30代派遣社員がWEBで月30万稼ぎ、マイペースで働くまでの過程をブログで発信中!
前回の記事はこちら
【図解付きで解説】JIN導入から初期設定までをサクっと終わらせる
今回はCanvaでヘッダー画像を作る方法を解説します。
Canvaとは無料で画像作成やロゴやチラシといった幅広いデザイン制作ができるツールです。
・今までデザインなんてやったことない・・・
・絵ごころないから難しそう
と思う方も大丈夫です。
Canvaにはテンプレートがたくさんあり、一億点以上の素材が用意されています。
そのテンプレートに素材を当てはめていくだけでヘッダーもYoutubeサムネイルも作れちゃいます。
それでは、やっていきましょう。
Canvaへのアカウント登録

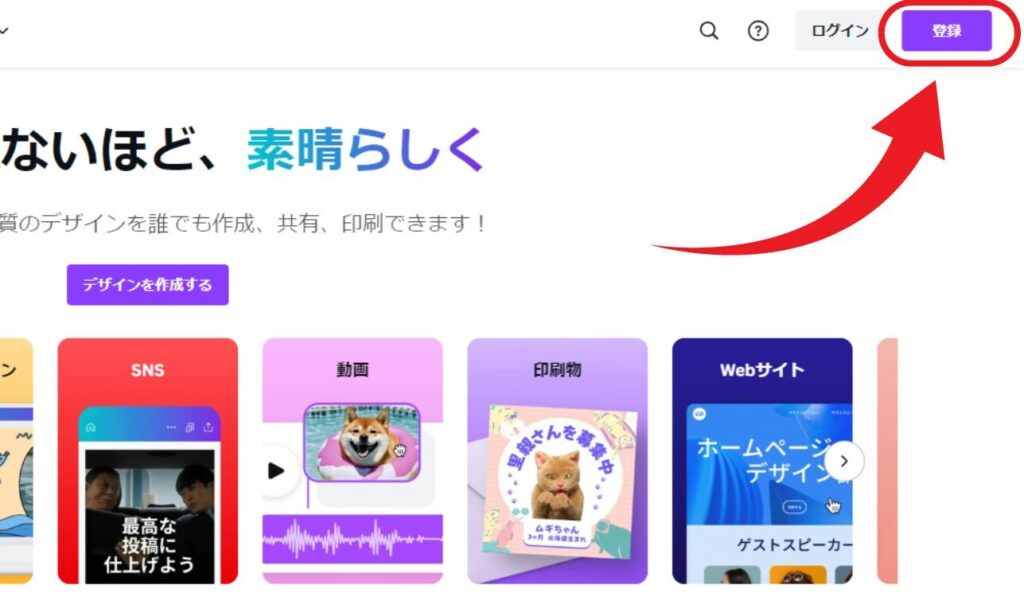
まずはCanvaへアクセスします。
Canva公式サイト
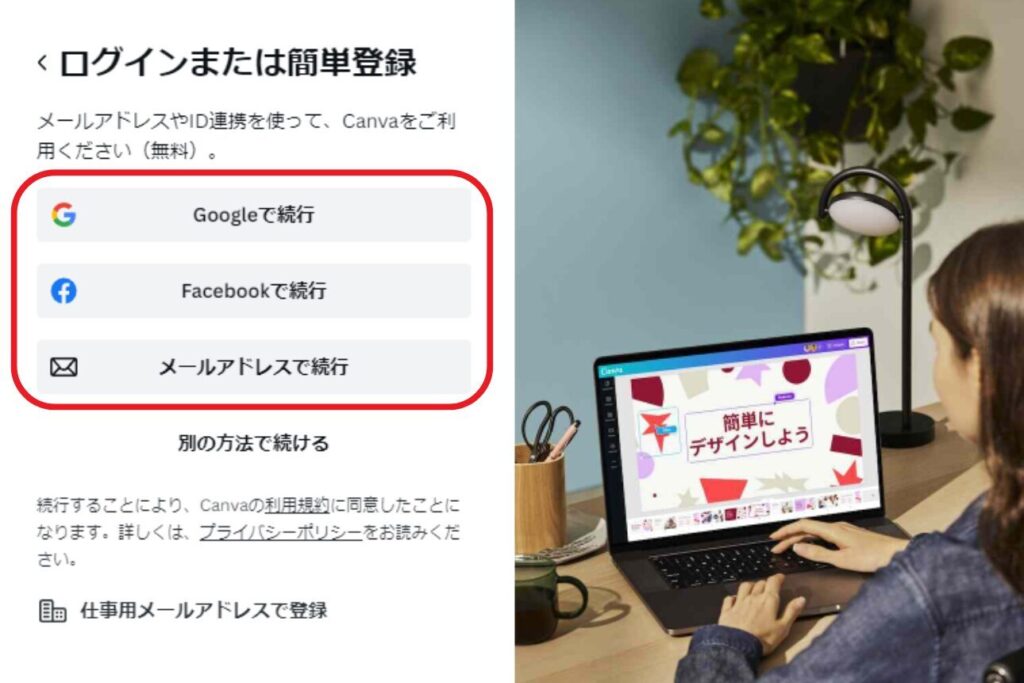
「登録」をクリック。

