30代派遣社員がWEBで月30万稼ぎ、マイペースで働くまでの過程をブログで発信中!
前回の記事はこちら
【図解付きで簡単】Canvaの使い方からヘッダー画像作成まで解説
今回は記事作成の手順を解説します。
・HTMLって難しそう
・いろいろ覚えることが多そうだなぁ
・つまづかずに記事作成できるかな
このような不安をお持ちの方もご安心ください。
ここまでのステップで既に簡単に記事作成ができる環境が整っています。
HTMLを覚えなくても、直感的なボタンの操作で文章の装飾ができます。
WordPressブログで記事を投稿すると、後のSEO対策(検索結果の上位表示)や収益化につながっていきます。
それでは、やっていきましょう。
記事作成の手順

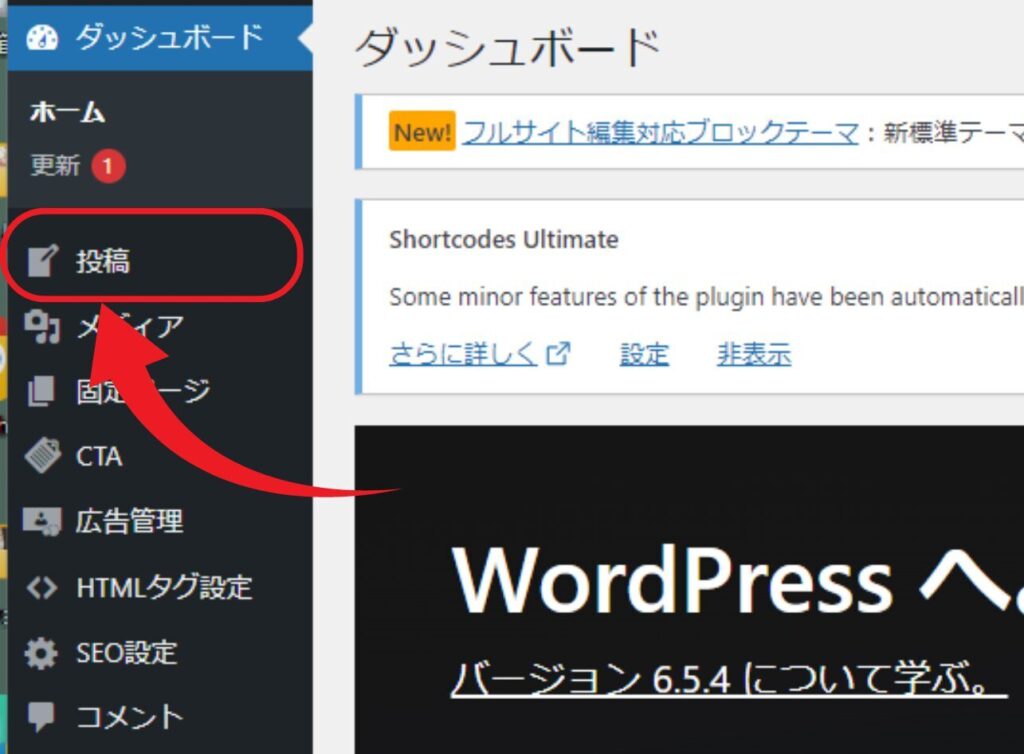
まずは、Wordpress管理画面を開きます。
「投稿」をクリック。

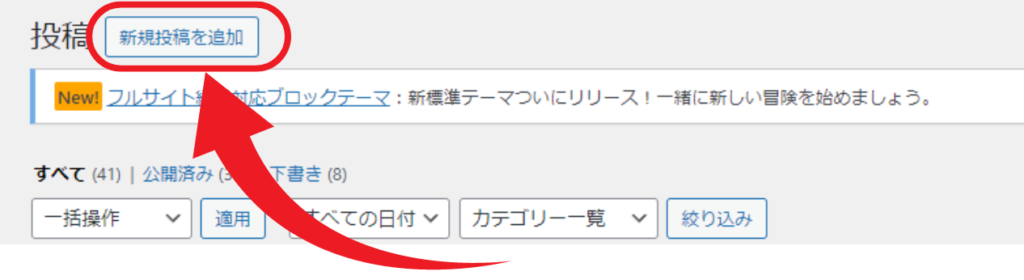
「新規投稿を追加」をクリック。

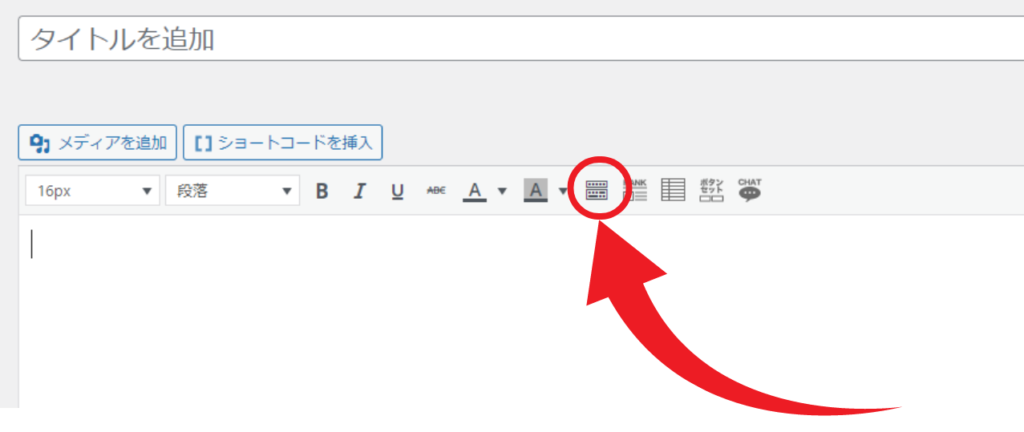
下記の赤丸をクリックし、ツールバーを展開。

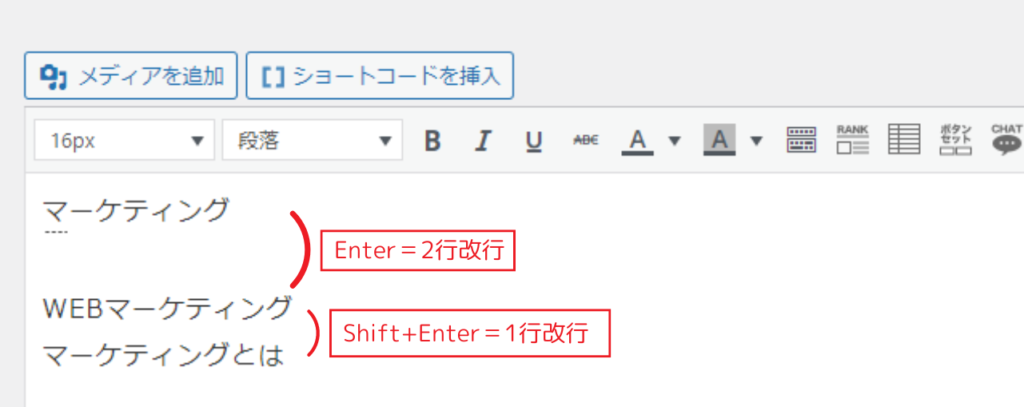
WordPressはEnterキーを一度押すと、2行の改行が行われます。
Shift+Enterで1行の改行となります。

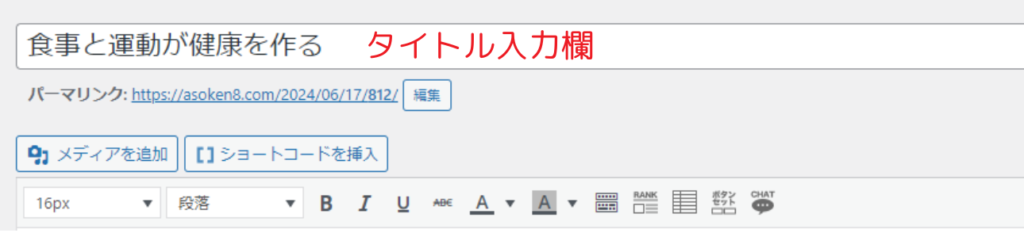
タイトル欄に「食事と運動が健康を作る」と入力。
ここが記事のタイトルになります。

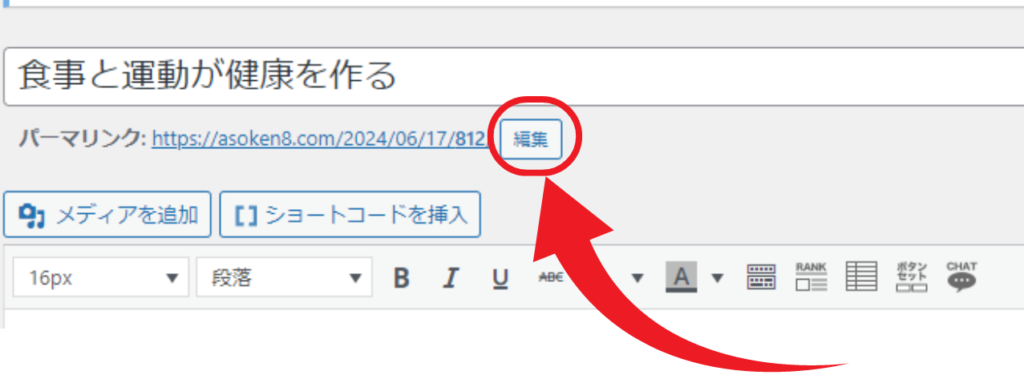
次にパーマリンクを設定するために、「食事」を英訳しておきます。

「編集」をクリック。

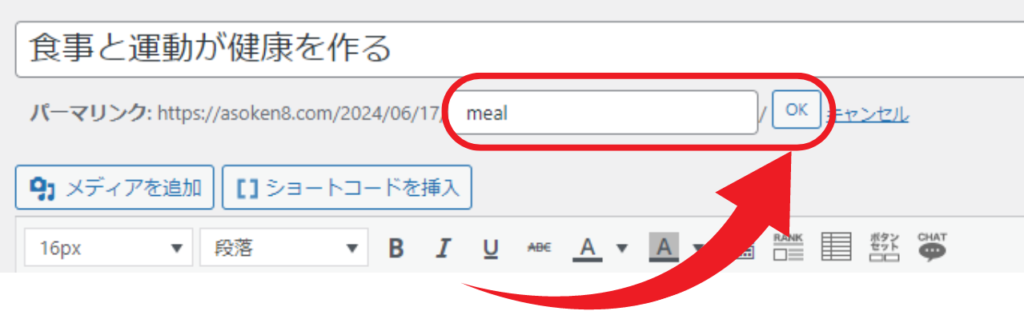
「meal」と入力して「OK」をクリック。
パーマリンクとはURLになります。
英文を入れておかないとタイトルの日本語がURLに設定されます。
URLに日本語が含まれていると、共有された際に文字化けのような長いURLになってしまうので、タイトルの一部などを英文にして設定するのが主流となっています。

