30代派遣社員がWEBで月30万稼ぎ、マイペースで働くまでの過程をブログで発信中!
前回の記事はこちら
【図解・例文付き】初めてでも出来るWordPressで記事作成
今回はサイトデザインの設定を解説します。
デザイン未経験でもボタン操作で色の変更、メニューの位置などを変更できるので、とても簡単です。
今回でWordpressブログを始めるまでのステップがすべて完了となります。
世界に1つ、あなただけのWEBサイト完成まであと一歩!
それでは、やっていきましょう。
サイト全体のメニュー設定

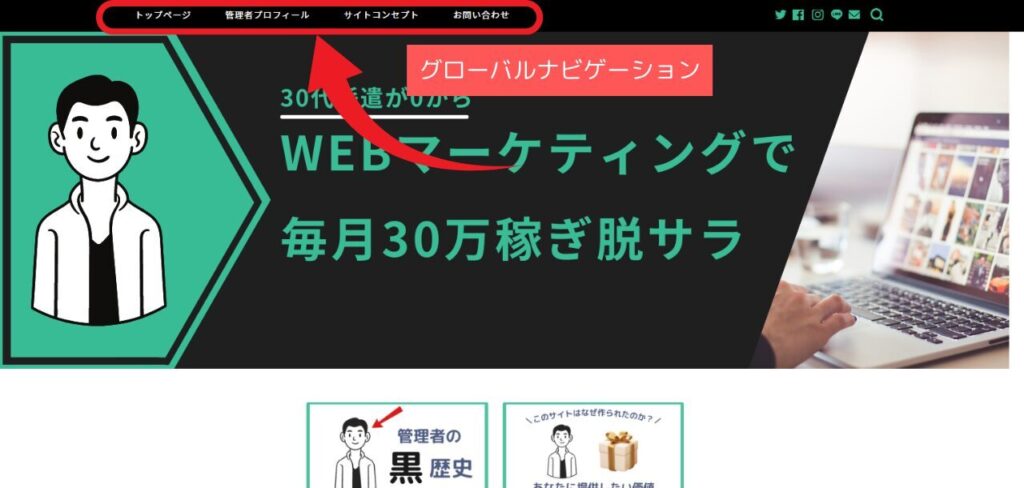
グローバルナビゲーション
グローバルナビゲーションとは、下記画像の位置のメニューになります。

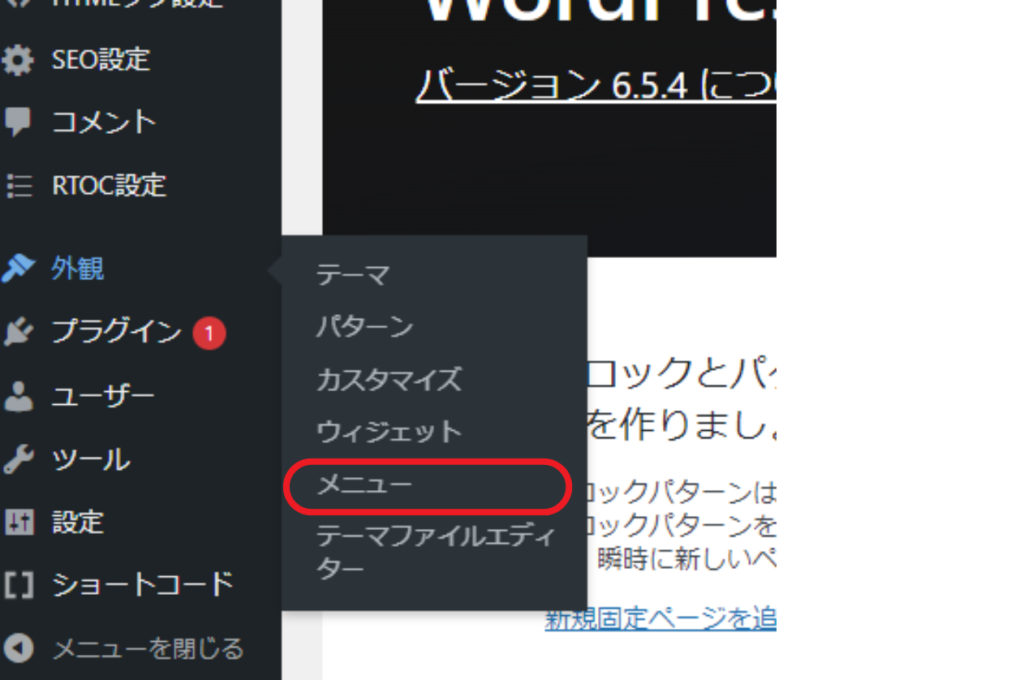
「外観」から「メニュー」をクリック。

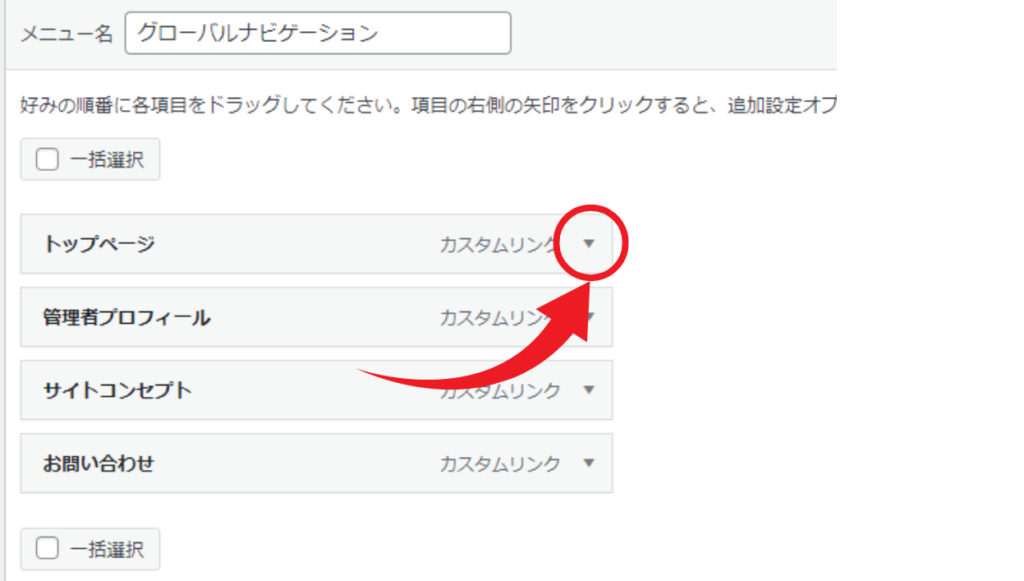
項目の「▼」をクリック。

URL:アクセス先のURL
ナビゲーションラベル:項目の名前
「削除」をクリックすると項目ごと消すことが出来ます。

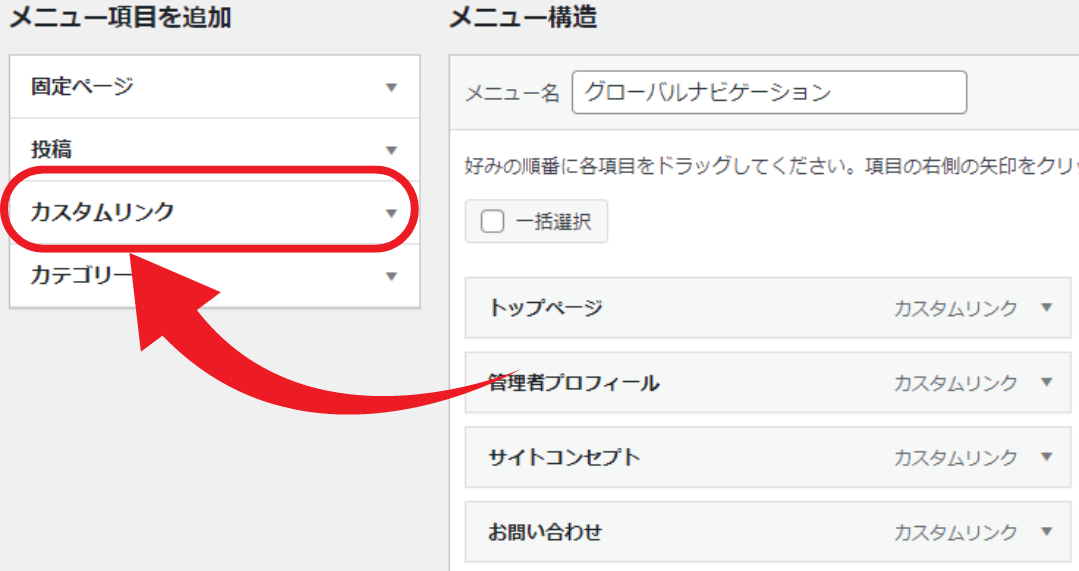
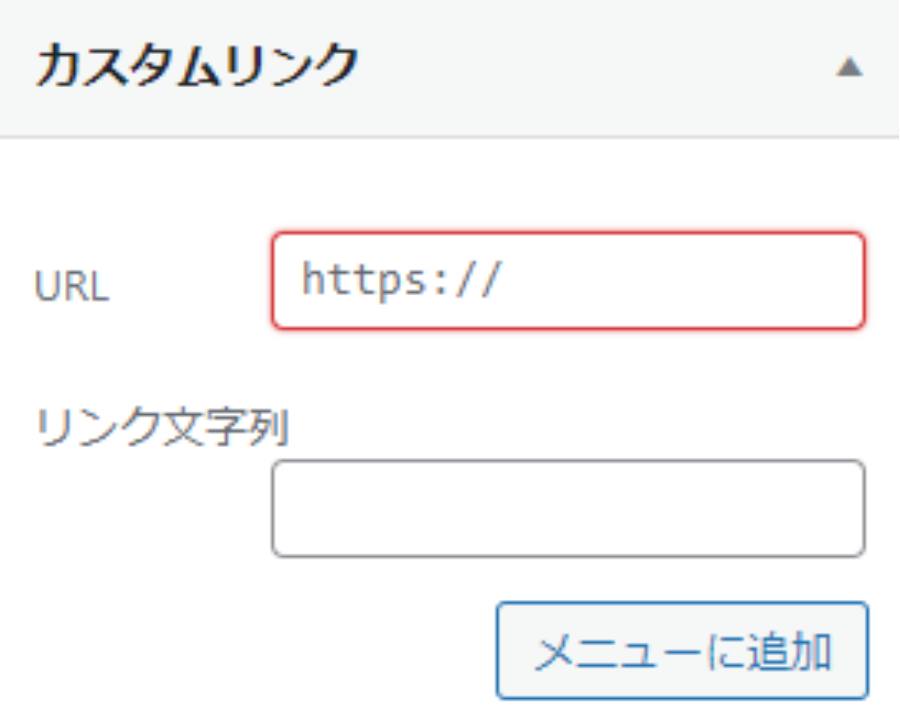
新しく項目を追加したい場合は、「カスタムリンク」をクリック。