Googleまたはメールアドレスで続行。

ヘッダー画像作成の手順

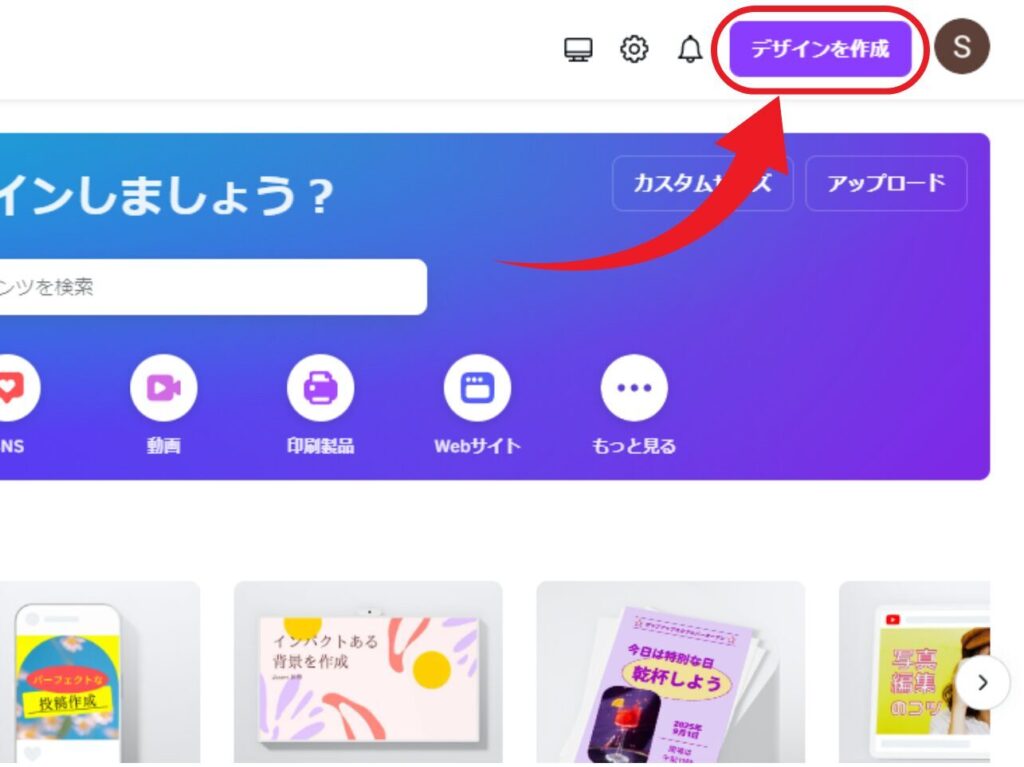
ログインできたら、「デザインを作成」をクリック。

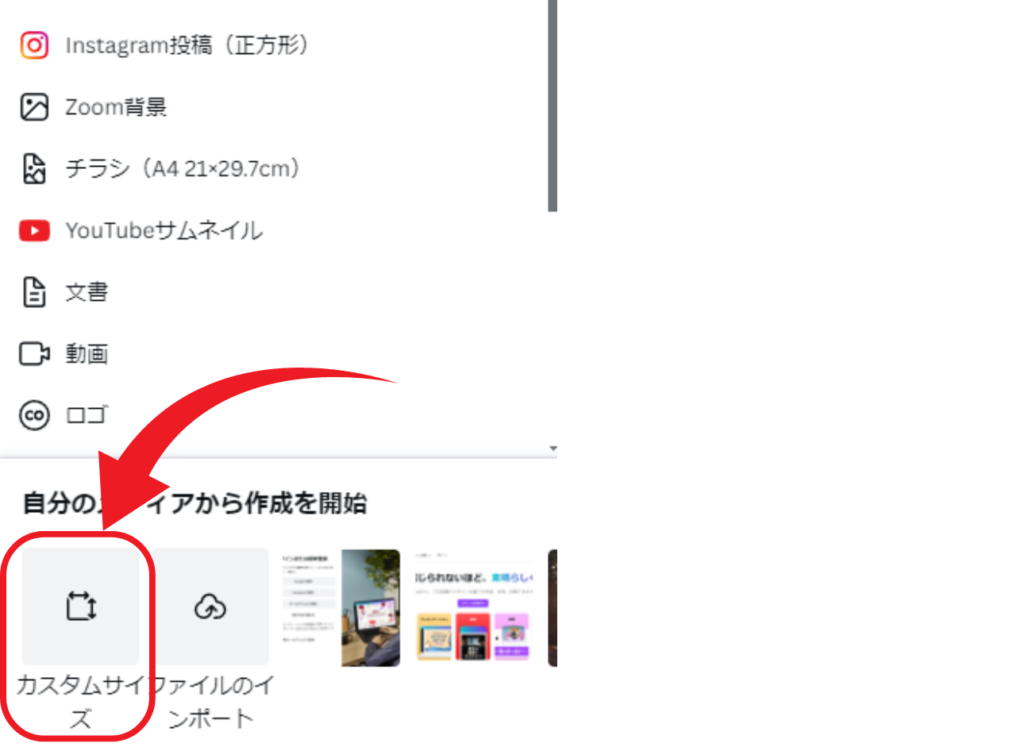
「カスタムサイズ」をクリック。

幅1500、高さ500と入力し「新しいデザインを作成」をクリック。

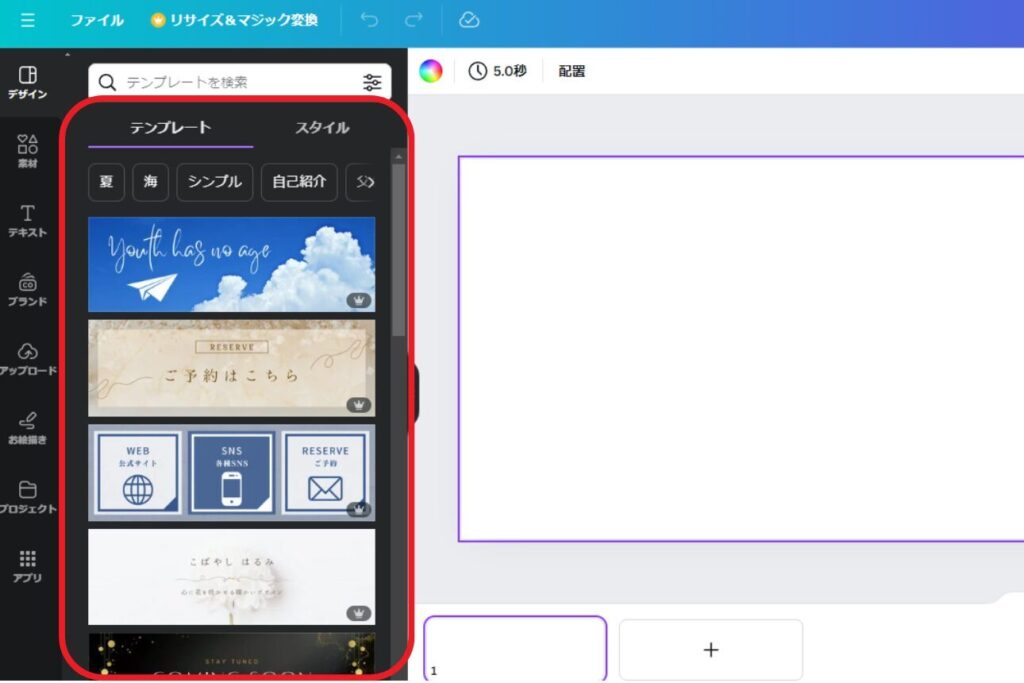
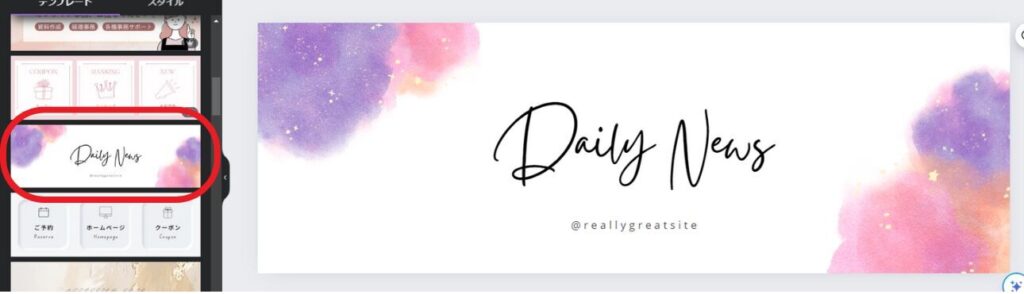
テンプレートの中から好みのものをクリック。
右下に王冠マークがあるものは「Canvaプロ」へアップグレードすると使えるようになります。
Canvaプロは月額1180円で多くのテンプレート、素材が使えるようになります。
トライアル期間(30日)もありますので、もし興味があれば試してみてください。

