部の色を変更したいときは、下記のカラー設定でパーツ毎に色を変更できます。

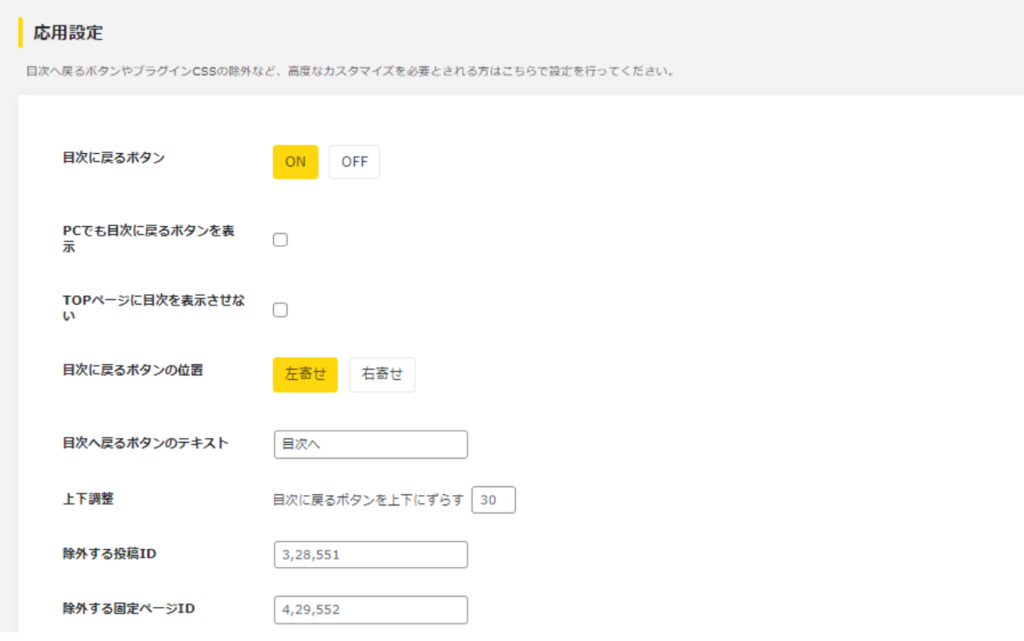
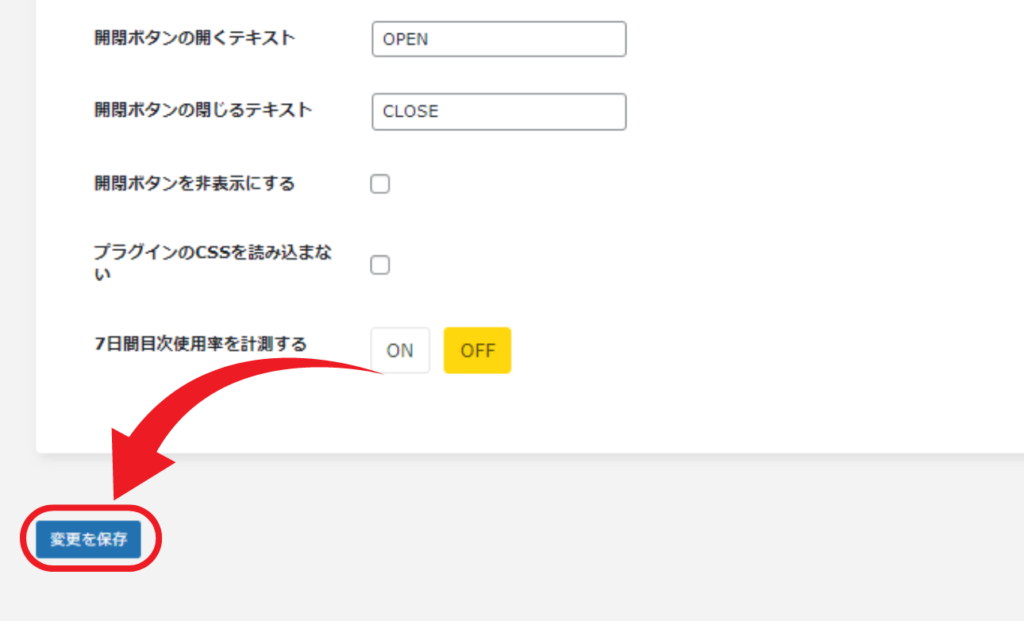
応用設定は触らずに、そのまま下へスクロールします。

「変更を保存」をクリック。
これで初期設定は完了です。

お疲れ様でした!
これでブログの初期設定が完了し、記事が投稿できる状態になりました。
これからサイト全体のデザインや、記事の装飾を行うステップに入っていきます。
次回は、
ステップ4:Canvaでヘッダー画像作成
となります。
それでは、最後までお読みいただきありがとうございました!