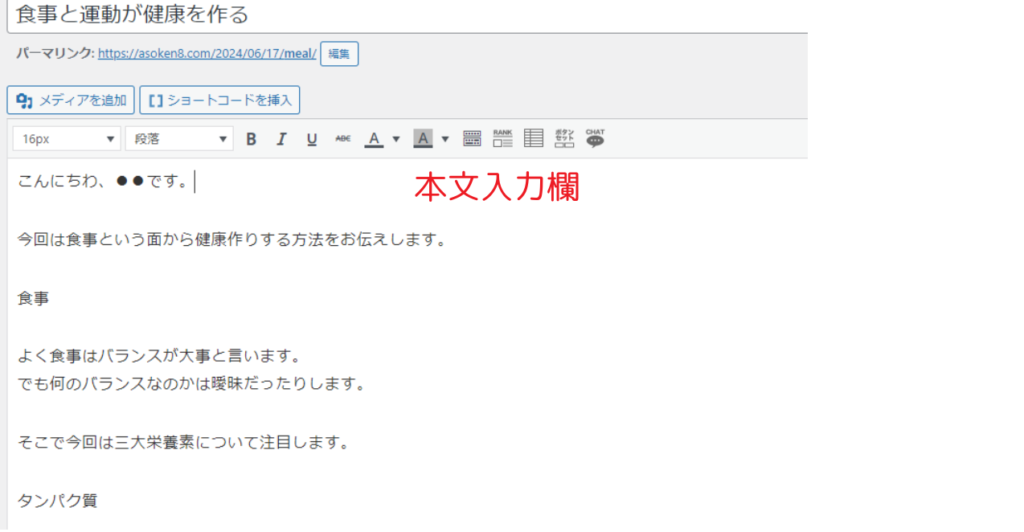
下記の例文を本文に入力。
練習の為、コピペではなく直接入力してみましょう。
こんにちわ、●●です。
今回は食事という面から健康作りする方法をお伝えします。
食事
よく食事はバランスが大事と言います。
でも何のバランスなのかは曖昧だったりします。
そこで今回は三大栄養素について注目します。
タンパク質
タンパク質は筋肉の修復などの役割を持ちます。
脂質
脂質はホルモンの分泌、ホルモンバランスを調節する役割があります。
炭水化物
活動するときの一番のエネルギー源です。
この三大栄養素のどれか1つが欠けると、脳が栄養不足だと感じて食欲が刺激されます。
それによって、過食という結果になることが多いです。
三大栄養素をバランスよく摂取していきましょう。

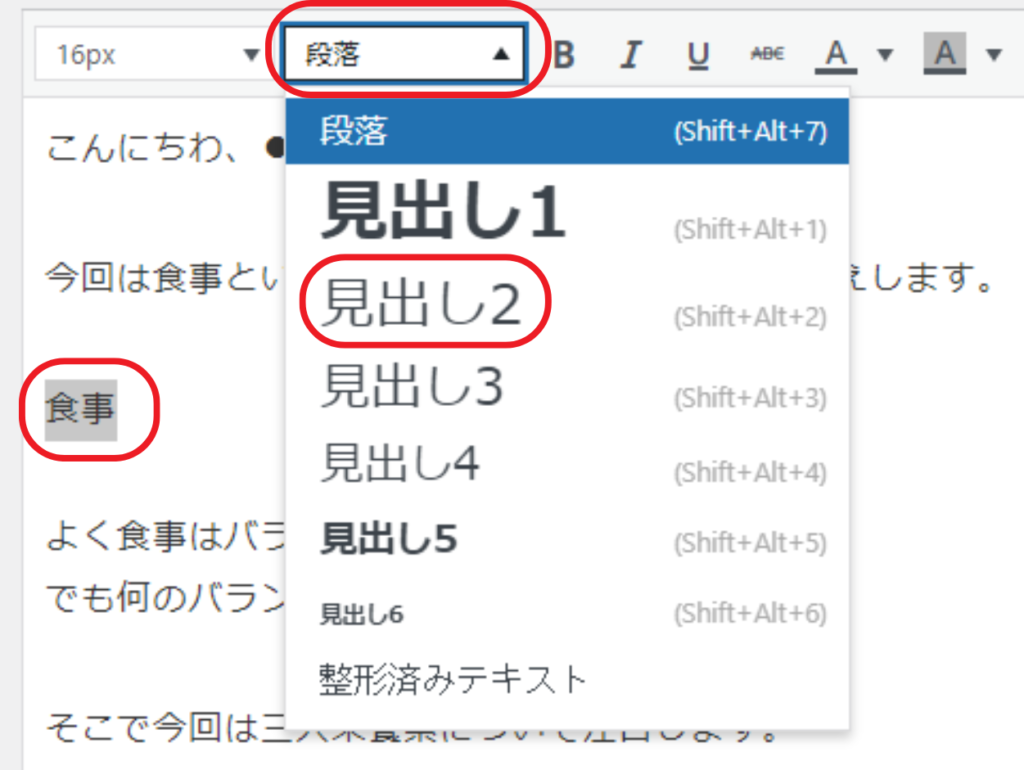
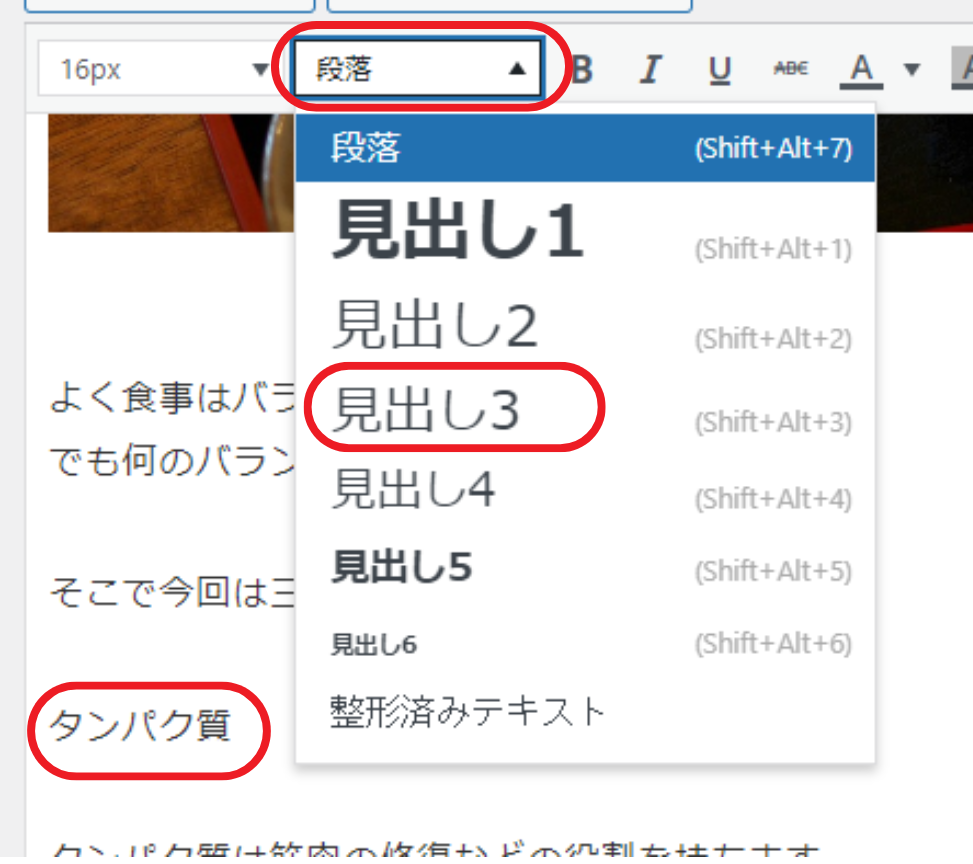
本文の「食事」にカーソルを合わせて、「段落」から「見出し2」をクリック。
H2=見出し2
H3=見出し3
見出しを設定すると、目次が自動で生成されます。なお、編集画面には目次が表示されない仕様になっています。