クリックすると右の編集画面に反映されます。

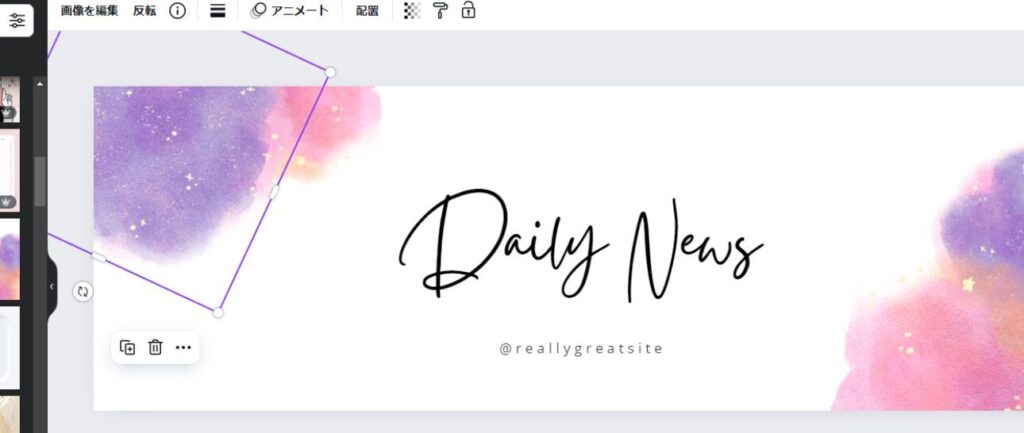
素材を選択して動かしたり、キーボードのDeleteキーで削除できます。

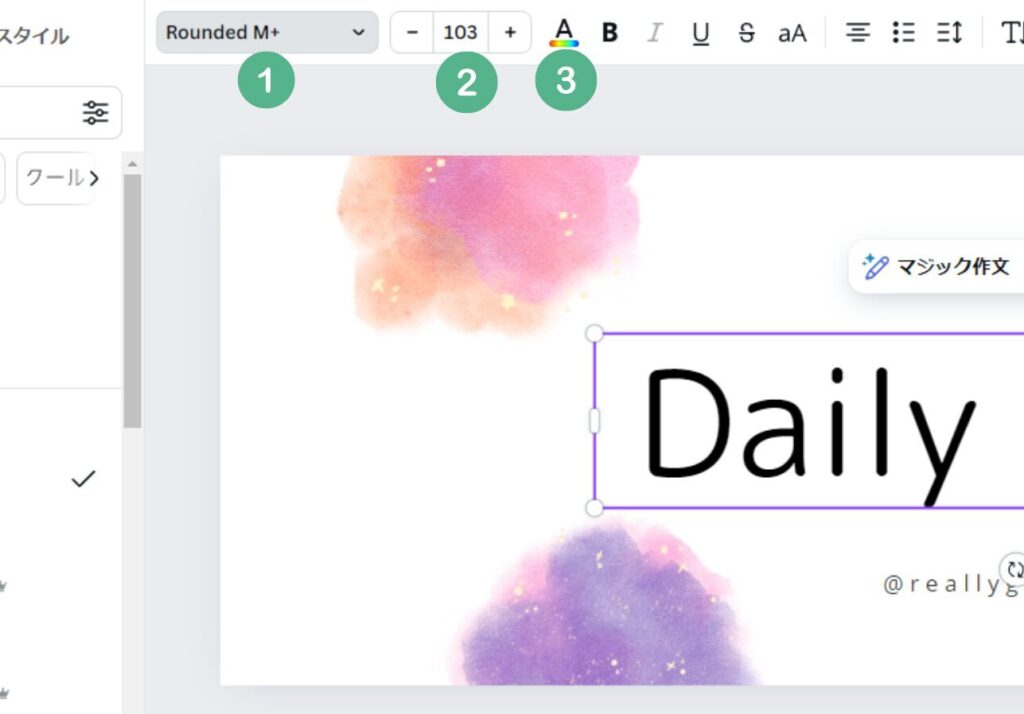
①文字のフォントを変更できます。
②文字の大きさを調整できます。
③文字の色を変更できます。

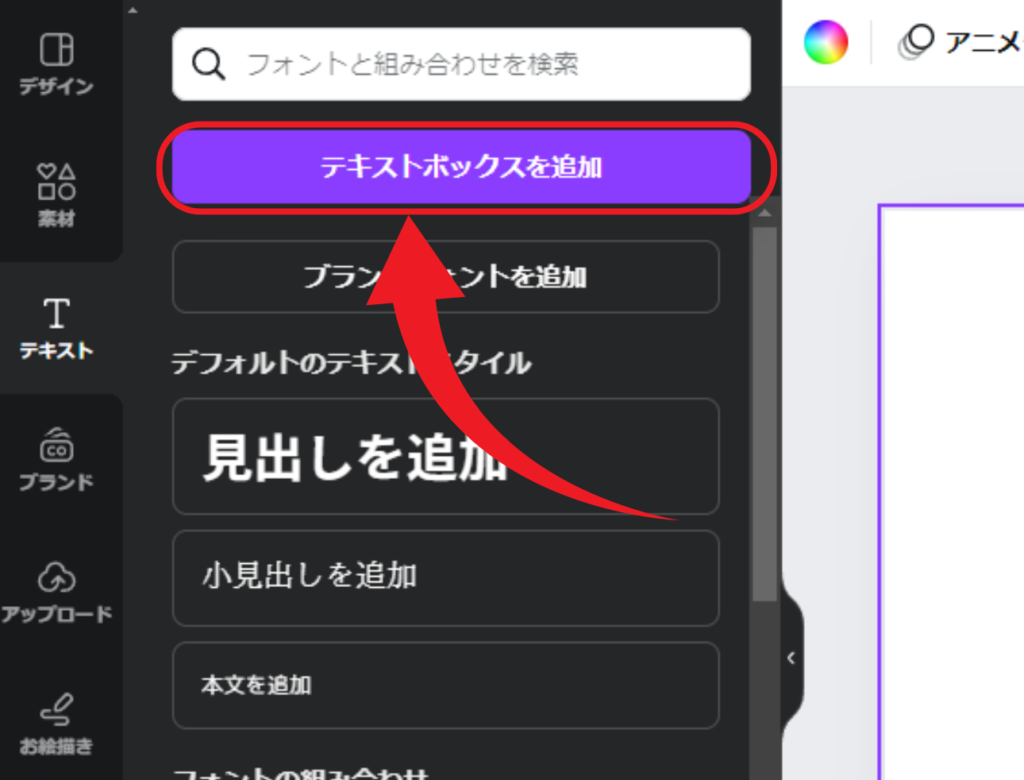
新しく文字を追加したい場合は、「テキスト」から「テキストボックスを追加」をクリック。

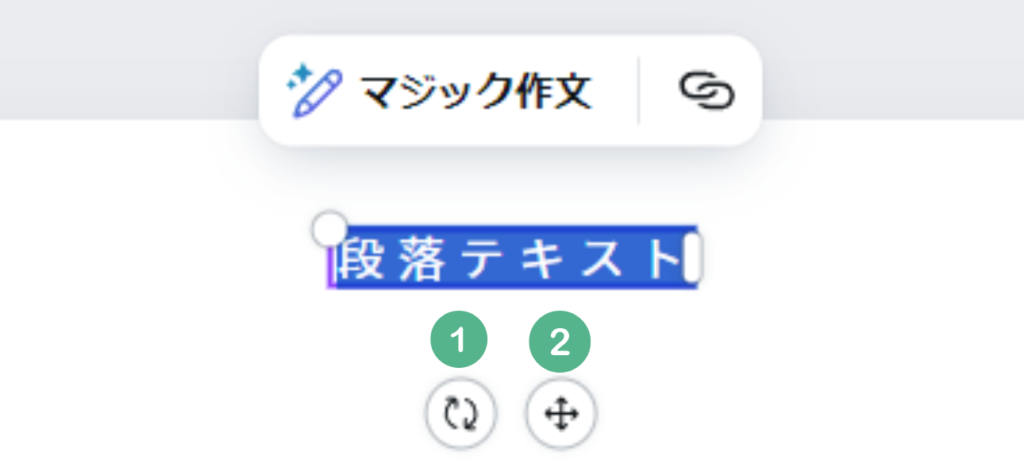
①のボタンで文章の傾きを調整できます。(図形や素材も同様)
テキストが小さくて動かしずらいとき、②のボタンで動かすことができます。(図形や素材も同様)