URL:アクセス先のURL
リンク文字列:項目の名前
「メニューに追加」をクリックすると追加されます。

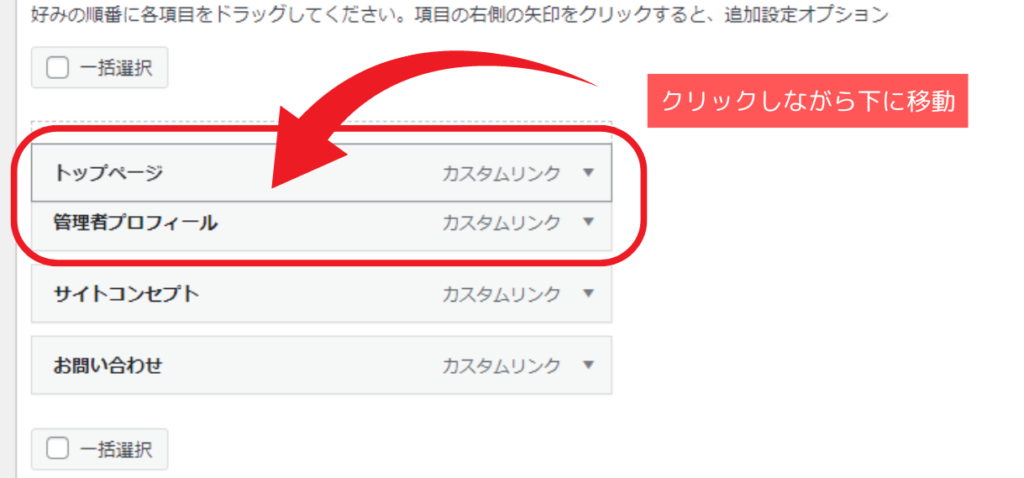
項目をクリックしながら移動させることで順番を入れ替えることができます。

少し右にずらして配置することで、サブ項目になります。

サブ項目にすると下記画像のように表示されます。

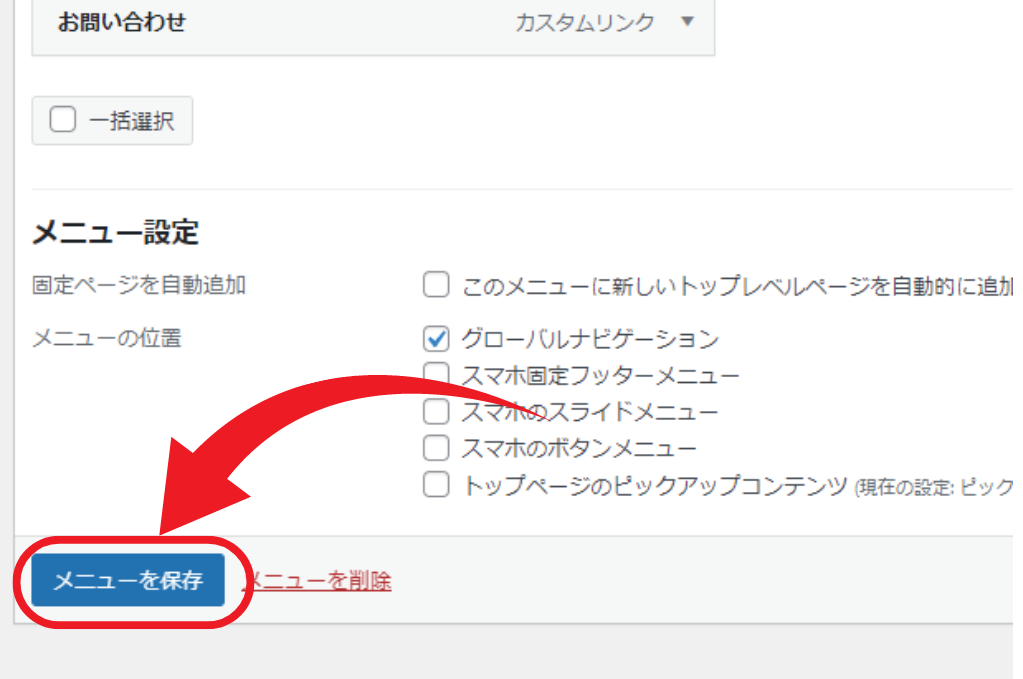
「メニューを保存」をクリック。
これでグローバルナビゲーションの設定は完了です。

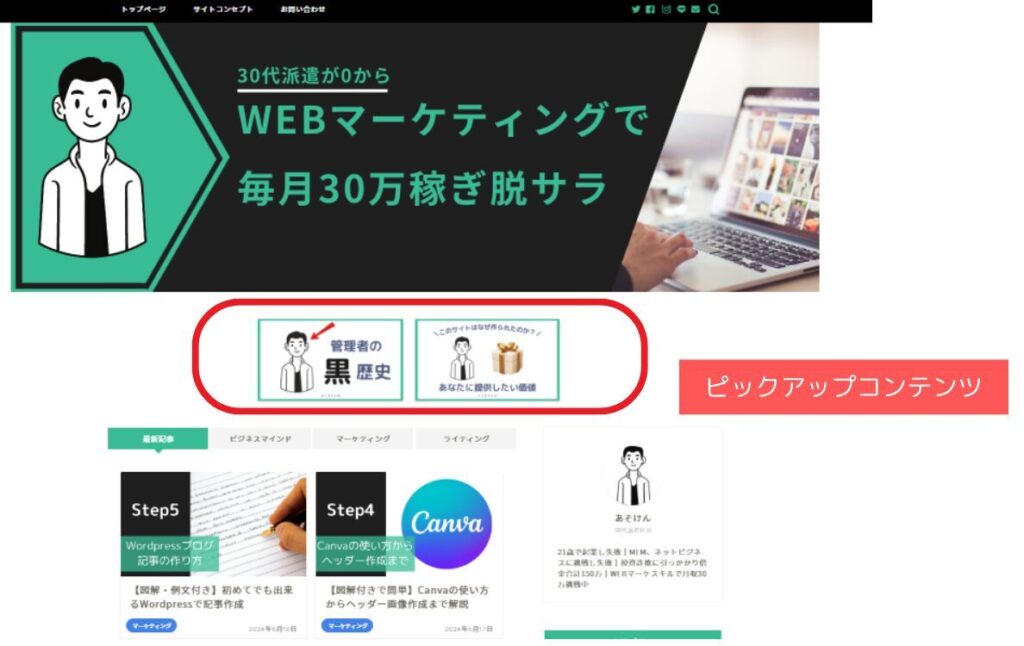
ピックアップコンテンツ
ピックアップコンテンツとは下記画像のように表示されるコンテンツになります。