下記画像を右クリックして「名前を付けて画像を保存」をクリックして保存します。

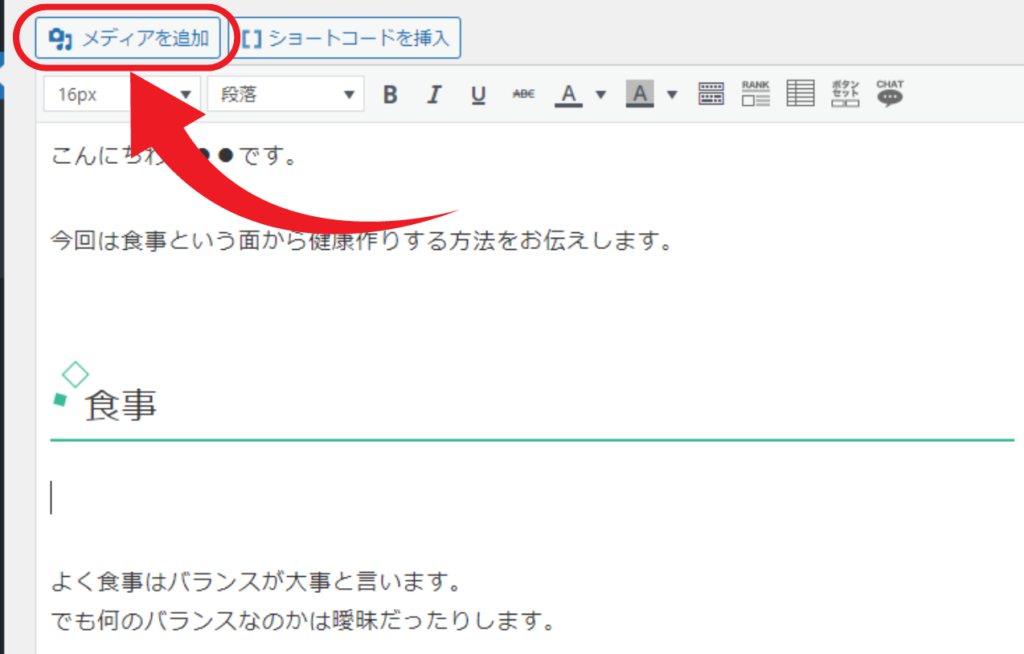
見出し2を設定したら改行して画像を挿入します。
「メディアを追加」をクリック。

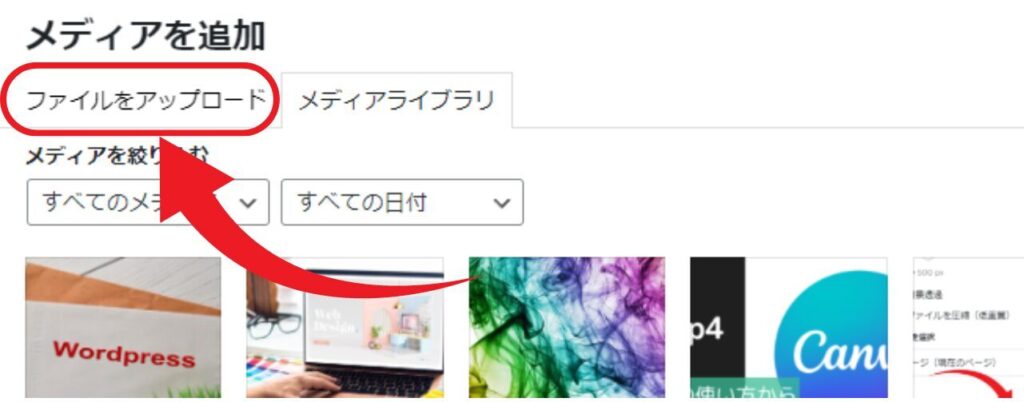
「ファイルをアップロード」をクリック。

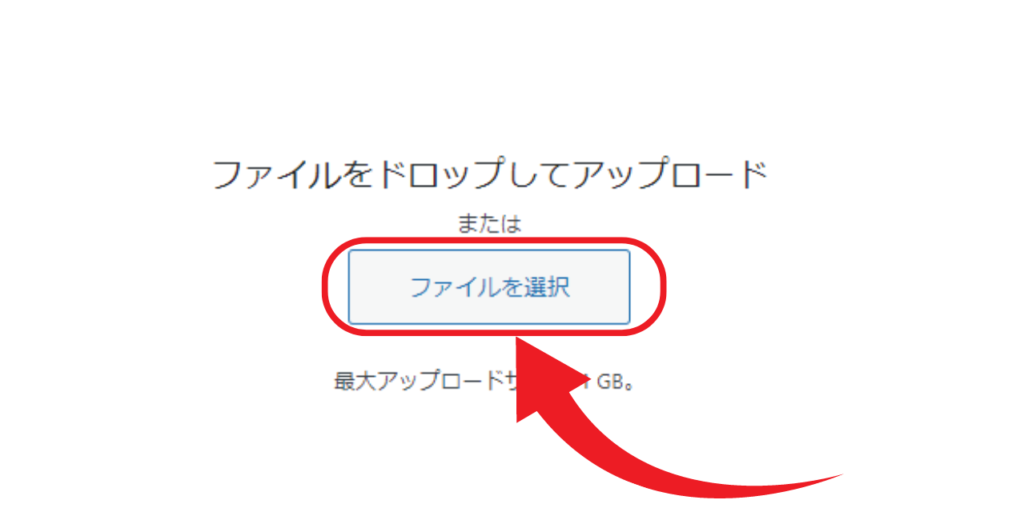
「ファイルを選択」をクリック。

先ほど保存した画像をダブルクリック。

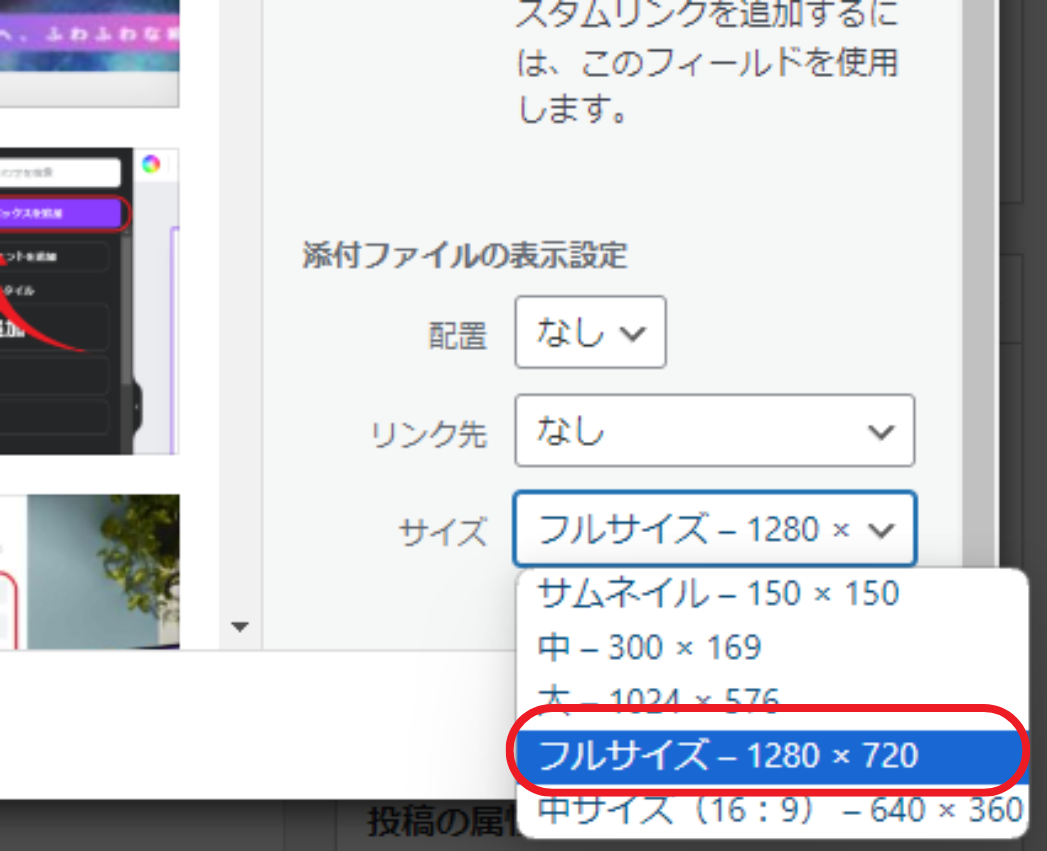
右下のサイズから「フルサイズ」をクリック。

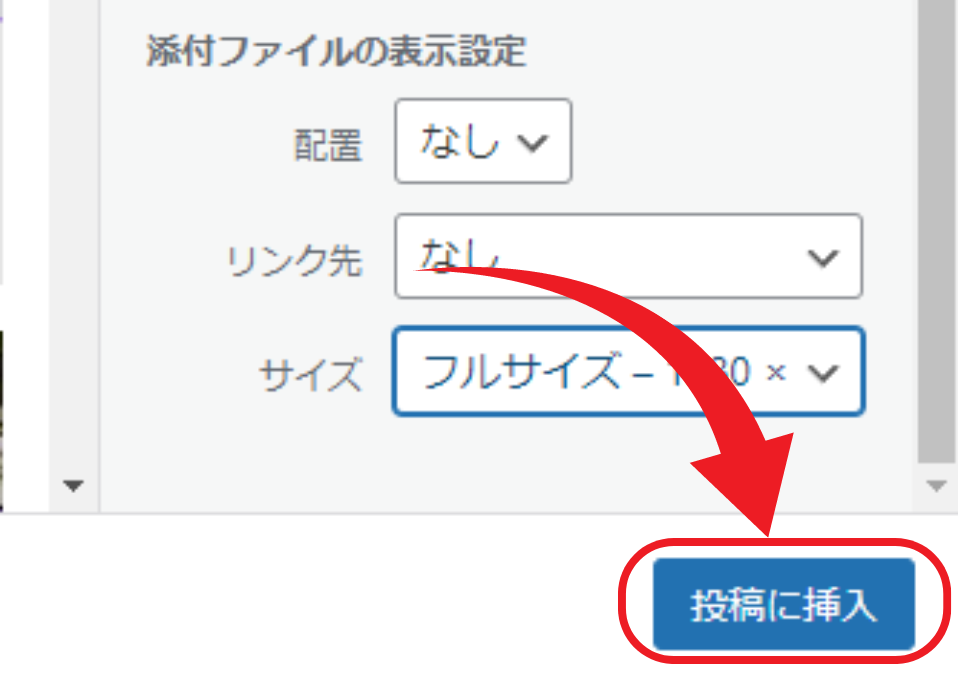
「投稿に挿入」をクリック。

次に本文の「タンパク質」にカーソルを合わせて、「段落」から「見出し3」をクリック。
続けて「脂質」、「炭水化物」も同様に「見出し3」にしていきます。

Youtube動画の挿入
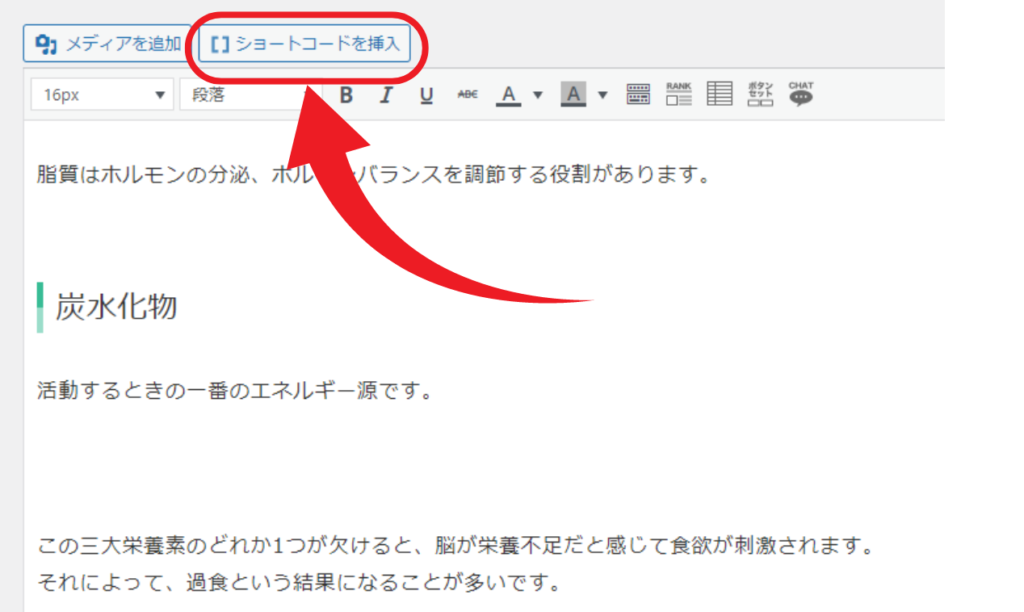
「活動するときの一番のエネルギー源です。」の次の行にカーソルを合わせて、
「ショートコードを挿入」をクリック。