図形を追加したいときは、「素材」から好みの図形をクリック。

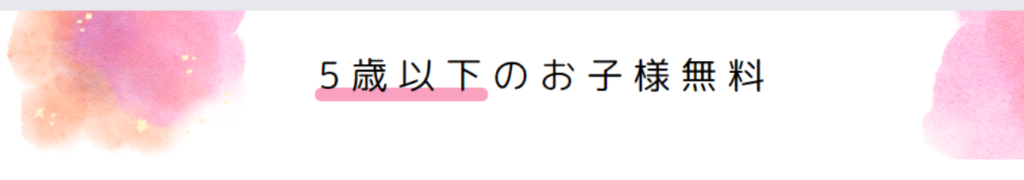
図形の大きさを調整して文章の下に置くことでアンダーバーのようになります。
位置を微調整したい場合は、キーボードの矢印キーで調整できます。

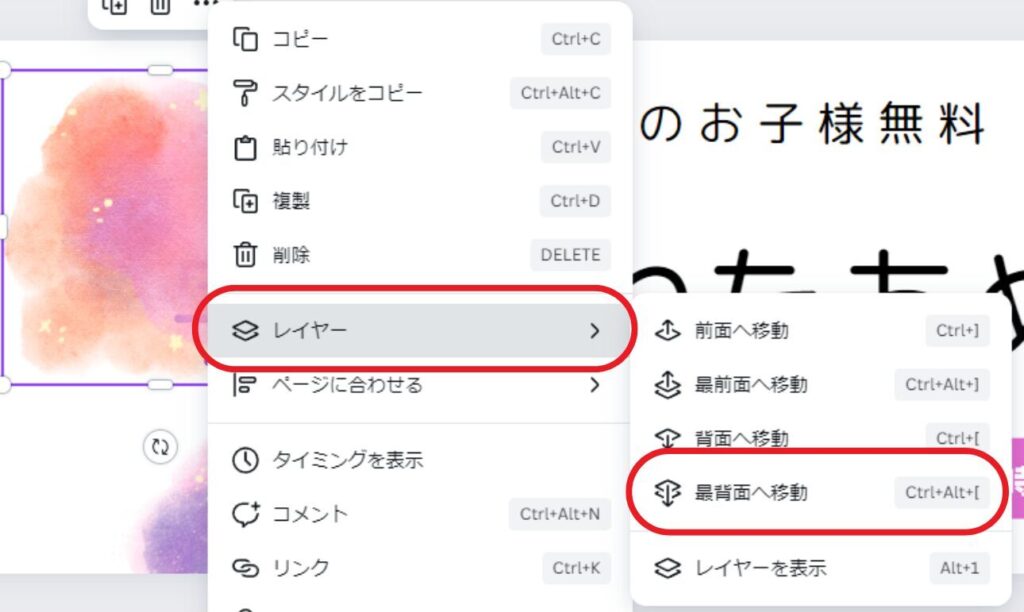
素材が文字に被ってしまう場合は、右クリックして「レイヤー」から「最背面へ移動」をクリック。

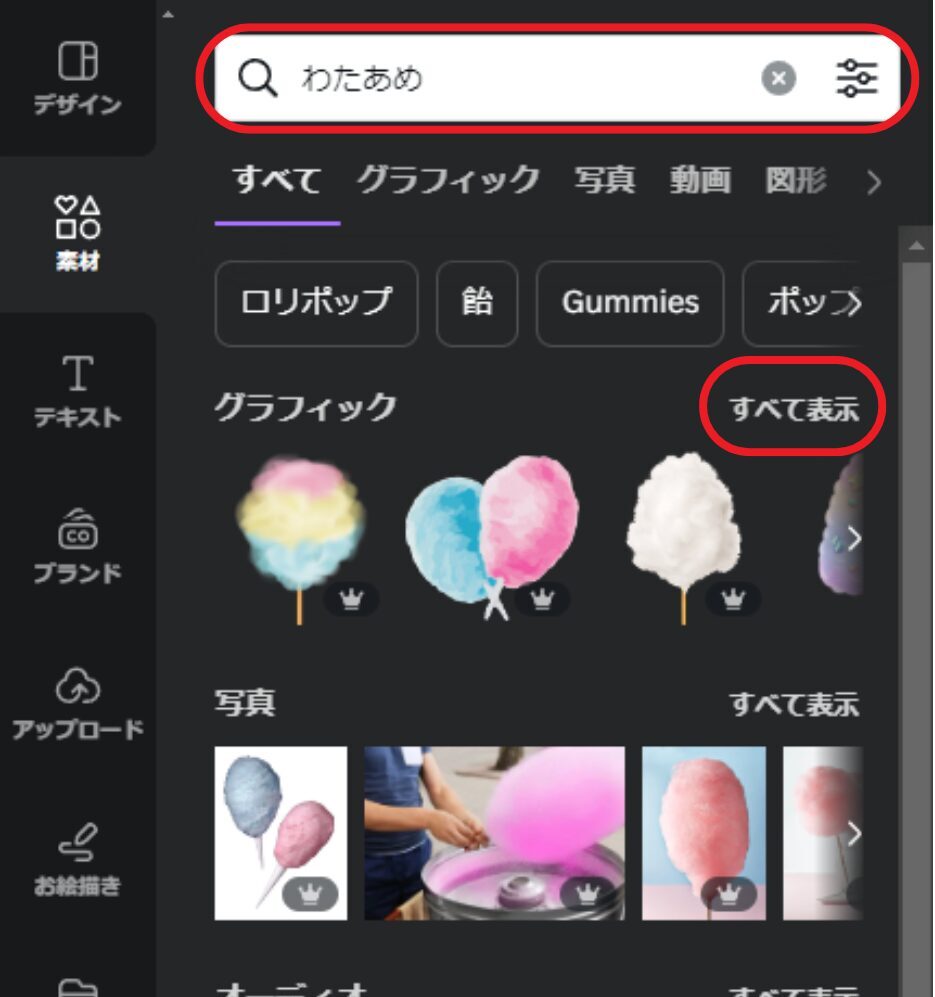
新しく素材を追加したい場合は、「素材」から検索欄にワードを入力。
「グラフィック」の「すべて表示」をクリックして好きな素材を選びます。