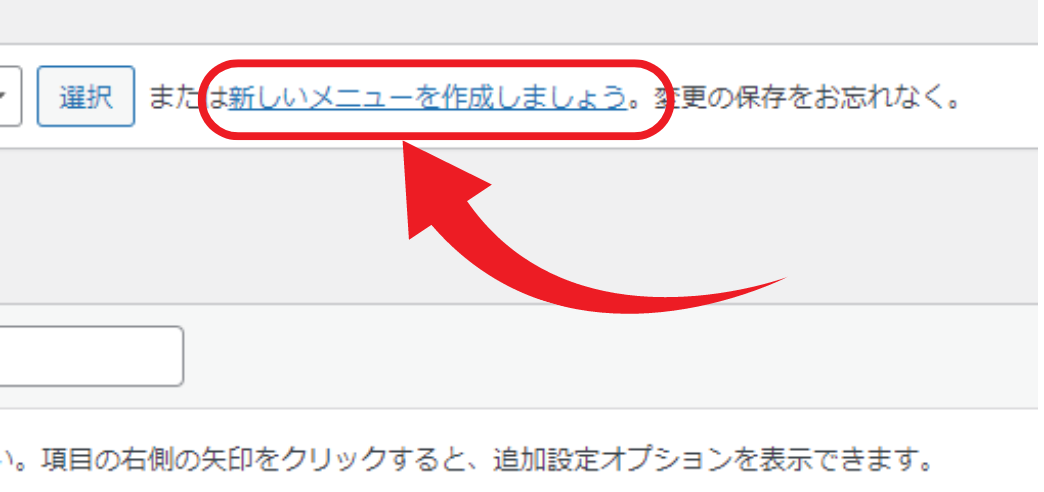
「新しいメニューを作成しましょう。」をクリック。

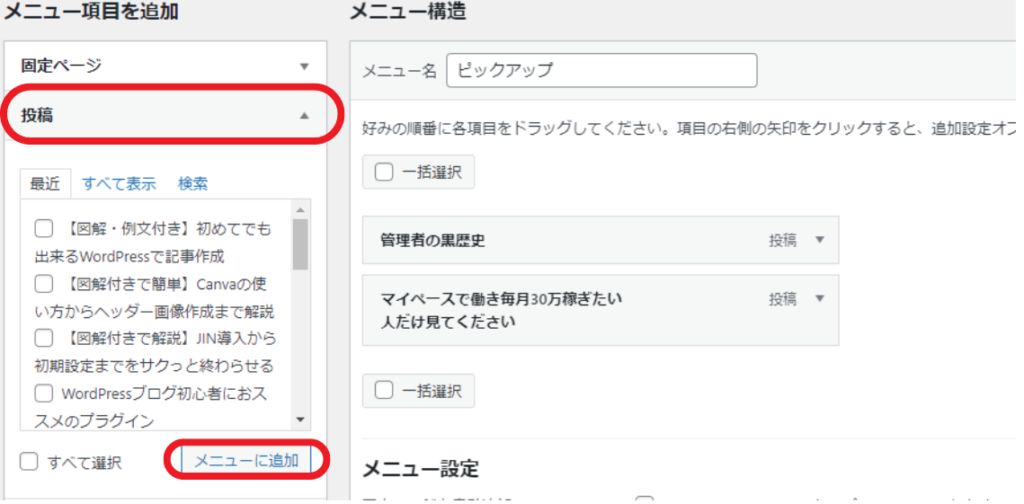
「投稿」から表示したい記事にチェックを入れて、「メニューに追加」をクリック。

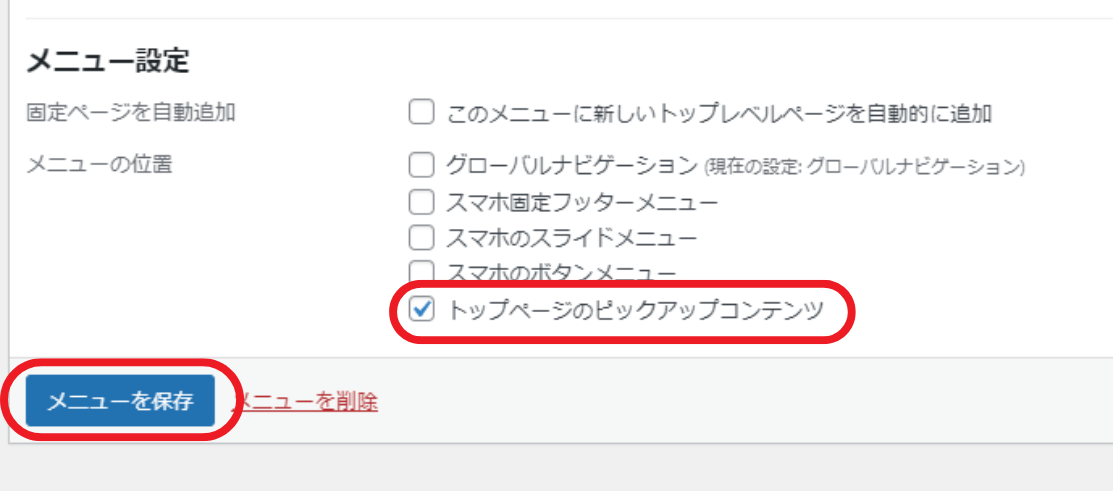
「トップページのピックアップコンテンツ」にチェックして
「メニューを保存」をクリック。
これでピックアップコンテンツの設定は完了です。