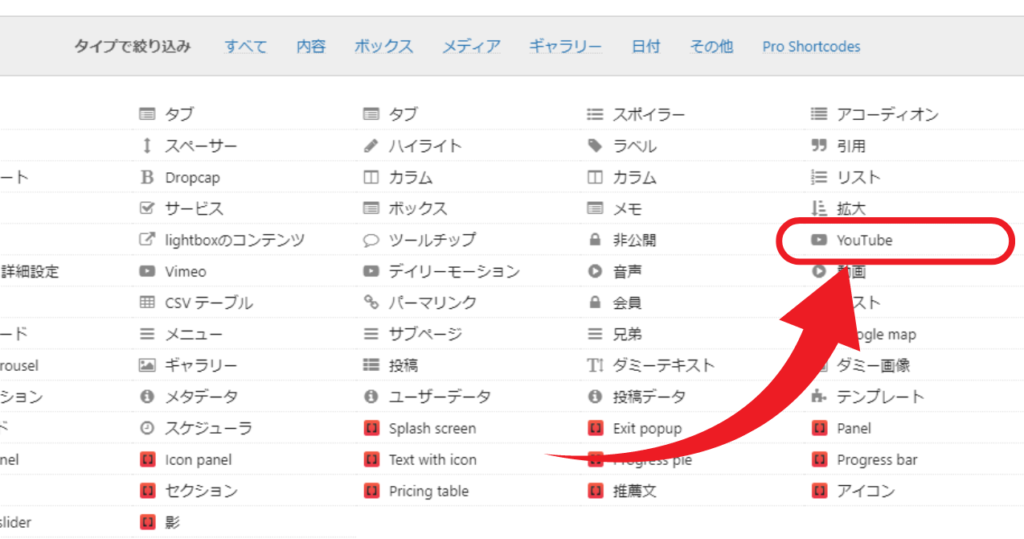
「YouTube」をクリック。

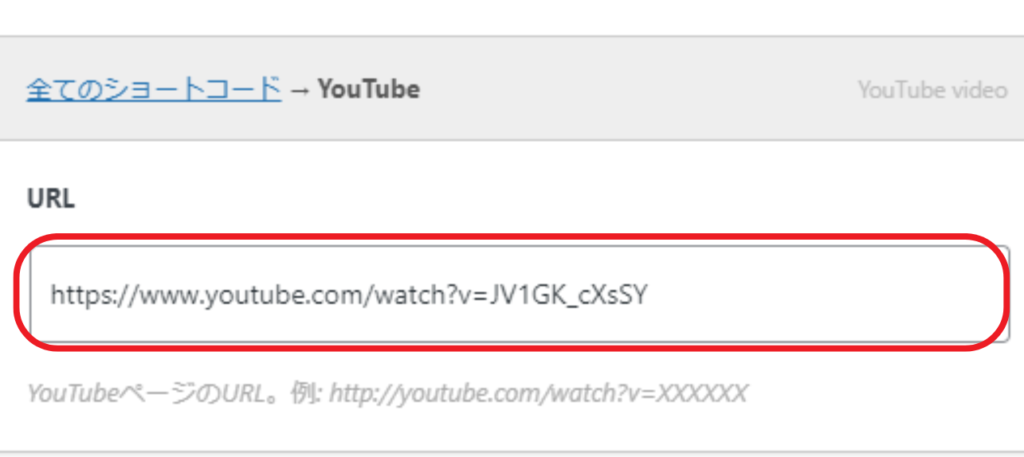
URLの欄に下記URLをコピペします。

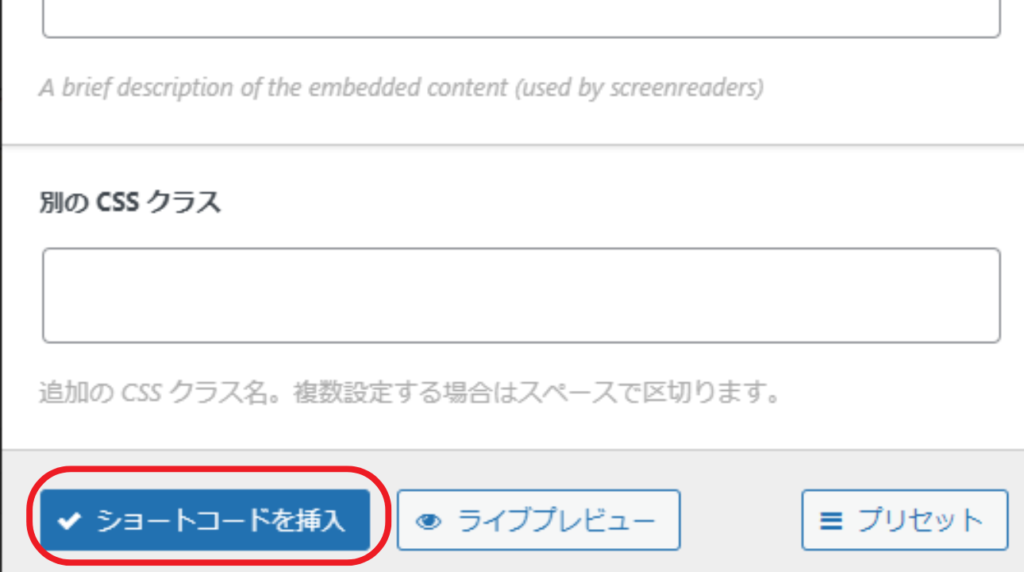
「ショートコードを挿入」をクリック。

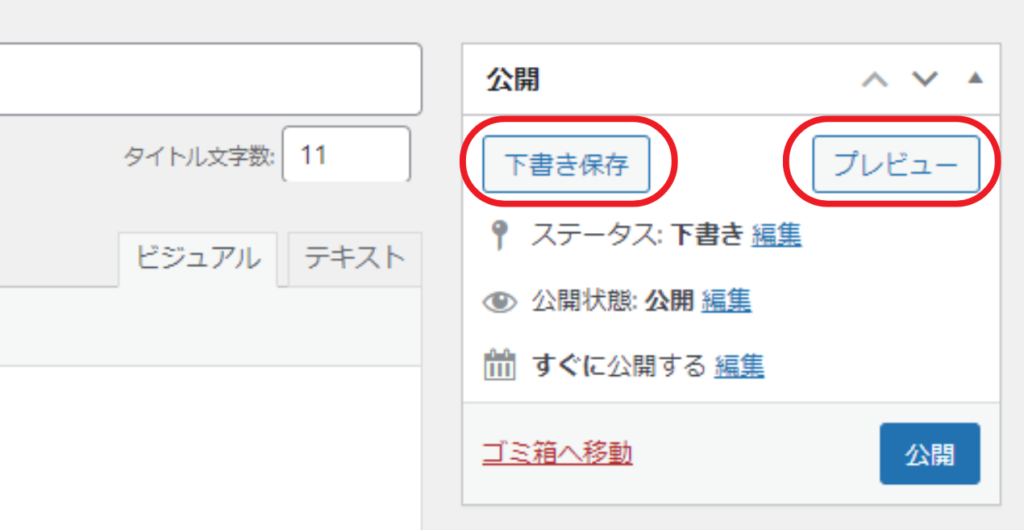
「下書き保存」をクリックして「プレビュー」をクリック。

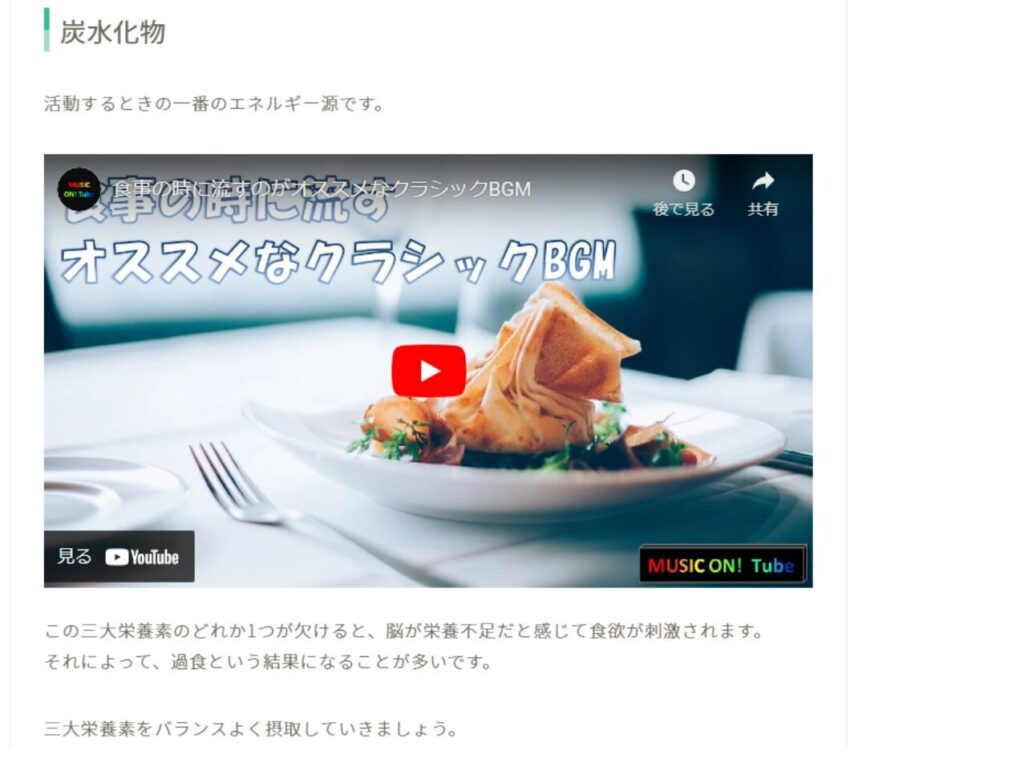
以下のように表示されていれば成功です。

リンクの挿入
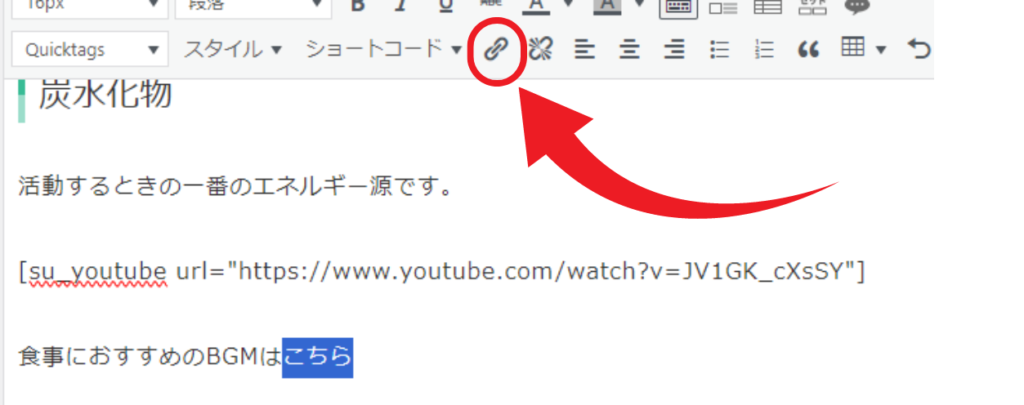
リンクを挿入したい場合は、文章を選択して下記赤丸の「リンクを挿入」をクリック。