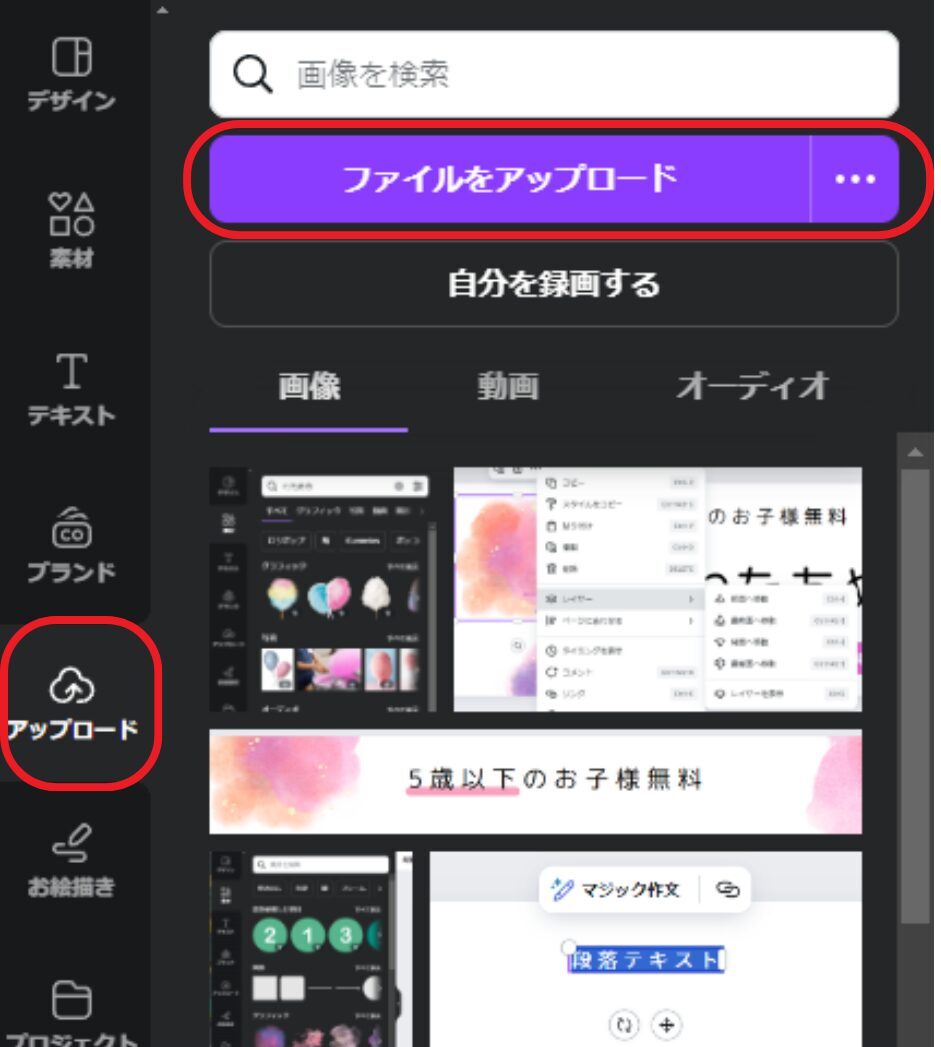
自分で持っている素材や画像を使用する場合は、「アップロード」から「ファイルをアップロード」をクリック。

画像を右クリックして「画像を背景として設定」をクリックすると、大きさが自動で調整されて背景になります。

以下のようなヘッダー画像が完成します。

作成したヘッダー画像をブログへ設定

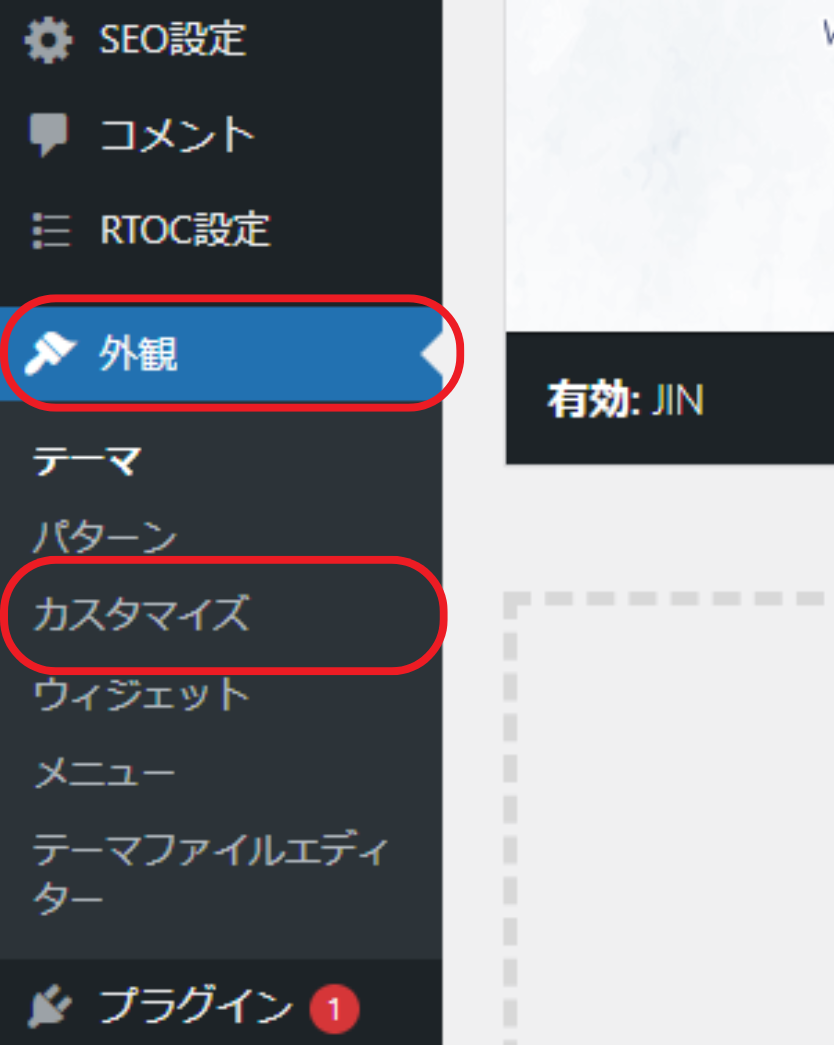
WordPress管理画面の「外観」から「カスタマイズ」をクリック。

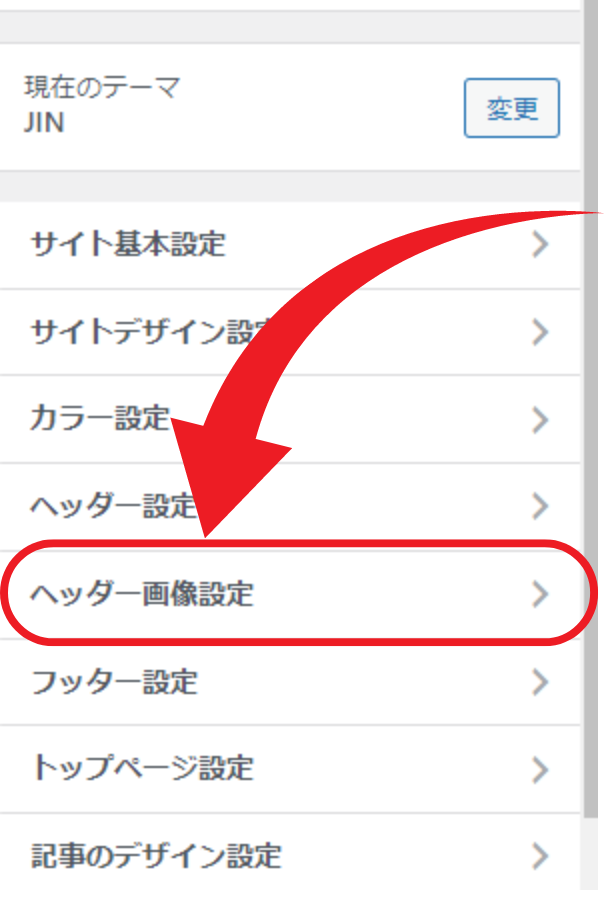
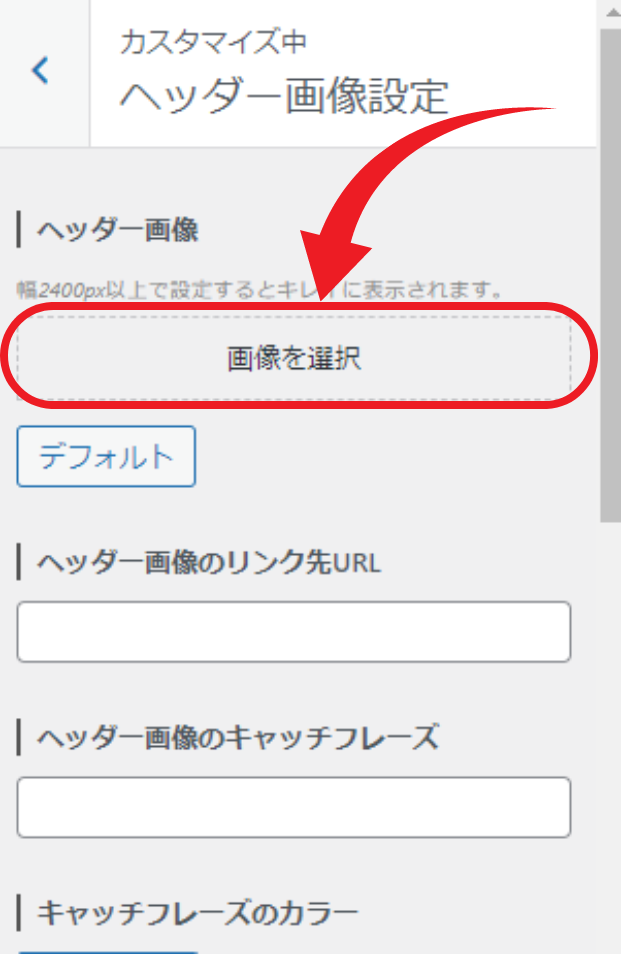
「ヘッダー画像設定」をクリック。