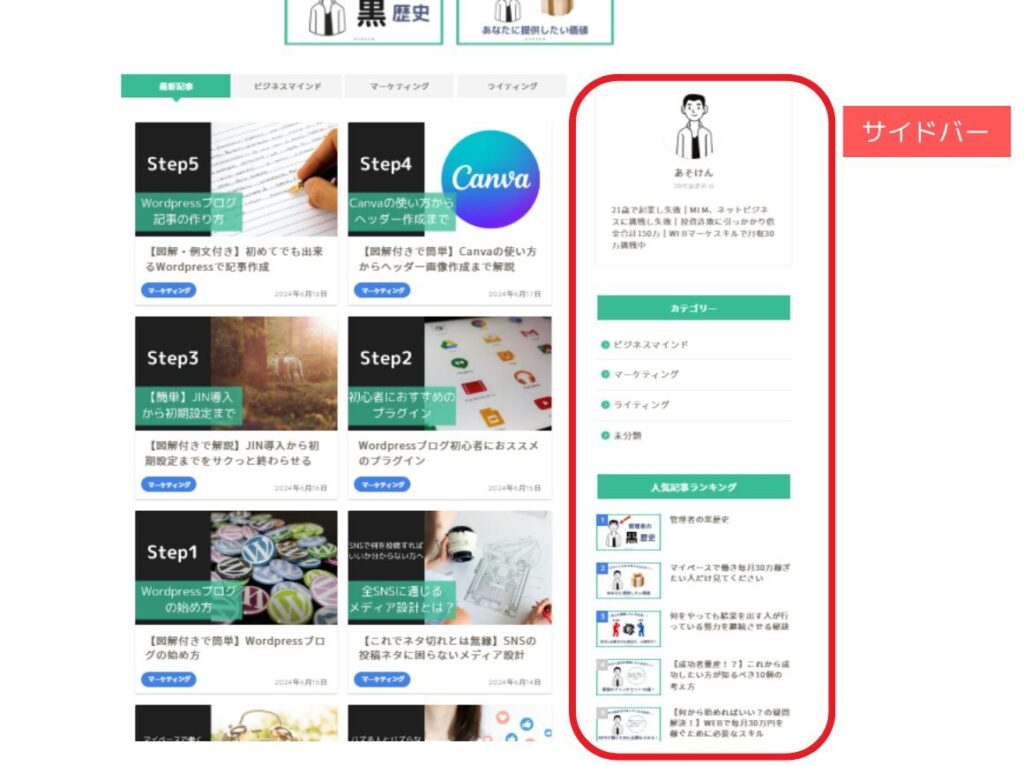
サイドバー
サイドバーとは、下記画像の位置に表示されるメニューとなります。

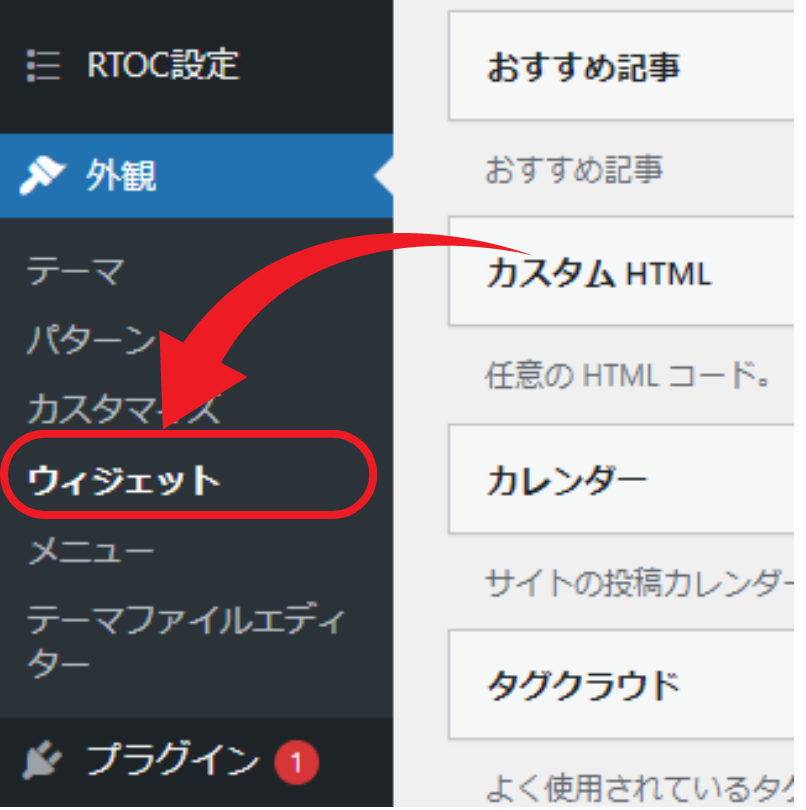
「外観」から「ウィジェット」をクリック。

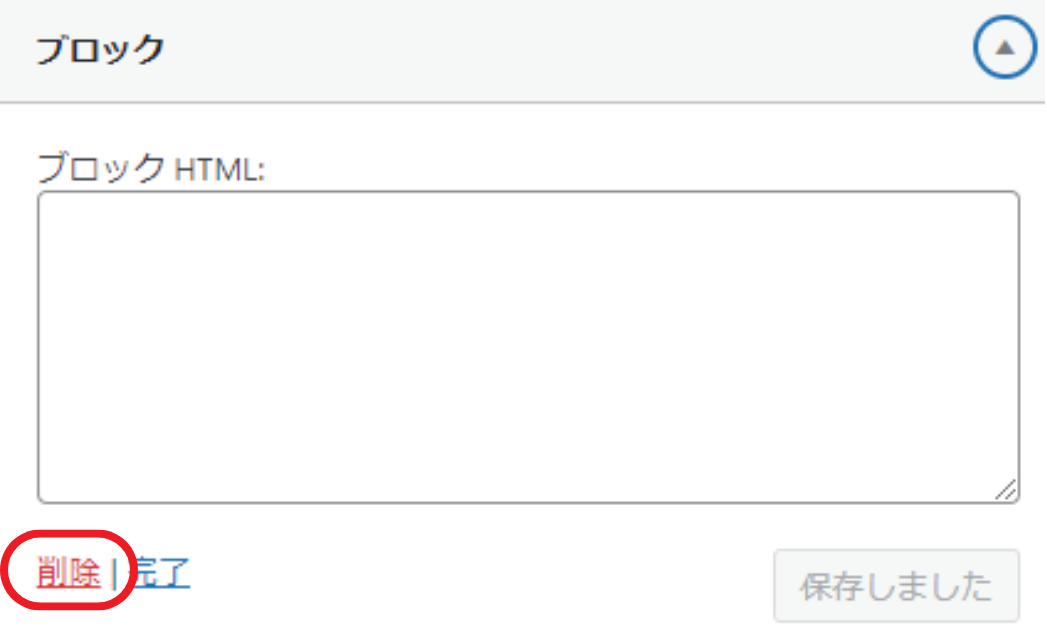
サイドバーの「▲」をクリックして、ブロックの「▼」をクリック。

「削除」をクリックして他の「ブロック」もすべて削除します。

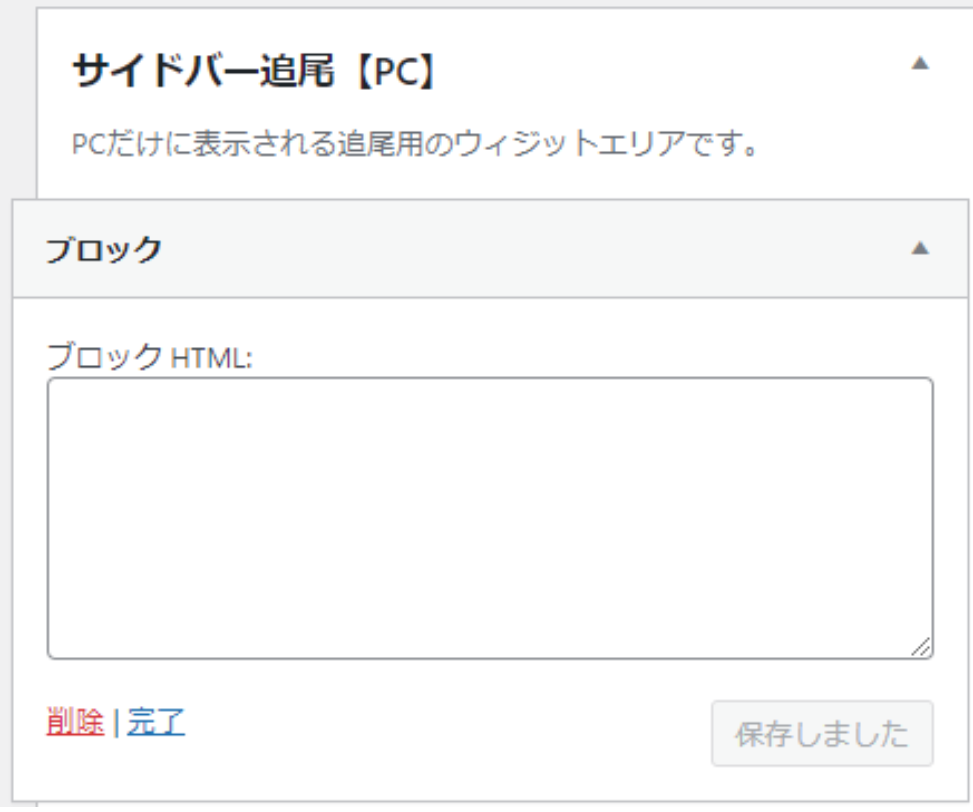
「サイドバー追尾【PC】」にも「ブロック」があるので削除していきます。
こちらはページをスクロールしても、追尾して表示され続けるサイドバーになります。

サイドバーに表示させたい項目を追加していきます。
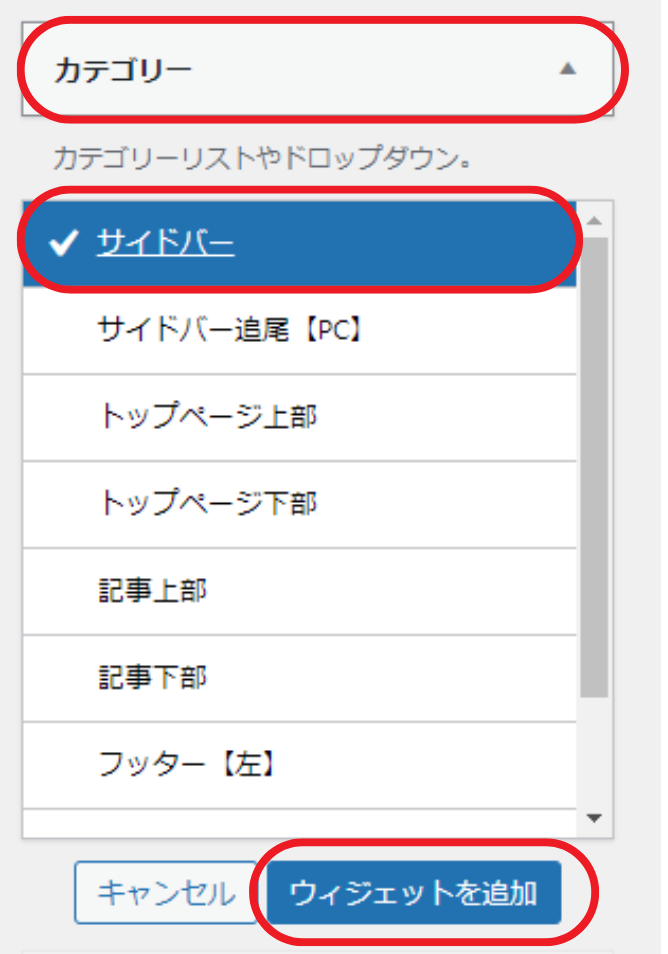
「カテゴリー」から「サイドバー」にチェックして、「ウィジェットを追加」をクリック。