URLを入力して下記赤丸の「適用」をクリックして完了です。

文字の装飾
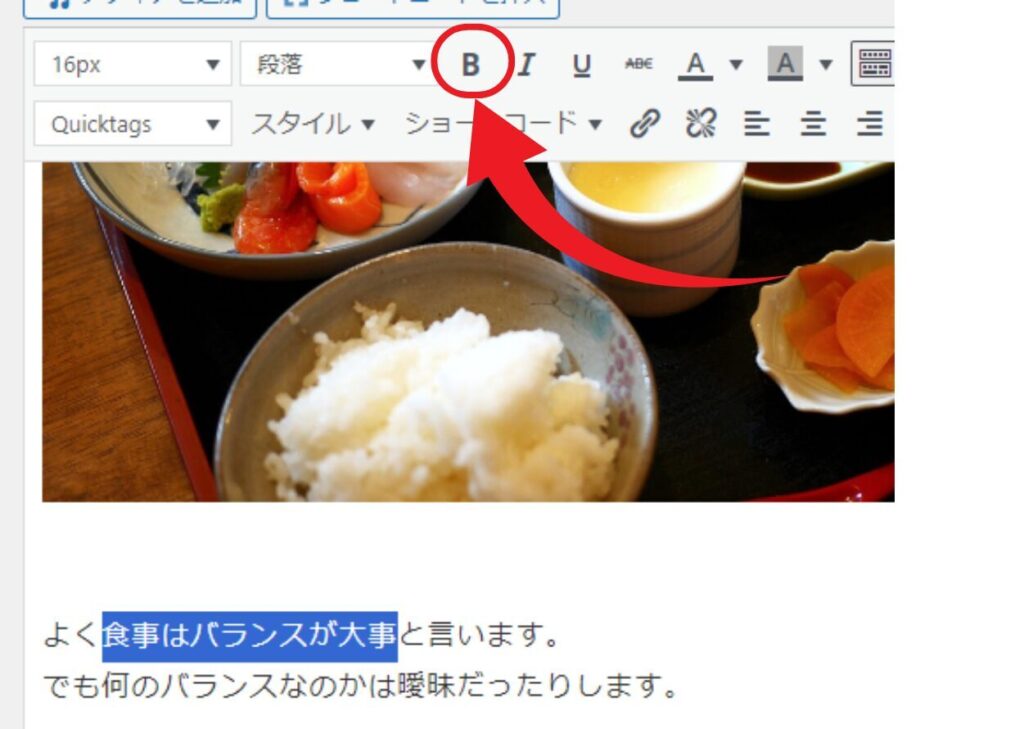
装飾したい文章を選択して「B」をクリックすると太字になります。

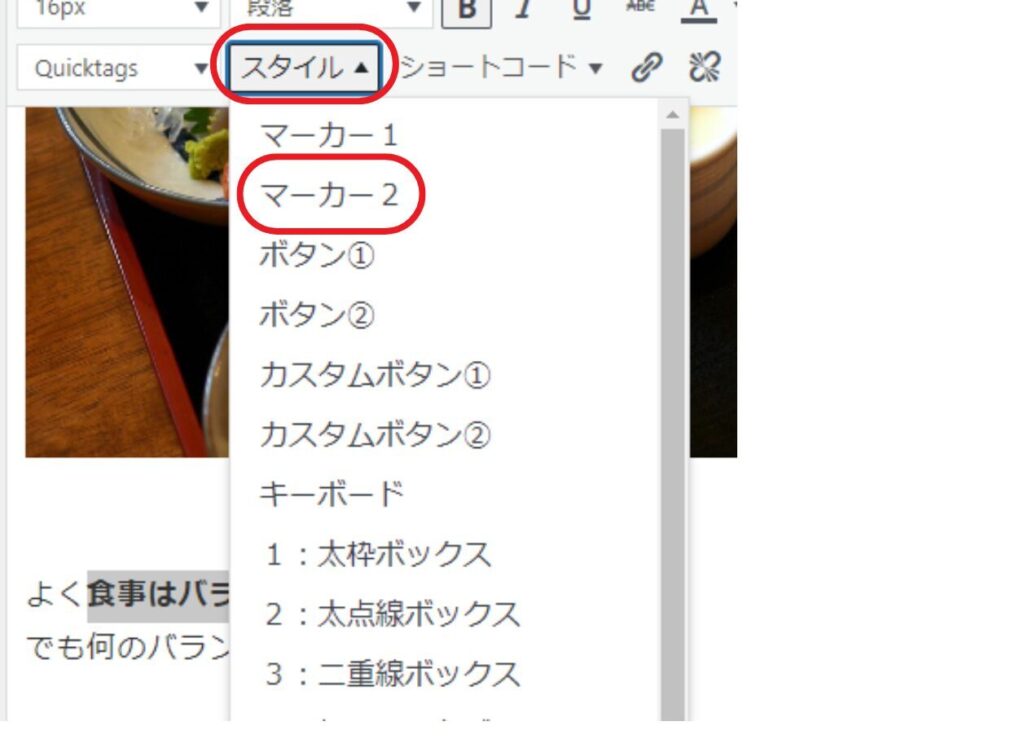
続けて「スタイル」から「マーカー2」をクリックすると文章にマーカーがひかれます。

テキストボックスの活用
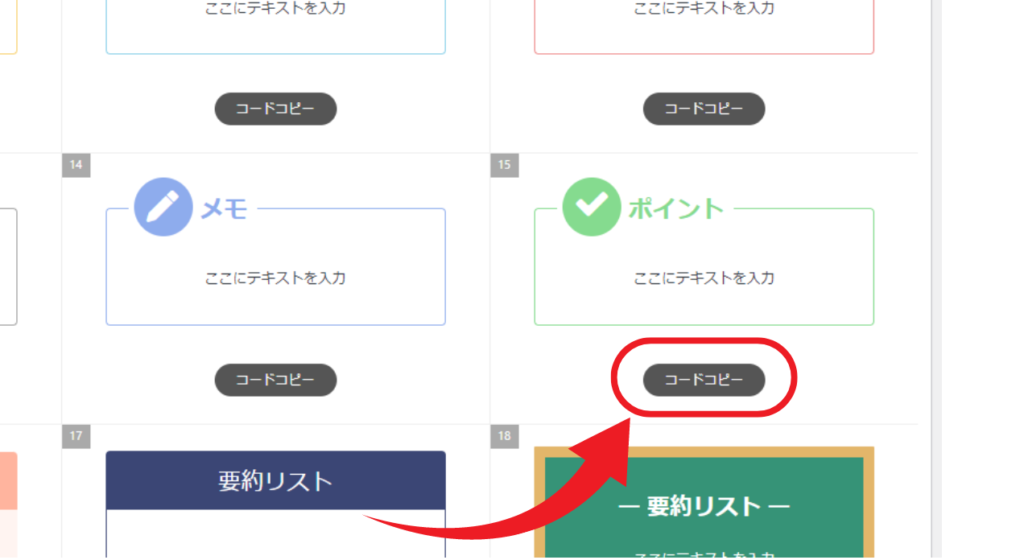
下にスクロールしてポイント枠の「コードコピー」をクリック。

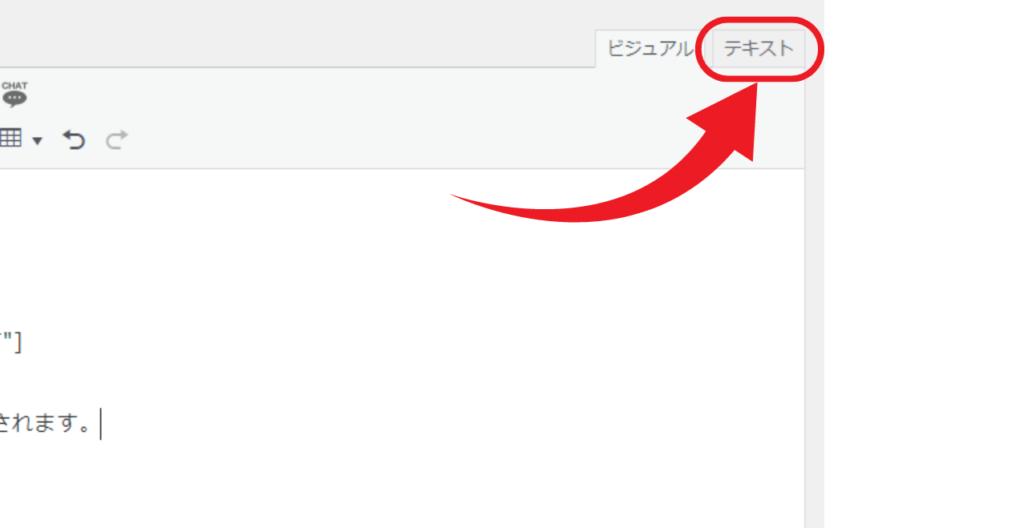
「テキスト」をクリック。

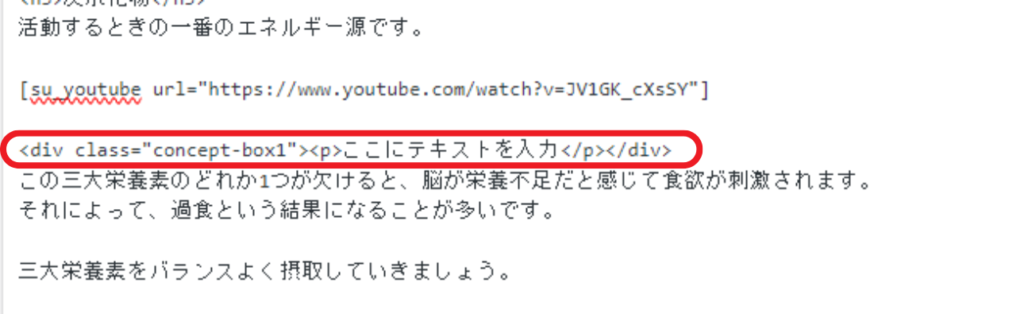
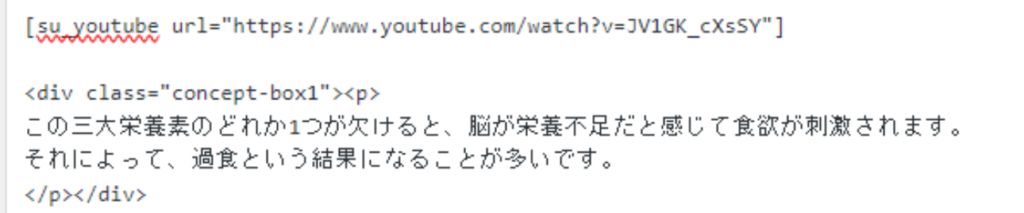
下記画像のように貼り付ける。

以下のように改行すると分かりやすくなります。

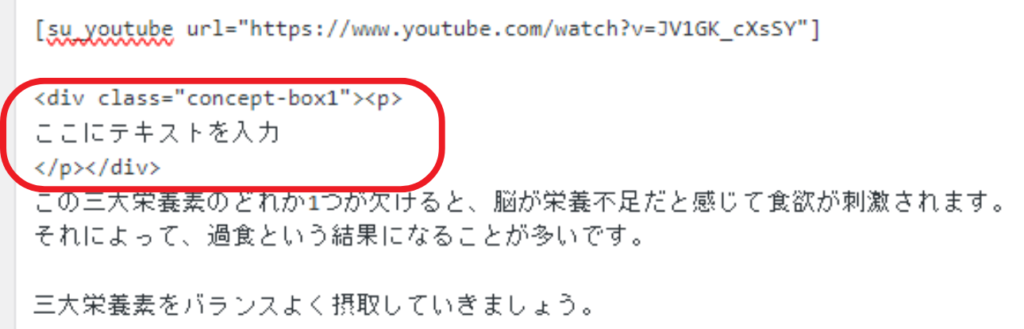
「ここにテキストを入力」と書かれた部分に、下にあった文章を切り取って貼り付ける。