「画像を選択」をクリック。

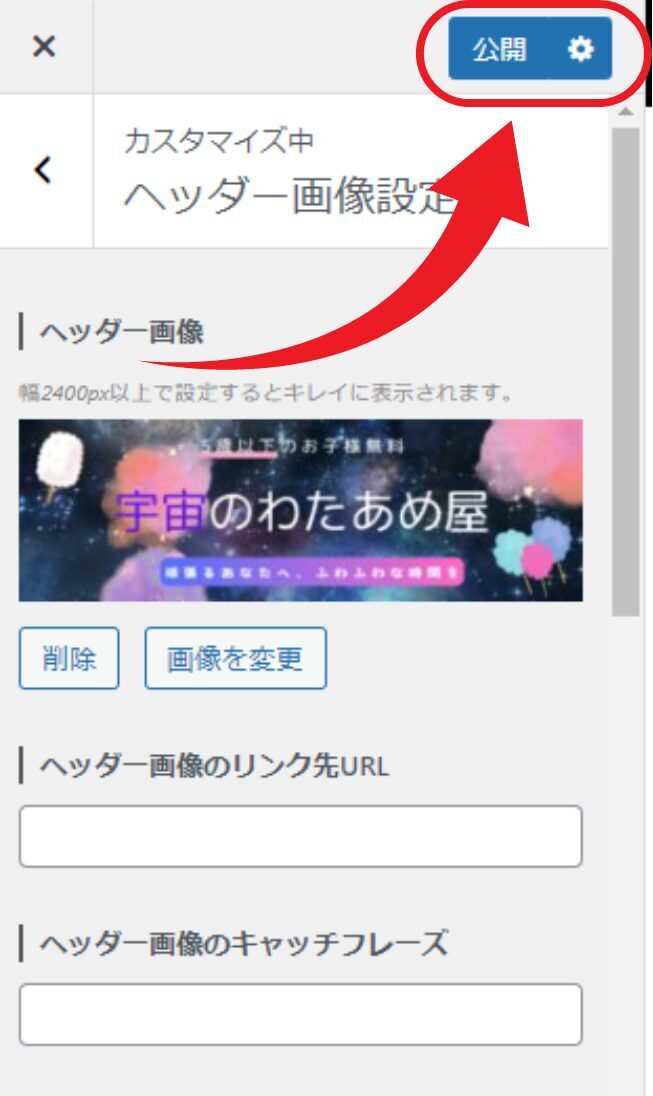
「公開」をクリック。

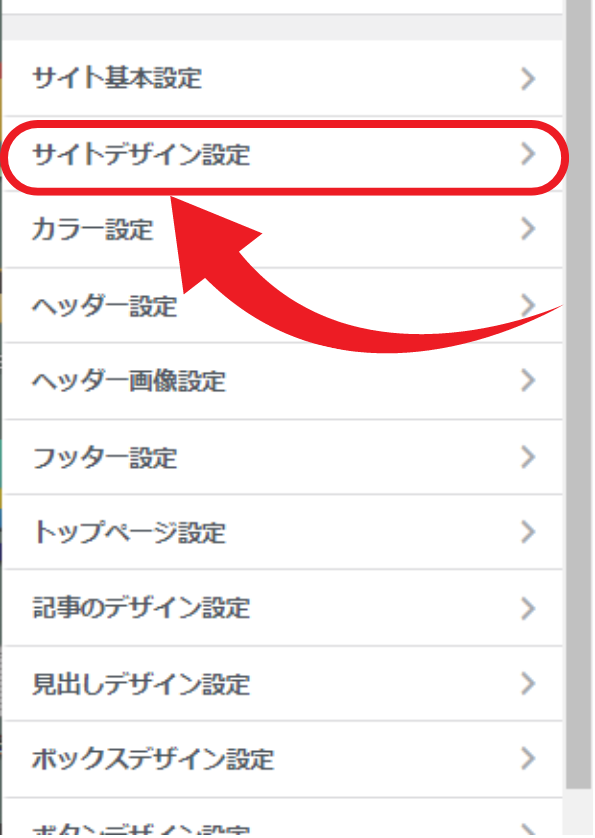
「<」をクリック。

「サイトデザイン設定」をクリック。

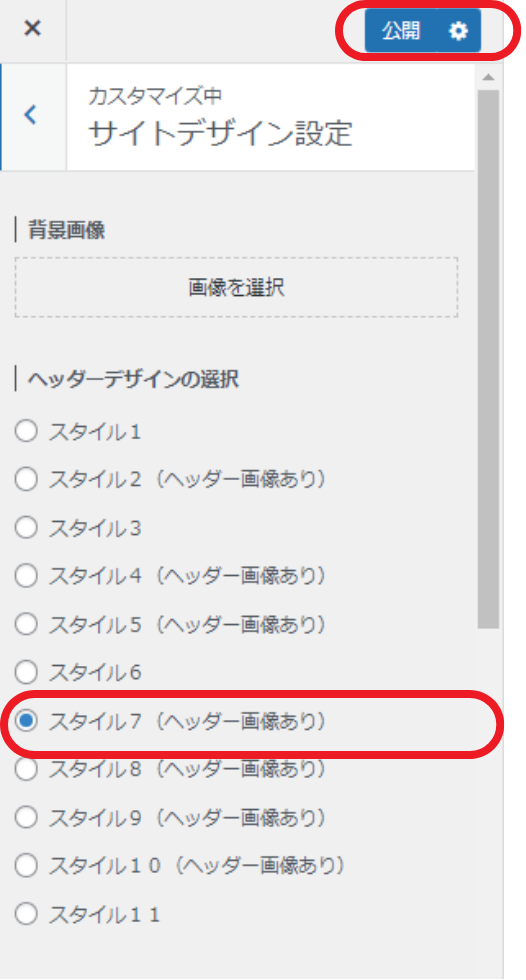
「ヘッダー画像あり」と書かれたスタイルを選択し「公開」をクリック。

これでヘッダー画像の設定完了です。
違うパターンを作りたい場合
新しいヘッダー画像を作りたい場合、Canvaの下部にある「+」をクリックすると新しいページが追加されます。