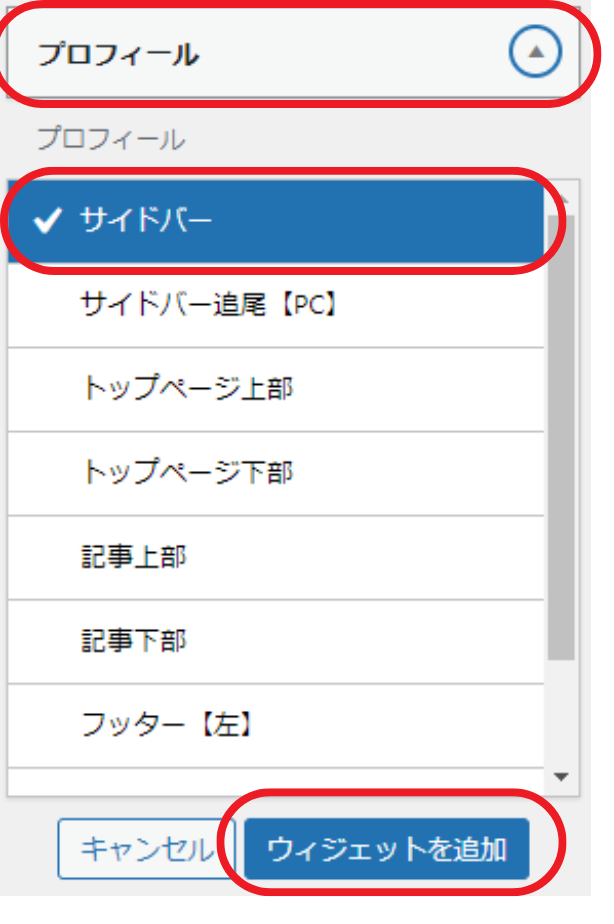
プロフィールも同じようにサイドバーにチェックして追加していきます。

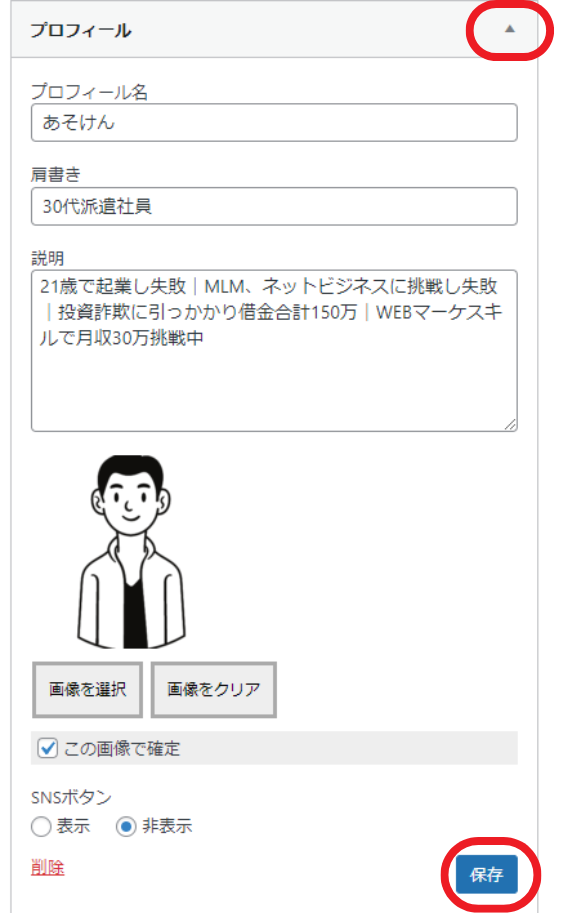
追加したプロフィールの「▼」をクリックすると内容が編集できます。
編集後は「保存」をクリック。
これでサイドバーの設定は完了です。

サイト全体のデザイン設定

サイドバーデザイン
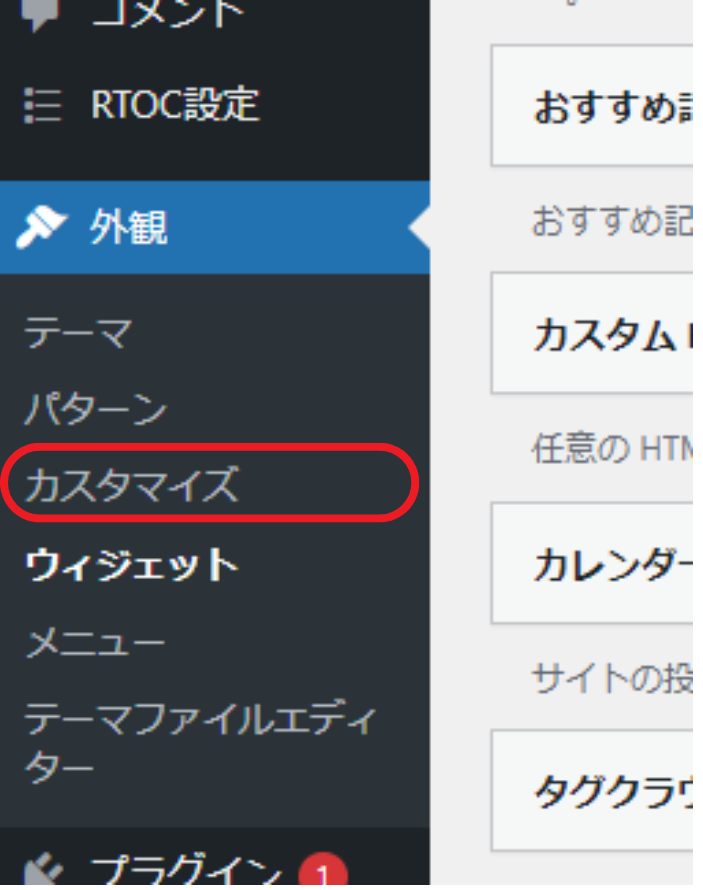
「外観」から「カスタマイズ」をクリック。

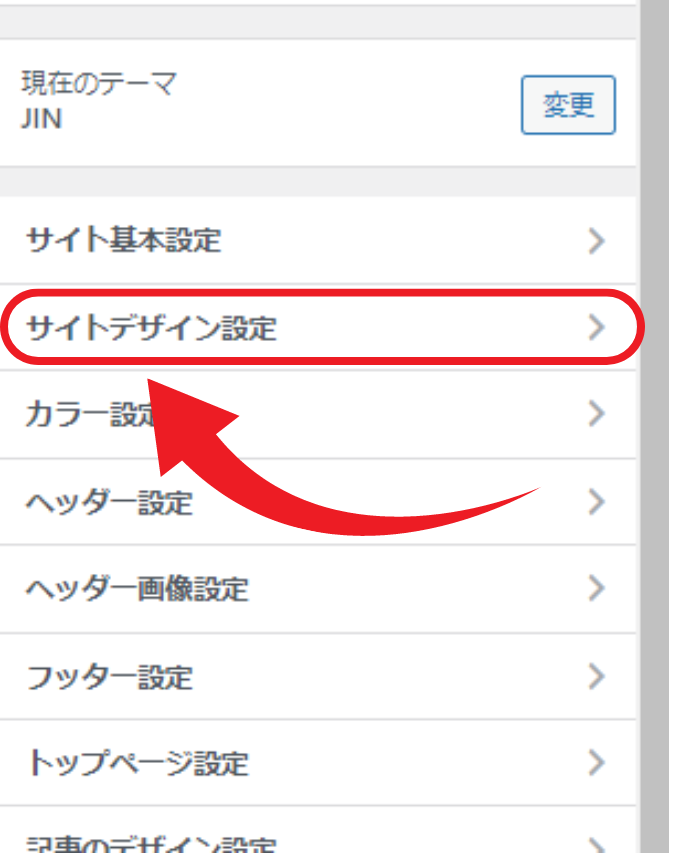
「サイトデザイン設定」をクリック。

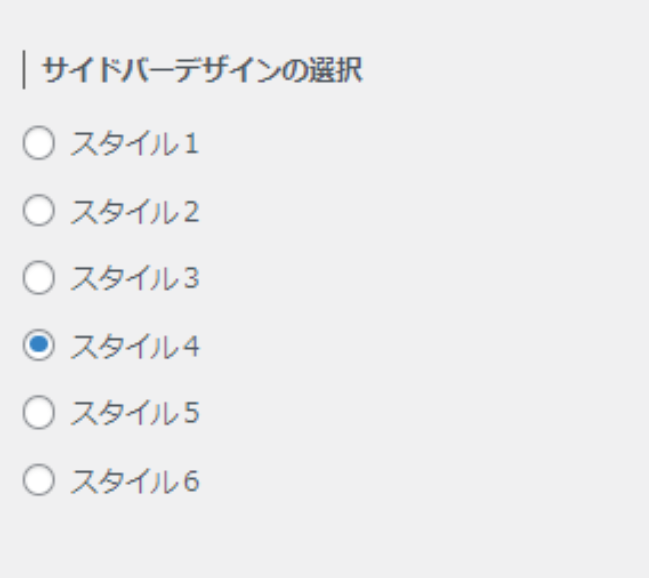
「サイドバーデザインの選択」からスタイルを選択すると、右画面のプレビューで実際のデザイン感を見ることができます。


グローバルメニューデザイン
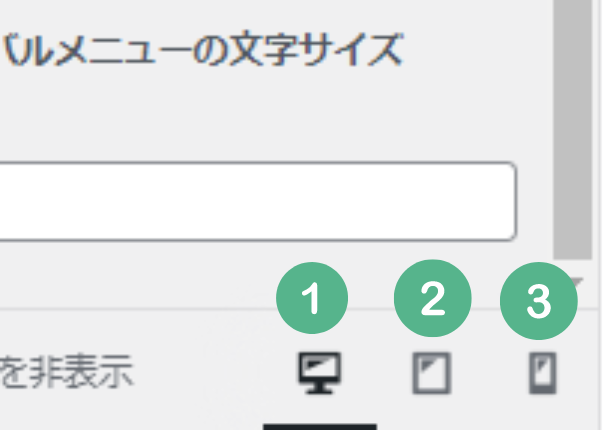
そのまま下にスクロールするとグローバルメニューのデザイン、文字サイズを変更できます。


デザイン変更中にいつでもデバイス毎の表示を確認することができます。
①:パソコンで見たときのページ
②:タブレットで見たときのページ
③:スマホで見たときのページ