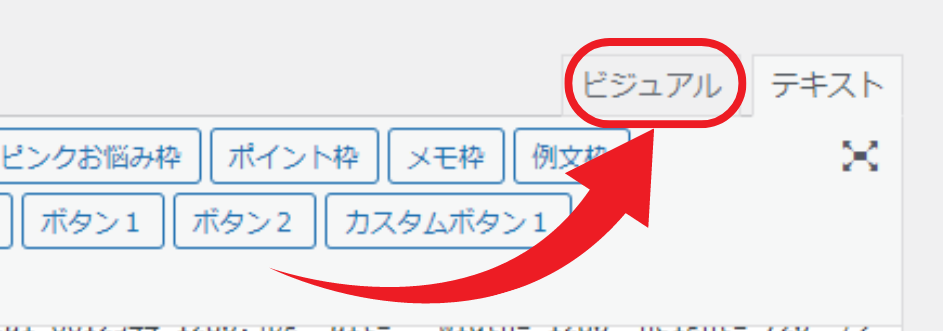
「ビジュアル」をクリック。

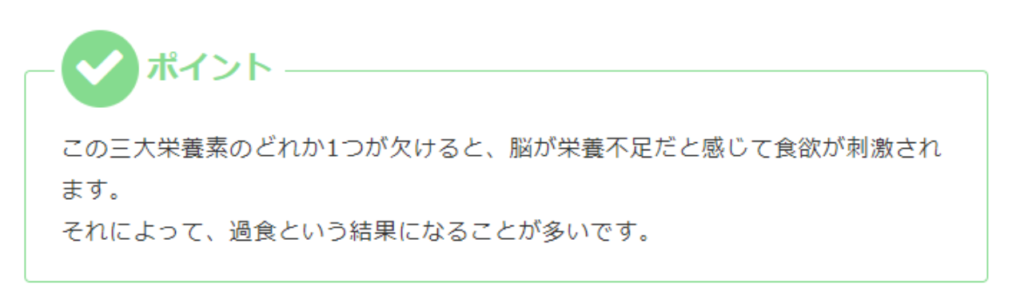
以下のように表示されていれば成功です。

うまく表示されていない場合は、コードの一部が消えていたり、不要な文字が追加されている可能性があります。
一度コードを消して、再度「コードをコピー」からやり直してみましょう。
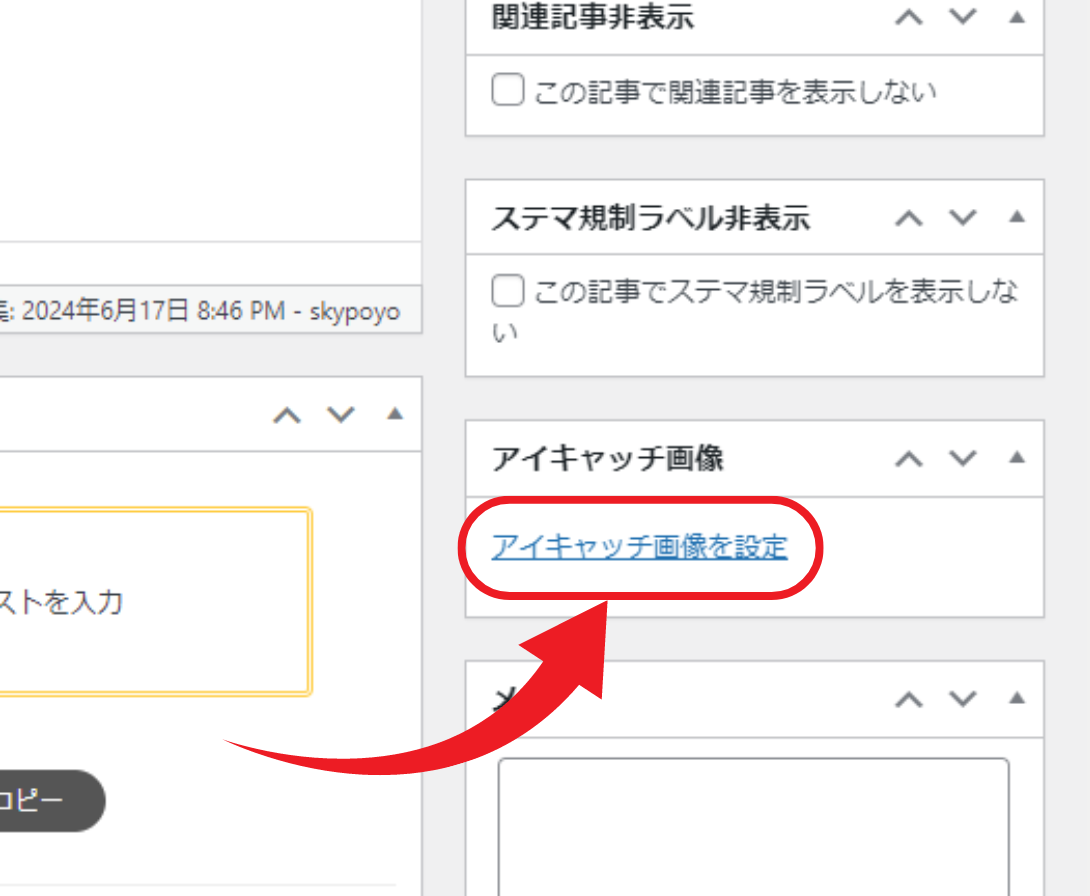
アイキャッチ画像を設定
最初に下記の画像を右クリックして「名前を付けて画像を保存」をクリックし保存しておきます。

「アイキャッチ画像を設定」をクリック。

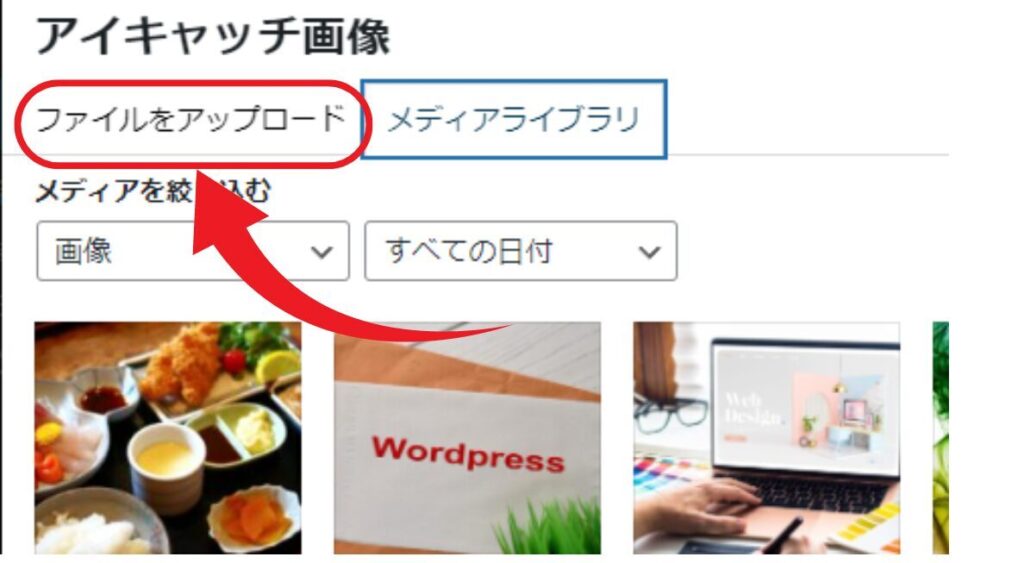
「ファイルをアップロード」をクリック。

先ほど保存した画像をダブルクリック。

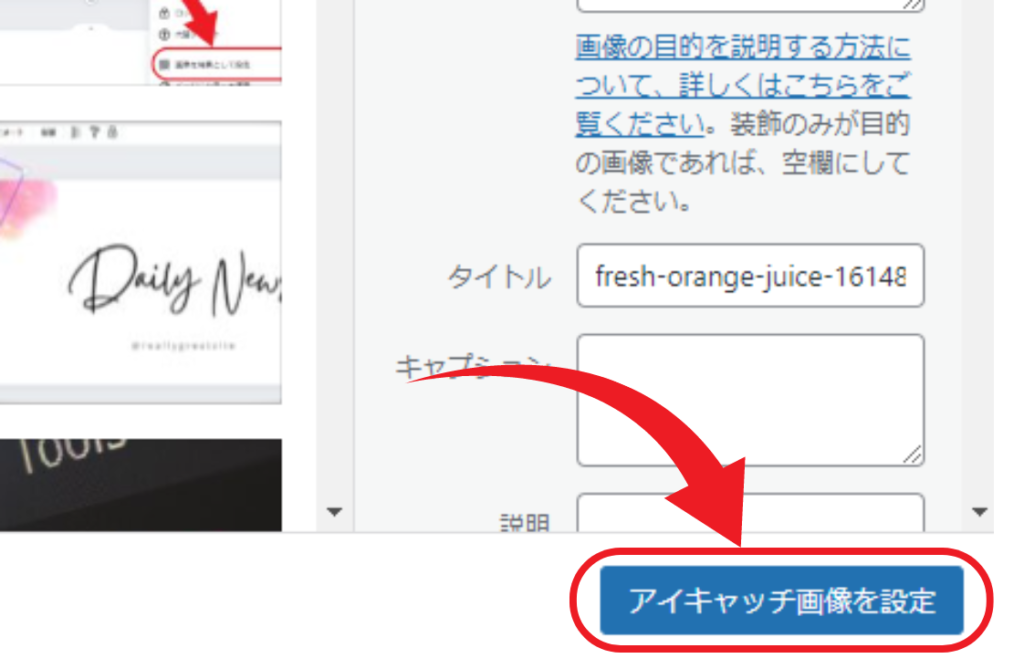
「アイキャッチ画像を設定」をクリック。
「下書き保存」をクリックして投稿を保存しておきます。