元々作ってあるページを残したまま、
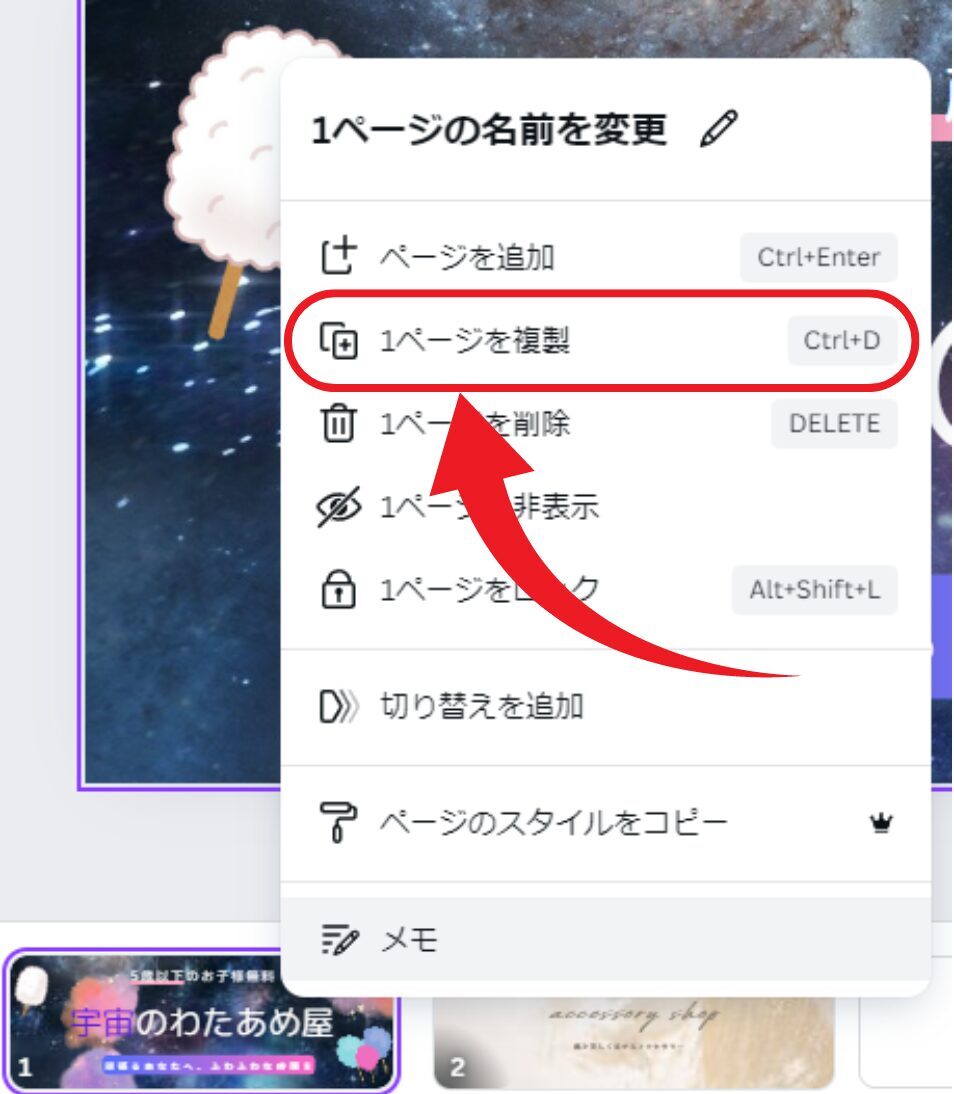
一部を調整したい場合は右クリックして「1ページを複製」をクリック。

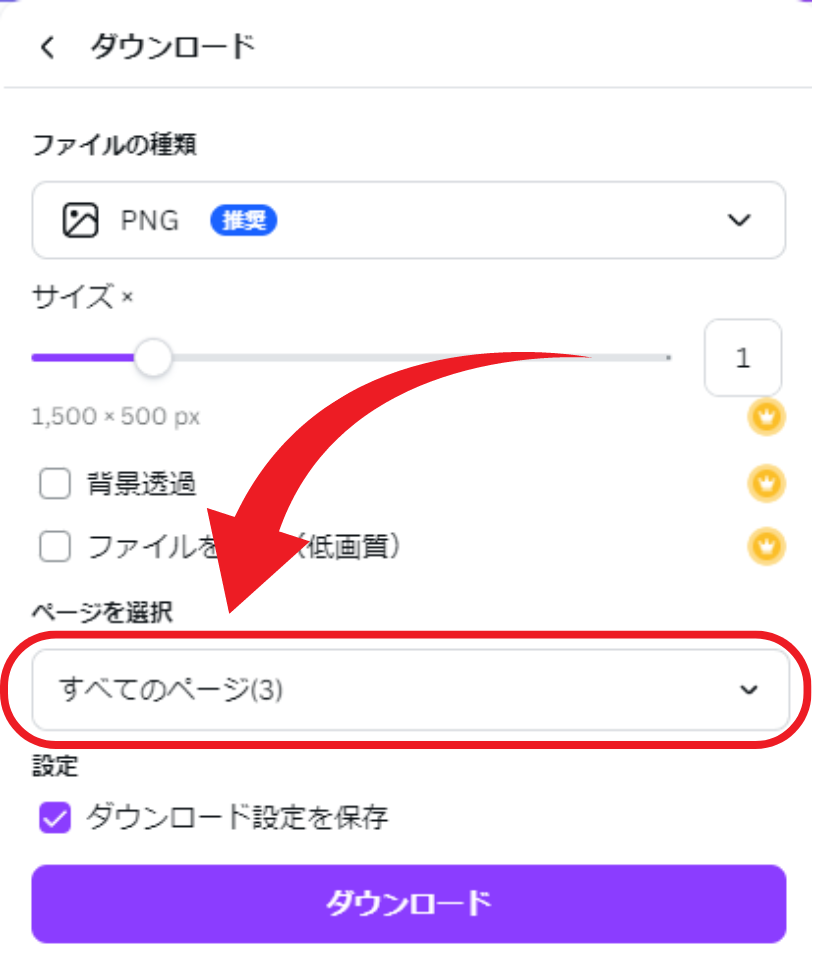
複数のページがある状態で、現在編集しているページだけダウンロードしたい場合は、右上の「共有」から「すべてのページ」をクリック。