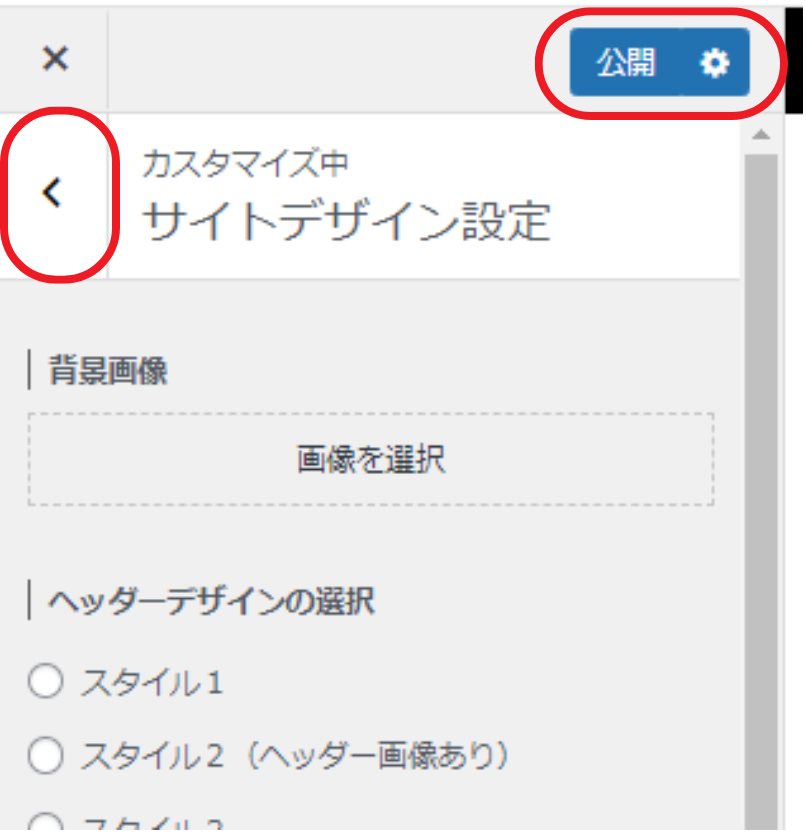
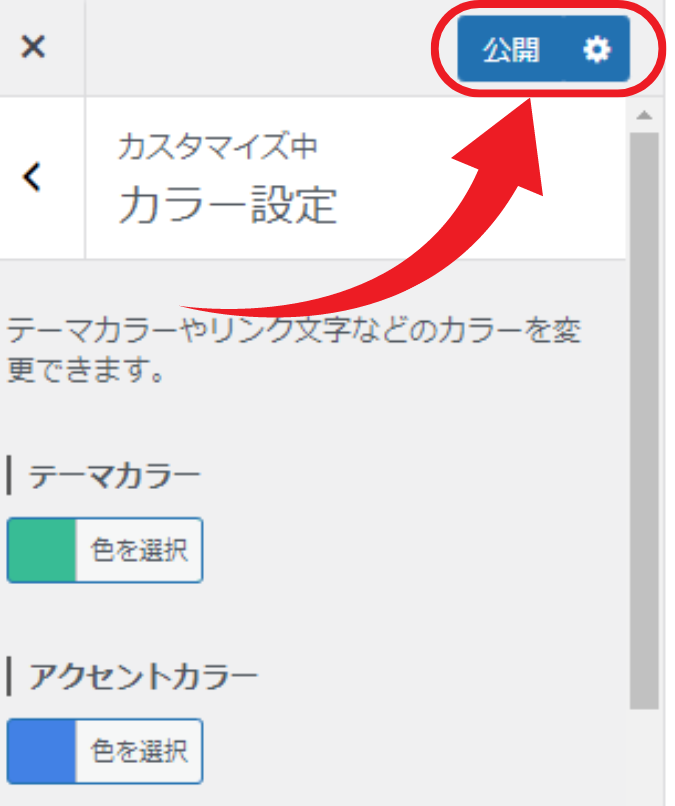
「公開」をクリックして「<」をクリック。
「✖」を押してしまうと編集内容が保存されずに設定画面が閉じてしまうので、「公開」を押すのを忘れないようにしましょう。

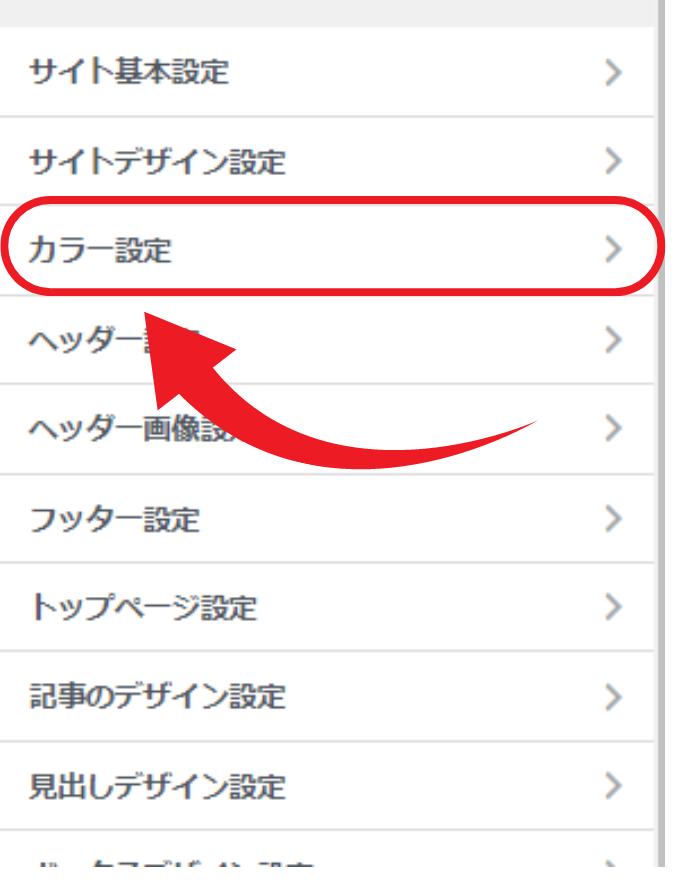
カラー
「カラー設定」をクリック。

項目がいくつも分かれており混乱しますが、サイト全体で大きく印象が変わるものをご紹介していきます。
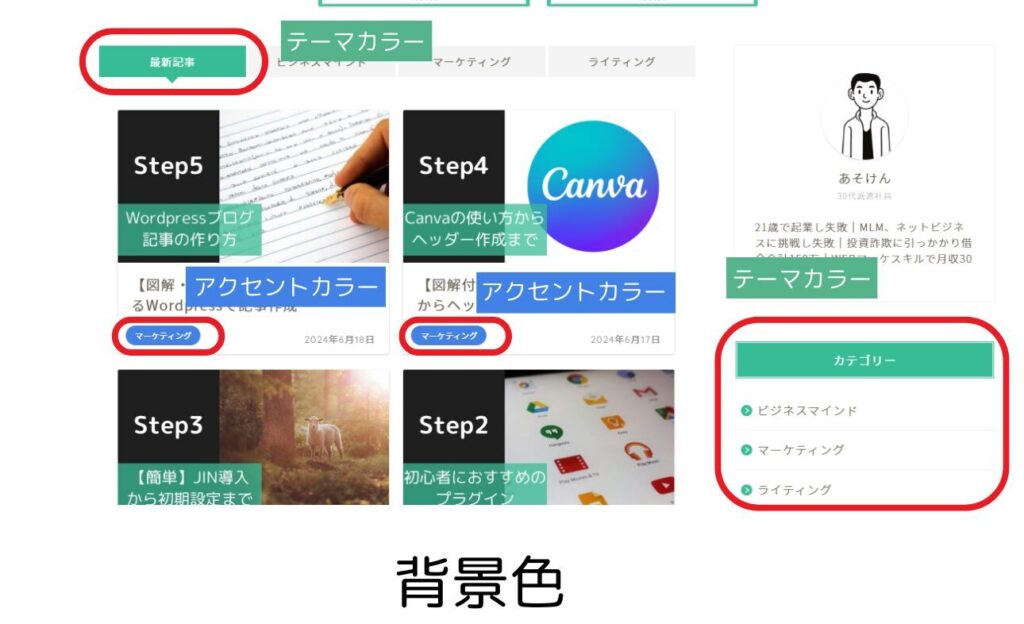
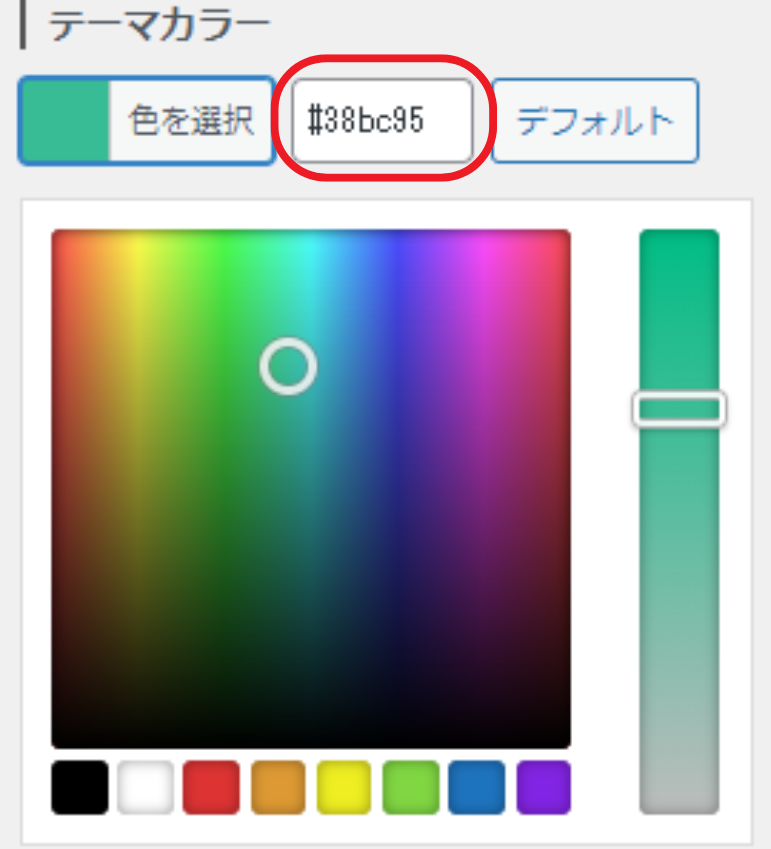
「テーマカラー」、「アクセントカラー」、「背景色」。実際にどの部分の色が変わるか、下記画像をご参照ください。