カテゴリーの設定
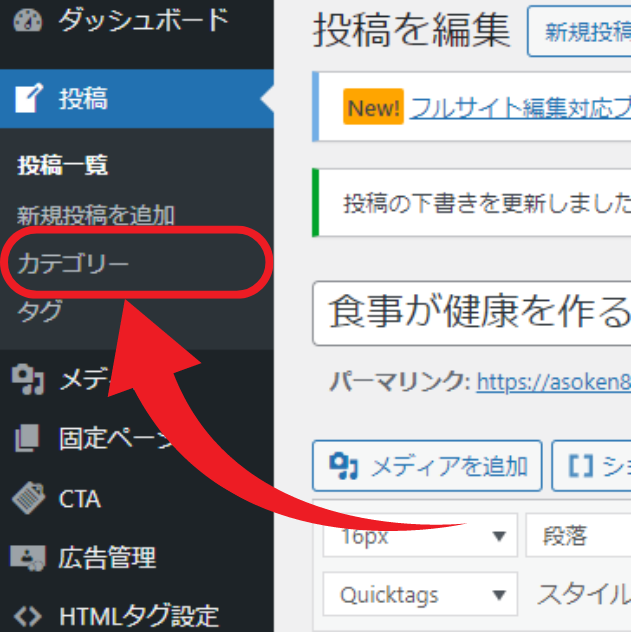
「カテゴリー」をクリック。

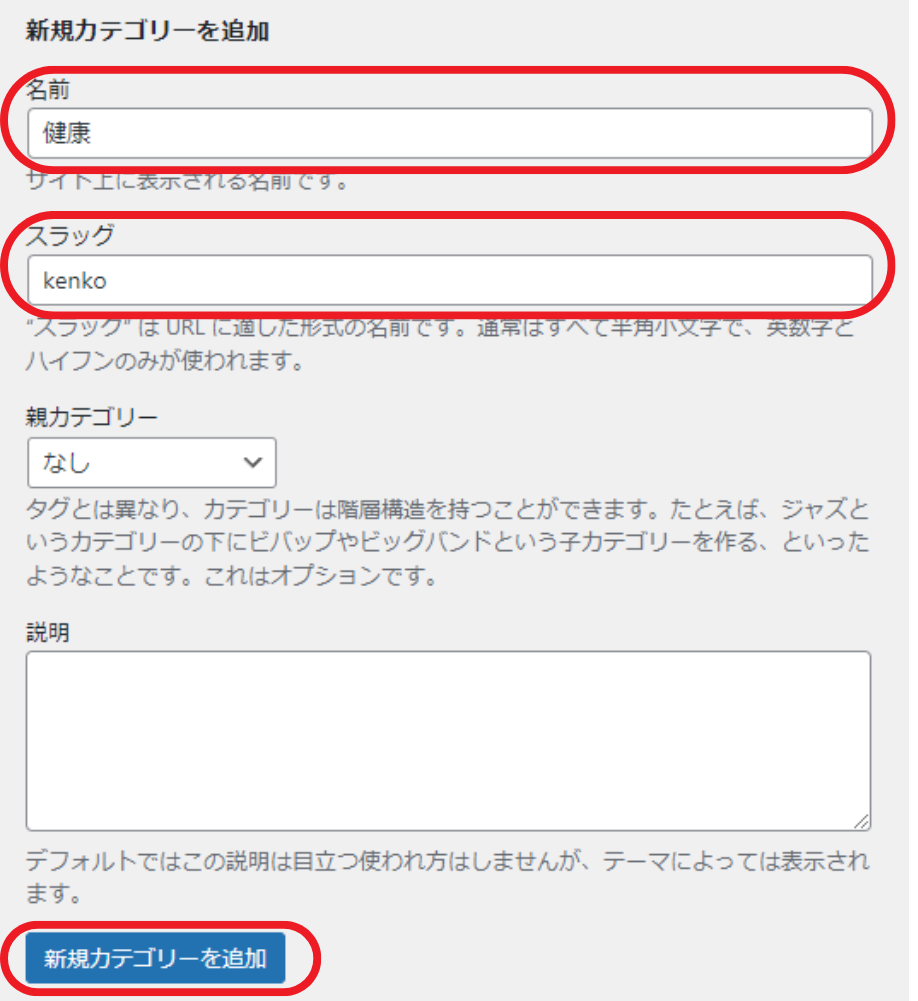
名前:登録したいカテゴリー名
スラッグ:WordPressがカテゴリー認識できるように英数字で名前をつけてあげます。
「新規カテゴリーを追加」をクリック。

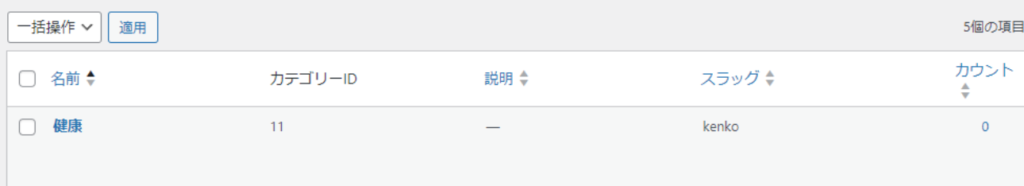
以下のように右側に表示されたら成功です。

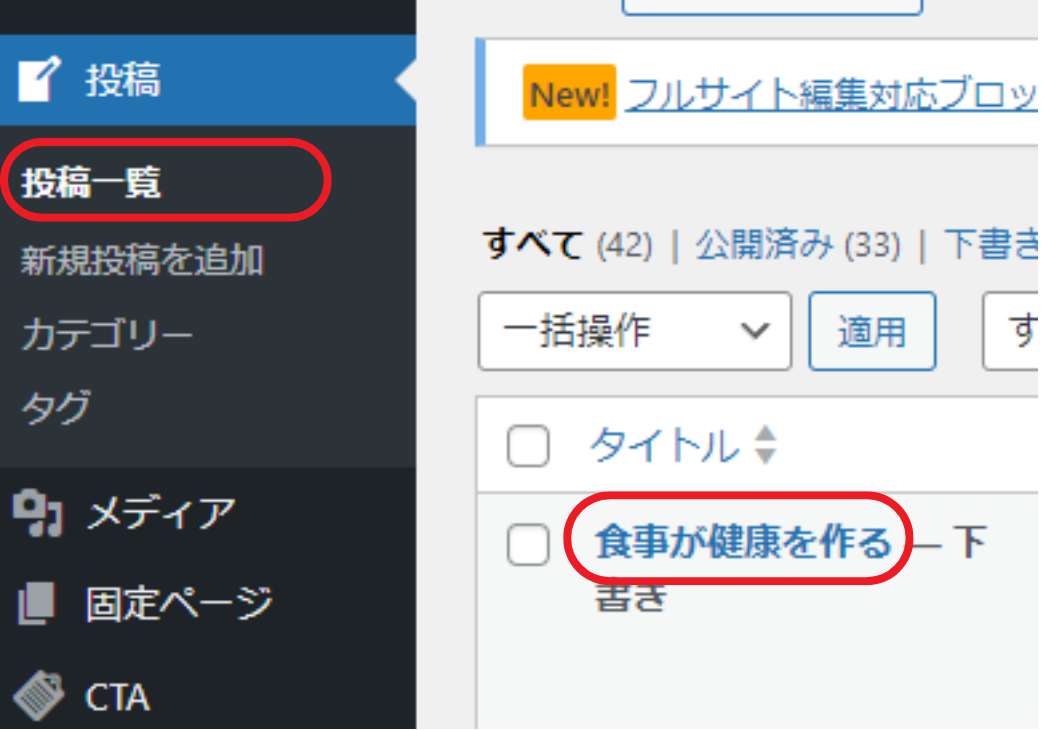
「投稿一覧」をクリックし、編集したい記事のタイトルをクリック。

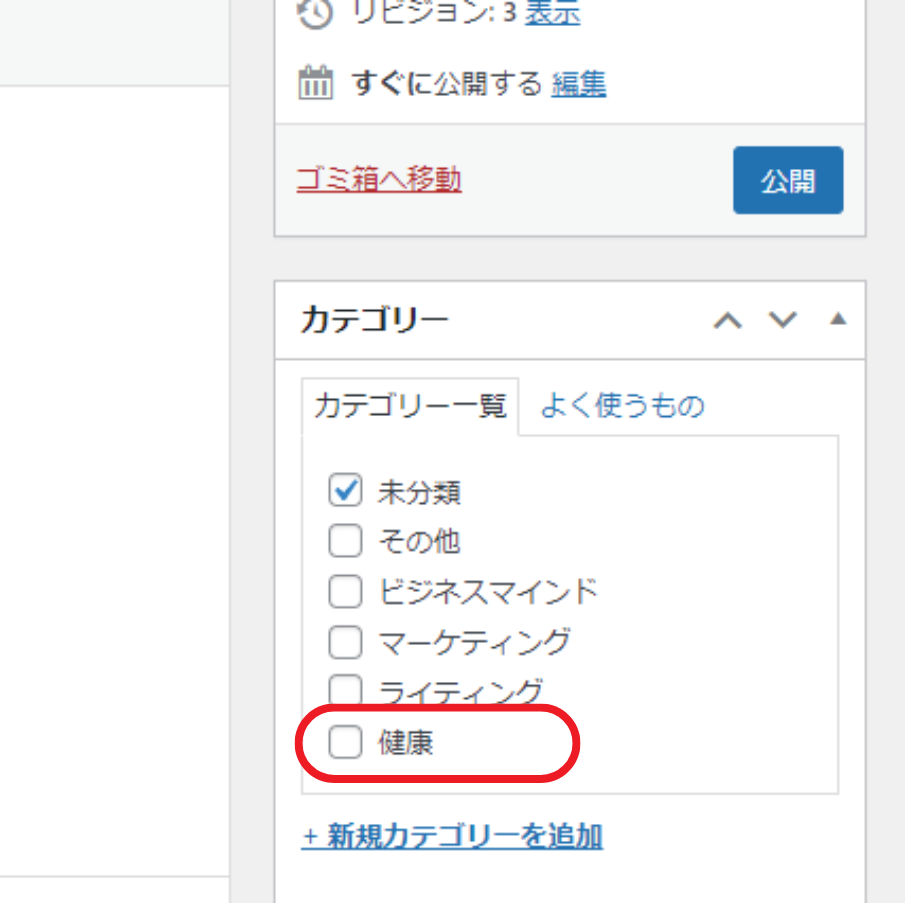
登録したいカテゴリーにチェック。
「下書き保存」すると登録したカテゴリーで保存されます。