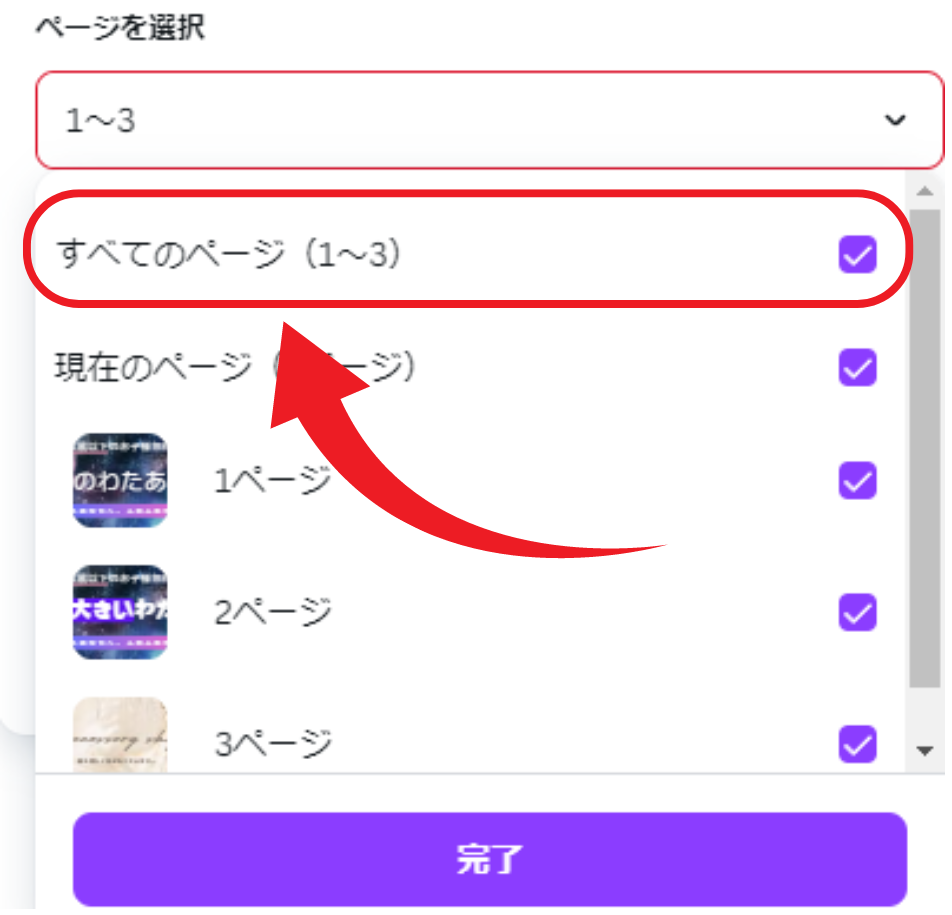
再度「すべてのページ」をクリックしてすべての☑を外す。

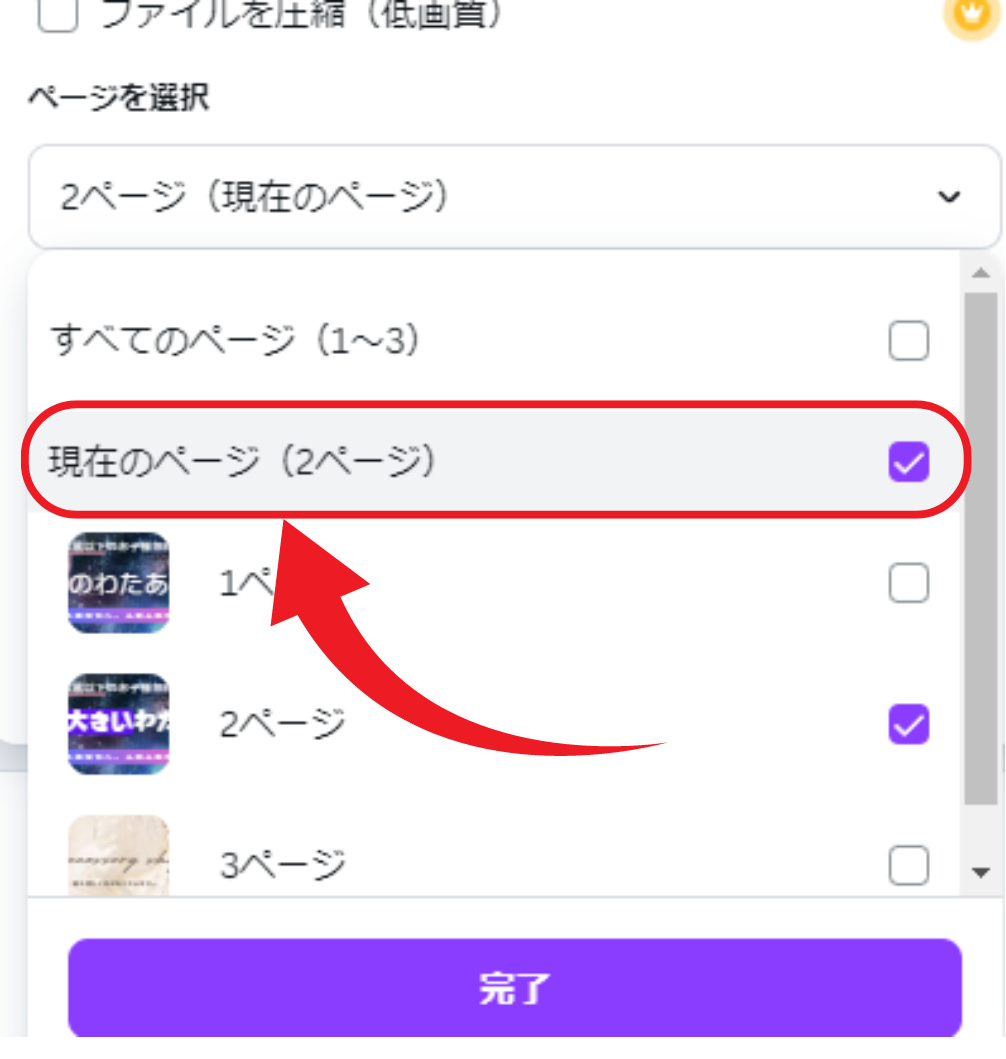
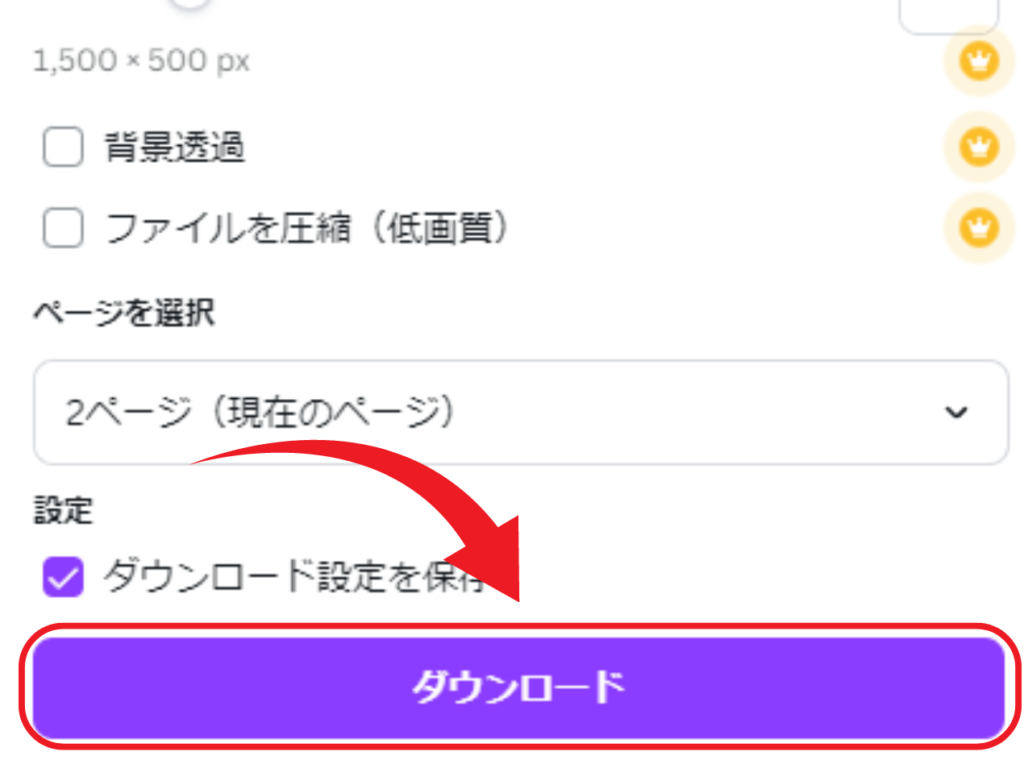
「現在のページ」をクリックして「完了」をクリック。

「ダウンロード」をクリックすると、現在のページだけダウンロードされます。

お疲れ様でした!
Canvaを始めて触れた方は、この便利さに感動されたと思います。
次回は、ステップ5:お試し記事作成
になります。
いよいよ記事作成の手順を解説しますので、楽しみにしていてください。
それでは、最後までお読みいただきありがとうございました!