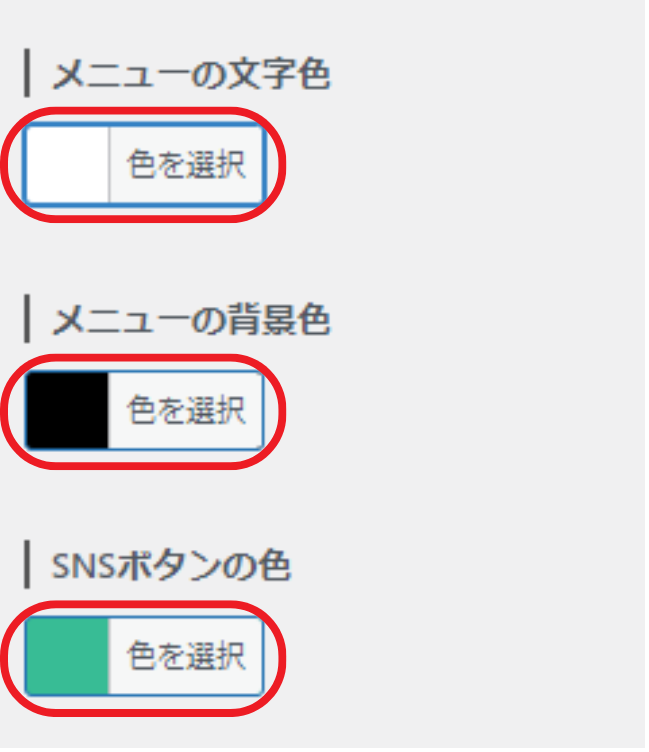
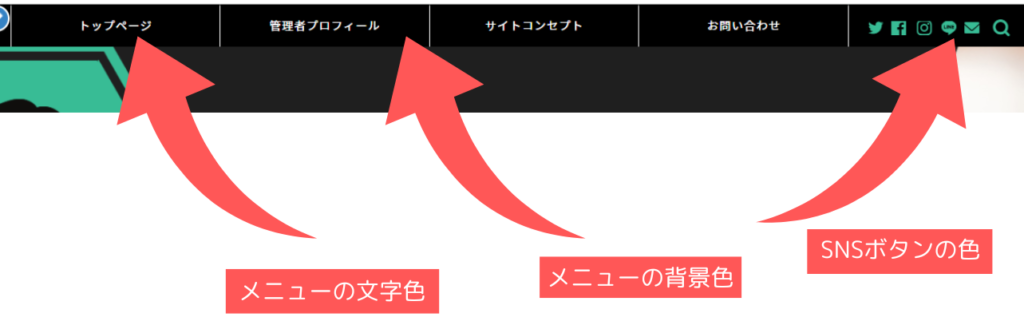
次に「メニューの文字色」、「メニューの背景色」、「SNSボタンの色」です。


色を統一したい場合は、下記赤丸のカラーコードをメモしておきます。

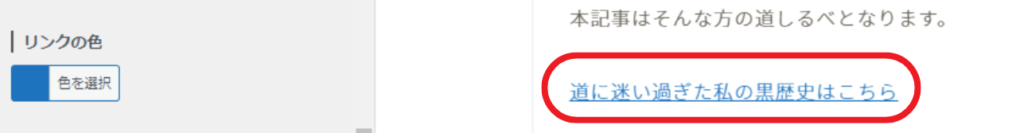
一般的にリンクは「青」が主流です。
青色にしておくことで、読者がすぐに「これはクリックすると他のページに移動する文だ」と認識できます。

「公開」をクリックし「<」をクリックして戻ります。

トップページ
「トップページ設定」をクリック。

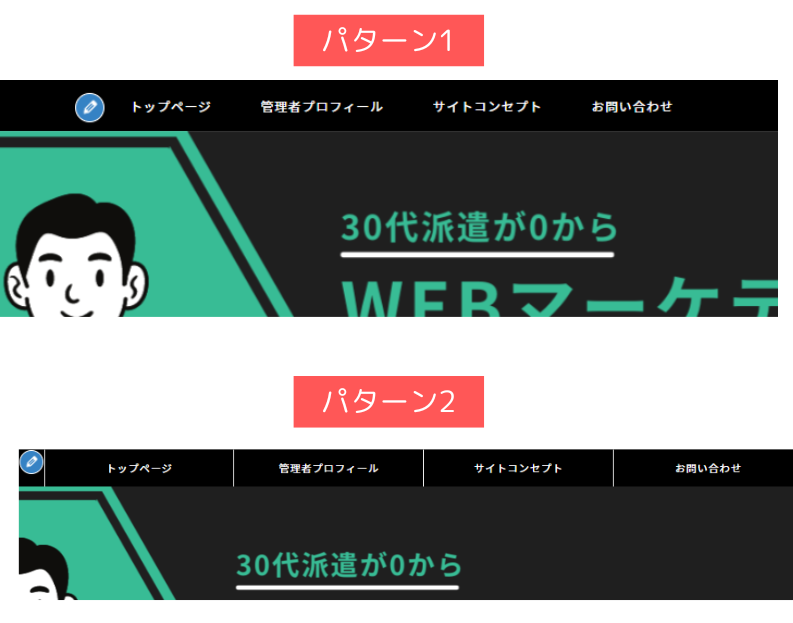
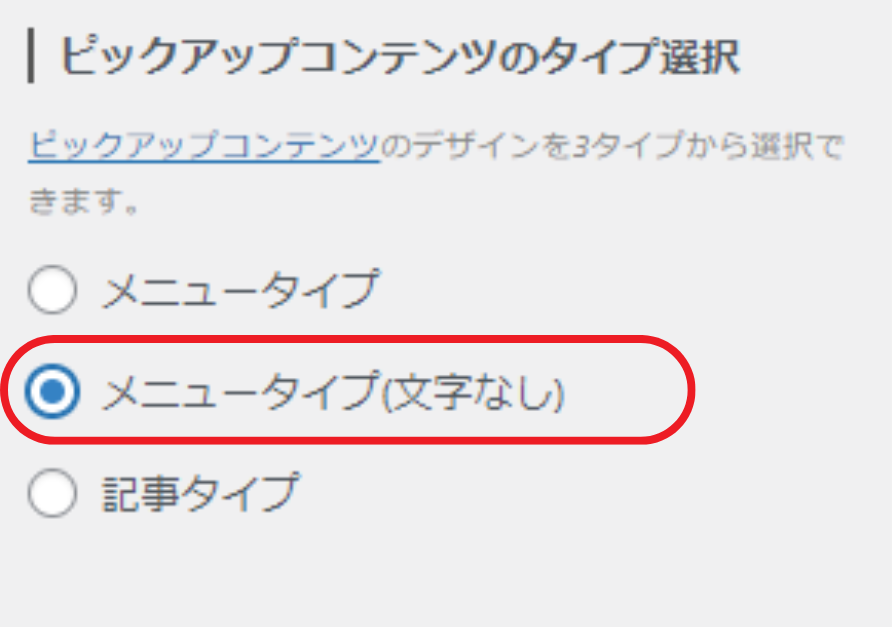
ピックアップコンテンツのタイプを選択。