「投稿一覧」から「クイック編集」でもカテゴリーを設定できます。

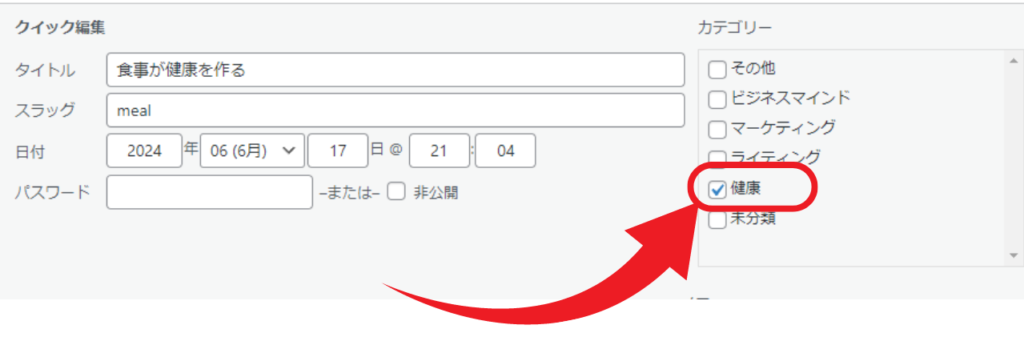
「健康」をチェック。
クイック編集ではチェックするだけで反映されます。

記事の公開
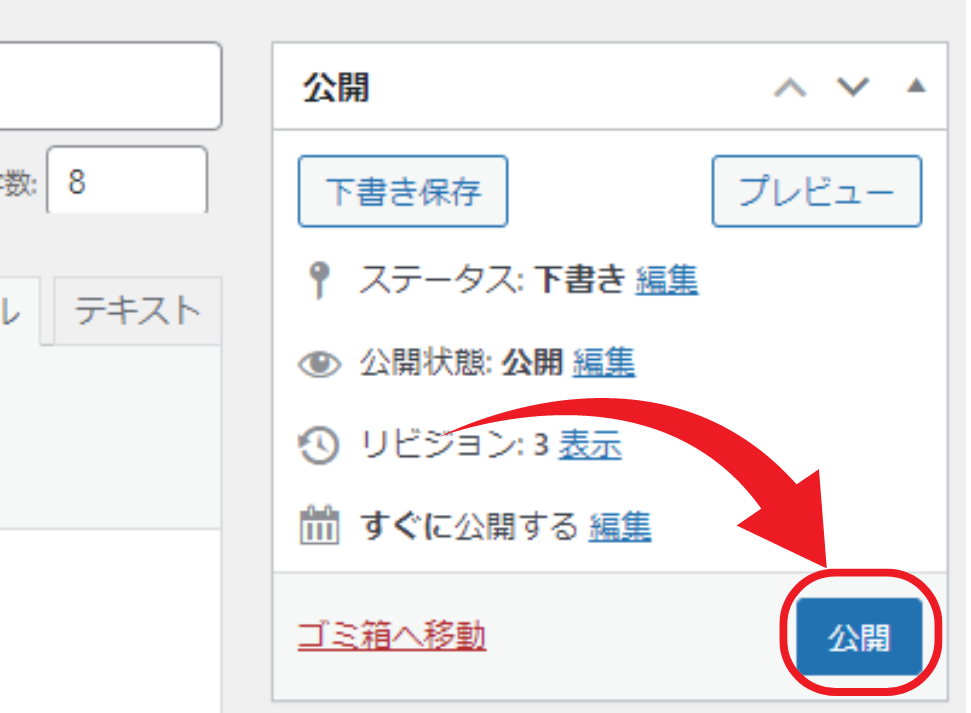
再度記事の編集画面に戻り、「公開」をクリック。
「公開」をクリックするとブログ上に記事がアップロードされて、誰でも見れる状態になります。

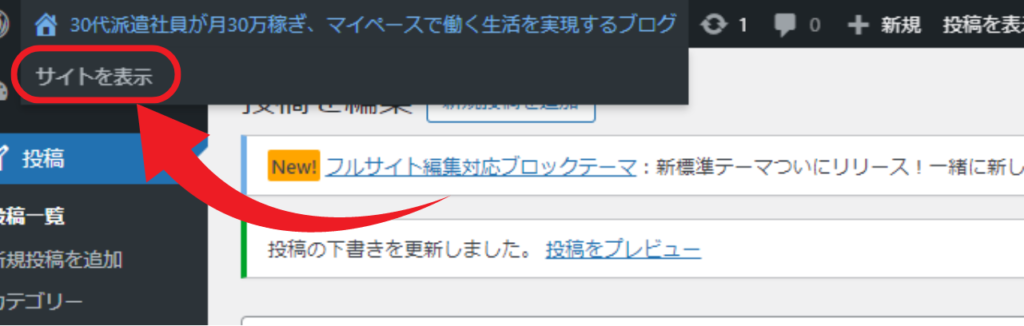
マウスのホイールで「サイトを表示」をクリックして確認してみましょう。

公開した記事を非表示にする方法
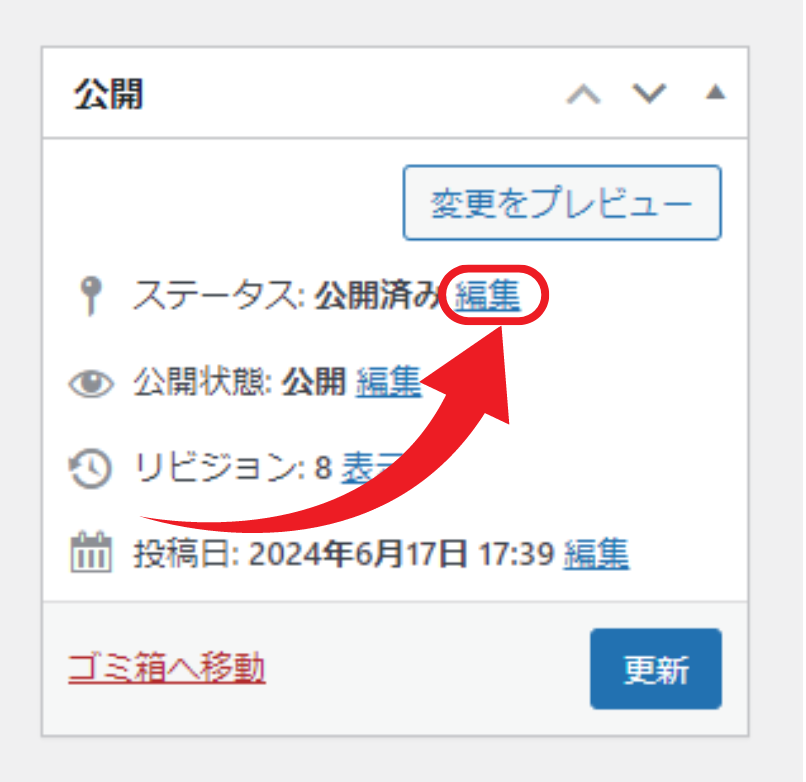
ステータスの「編集」をクリック。

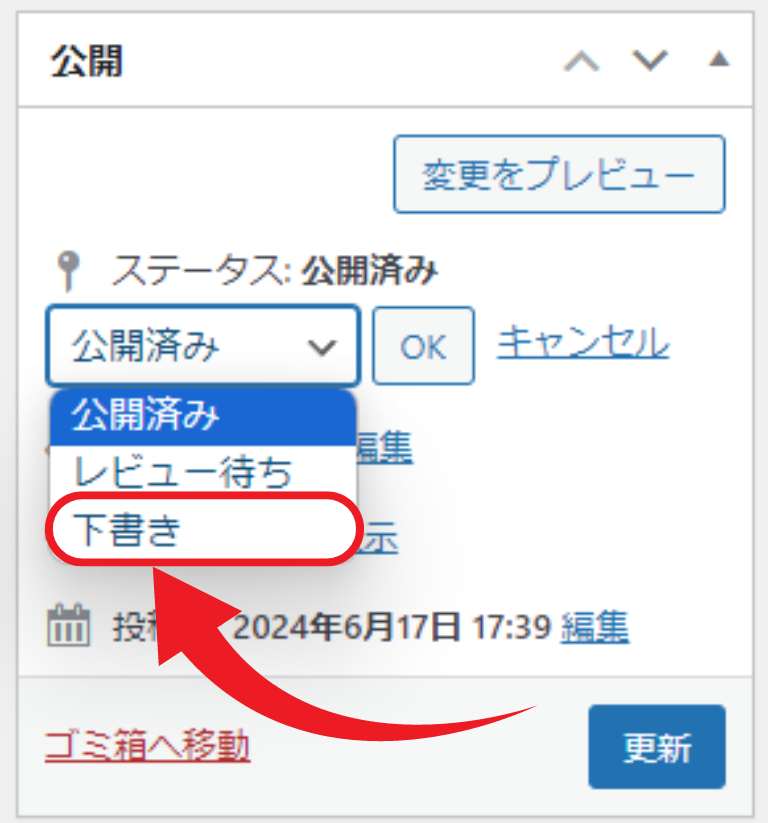
「公開済み」から「下書き」を選択して「OK」をクリック。

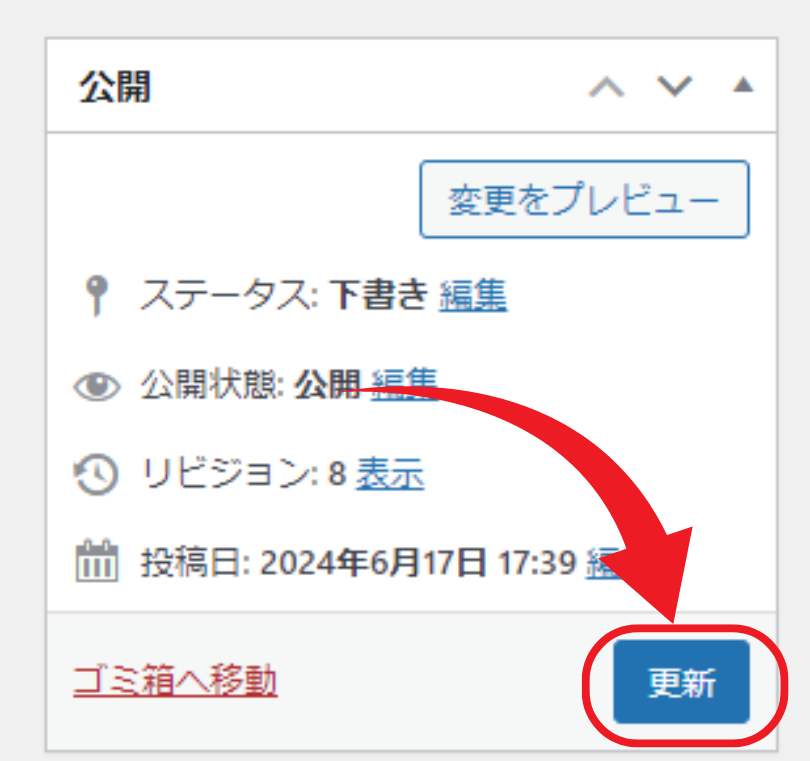
「更新」をクリックして非表示になります。
また、「公開」された状態でタイトルや本文を修正したい場合も、「更新」を最後にクリックすることで編集した内容が反映されます。
「更新」をクリックせずにWordpress管理画面を閉じてしまうと反映されません。
記事を作成する際は、「下書きを保存」または「更新」を忘れないようにしましょう。

これで記事作成の手順の解説は完了です。
お疲れ様でした!
少しやることが多いかも。。。と感じたかもしれませんね。私も最初は「少し大変かも」と思いましたが、だんだん慣れていくので、少しずつ書いてみてください。
日本、海外の有名なコピーライター達が口をそろえて言うことがあります。
それは、
「書けば書くほどうまくなる」ということです。
さて、ここまできたらブログはほぼ完成です。
次回は最後のステップとなる、
ステップ6:サイトデザイン設定
です。
サイドバーやグローバルメニューといった見た目の部分を調整します。
ここが完了すると、「あなただけのオリジナルWEBサイト」が完成します。
それでは、最後までお読みいただきありがとうございました!