「メニュータイプ(文字なし)」にすると下記画像のようになります。

一度「公開」をクリックして「✖」で管理画面に戻ります。

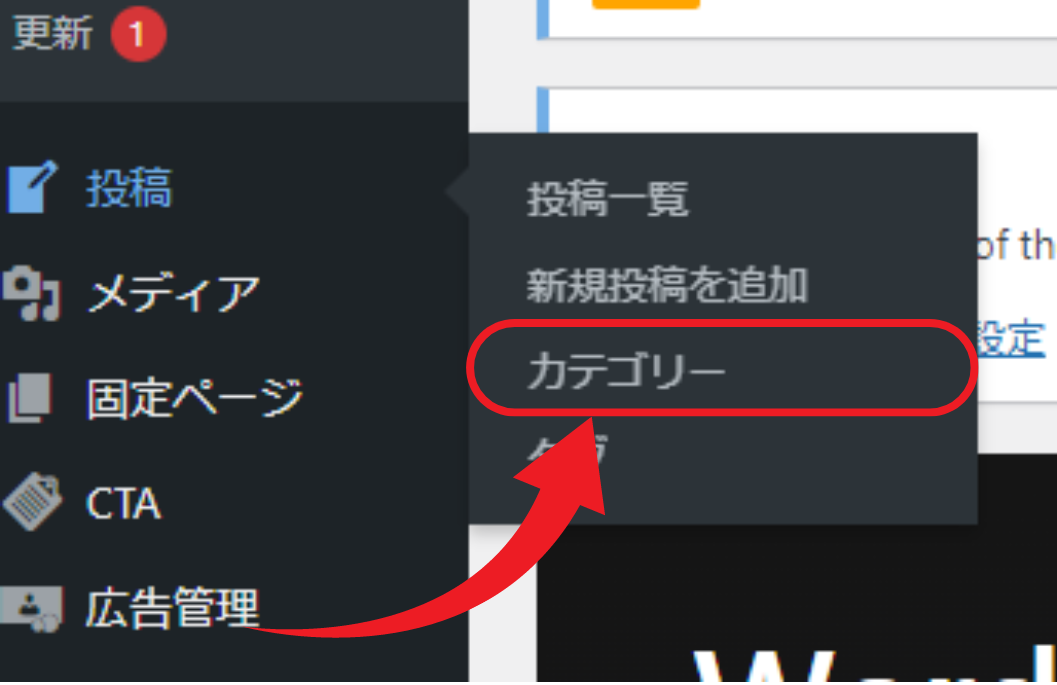
「投稿」から「カテゴリー」をクリック。

「カテゴリーID」をメモしておきます。

再度「外観」から「カスタマイズ」、
「トップページ設定」をクリック。
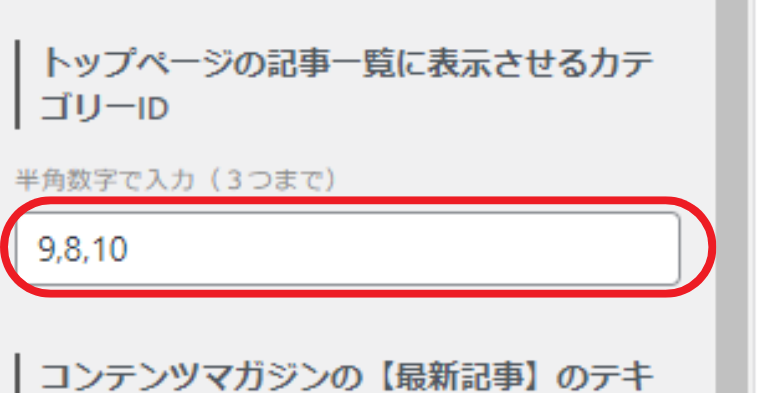
表示したいカテゴリーIDを最大3つまで入力。
カンマは全角だと認識されないので、半角で入力しましょう。

成功すると下記画像のようになります。

記事のデザイン
「記事のデザイン設定」をクリック。

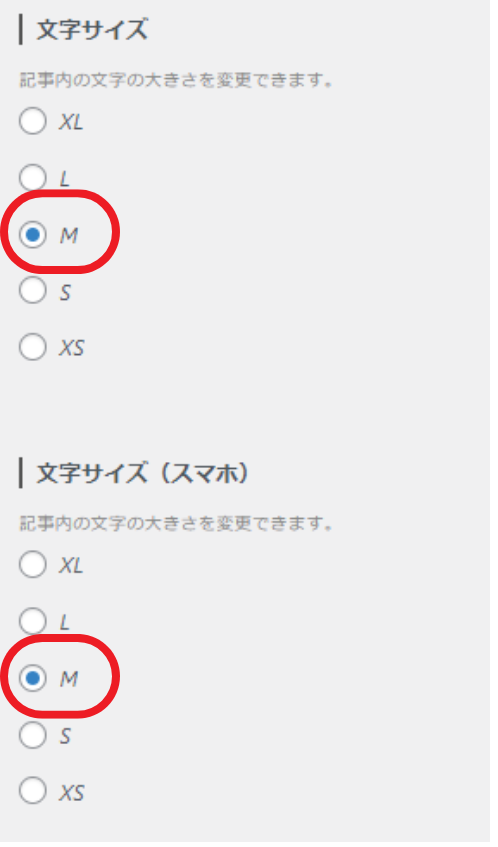
文字サイズを変更できます。
基本的には「M」で大丈夫です。

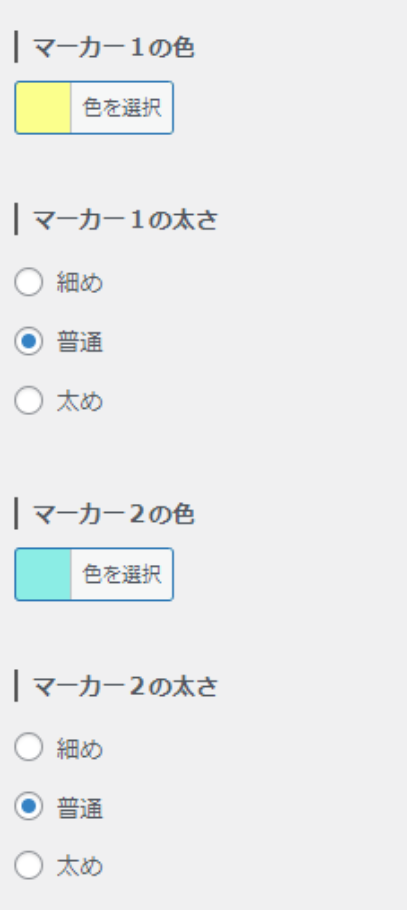
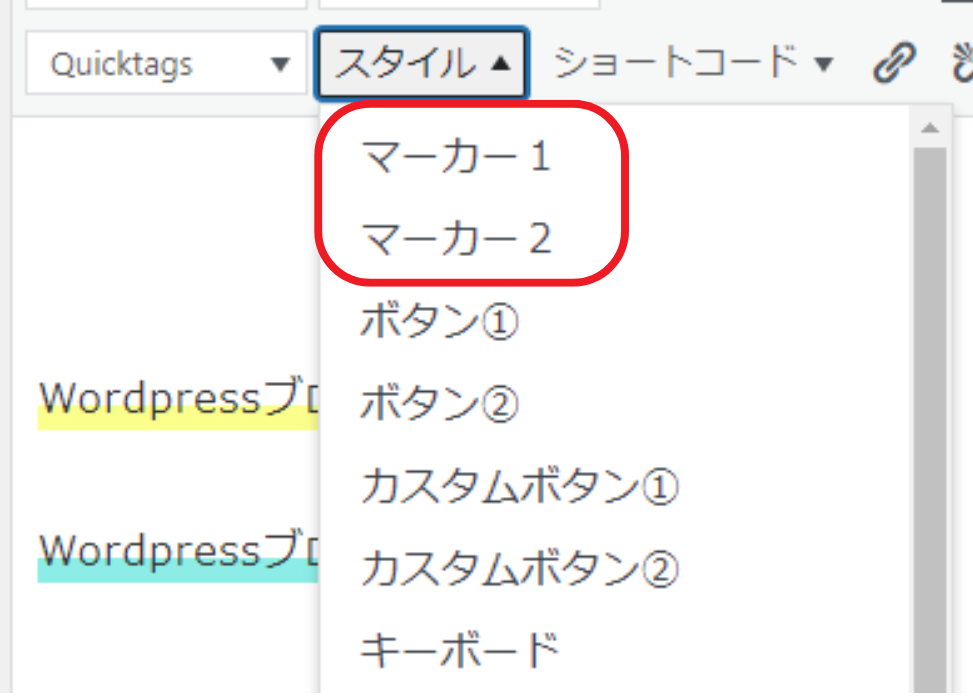
本文のマーカーの色、太さを変更できます。

本文の編集画面より、「スタイル」から選ぶマーカーの色が変わります。

見出しデザイン
「見出しデザイン設定」をクリック。

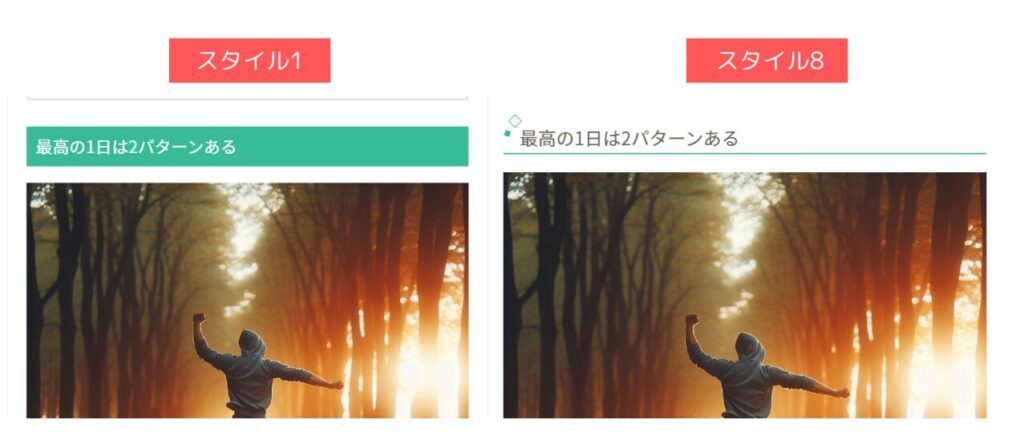
「大見出し(H2)デザイン」で好みのスタイルを選択します。

少し見え方を変えるだけで印象が変わります。

次に「小見出し(H3)デザイン」のスタイルを選択。

こちらも少しの違いですが印象が変わります。

以上で全体のデザイン設定は完了です。
最後に

本当に本当にお疲れ様でした!!
最後まで行動できたあなたは最高です。
WordPressブログで記事作りを楽しんでください。
記事作りを続けるコツは、最初は質などはこだわらず、とにかく好きなように書いてみてください。
書くことに慣れることが、ライティング上達への一歩となります。
それでは、最後までお読みいただきありがとうございました!