30代派遣社員がWEBで月30万稼ぎ、マイペースで働くまでの過程をブログで発信中!
筆者の黒歴史はこちら
・アイキャッチ画像ってどうやって作るの?
・おしゃれなアイキャッチはデザイナーしか作れないんじゃない?
・初めてだと難しそう
実はデザイナーじゃなくてもCanvaを使えばアイキャッチ画像は作れちゃいます。
Canvaにはテンプレートがあり、文字のフォントも簡単な操作で変更できます。
アイキャッチ画像を作れると、
・ブログに統一感が出てオシャレに見える
・記事がSNSでシェアされた際に看板になり興味をひきやすい
といったメリットがあります。
それでは、具体的な手順を見ていきましょう。
Canvaへ登録、ログイン

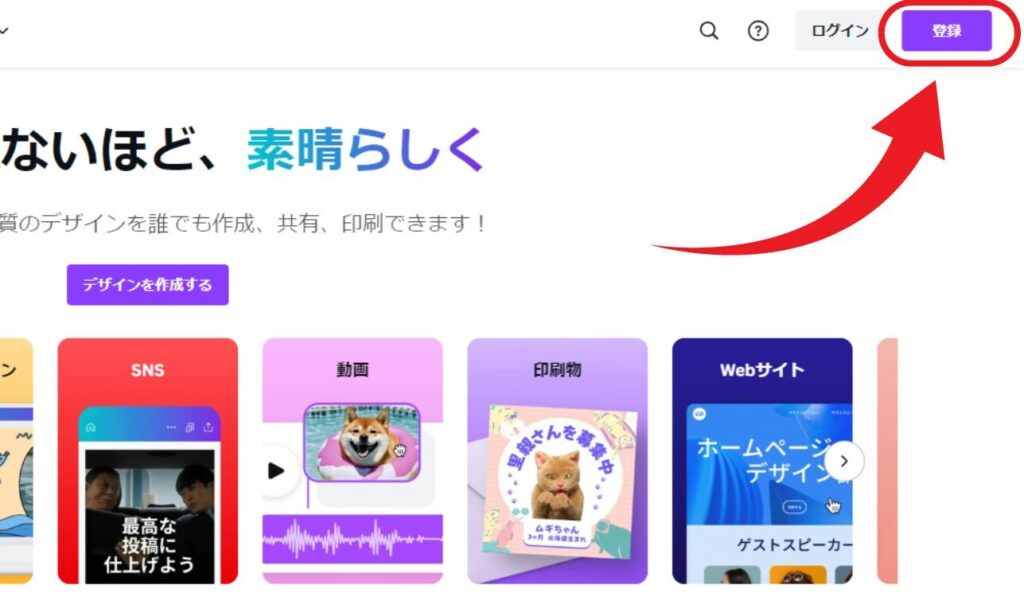
まずは、Canvaへアクセスして開きます。
Canvaはこちら
既にアカウントをお持ちの場合はログイン、
今回初めてCanvaを使用する場合は「登録」をクリック。

Google、Facebook、メールアドレスのどれかで登録。

簡単におしゃれなアイキャッチを作成
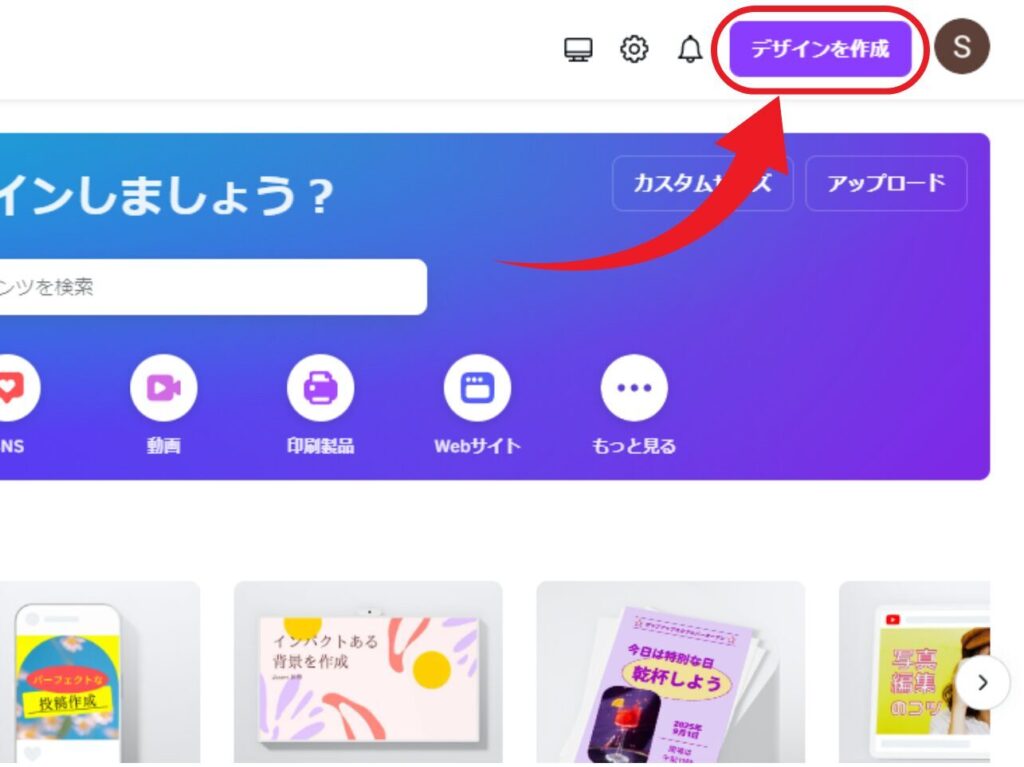
ログインできたら「デザインを作成」をクリック。

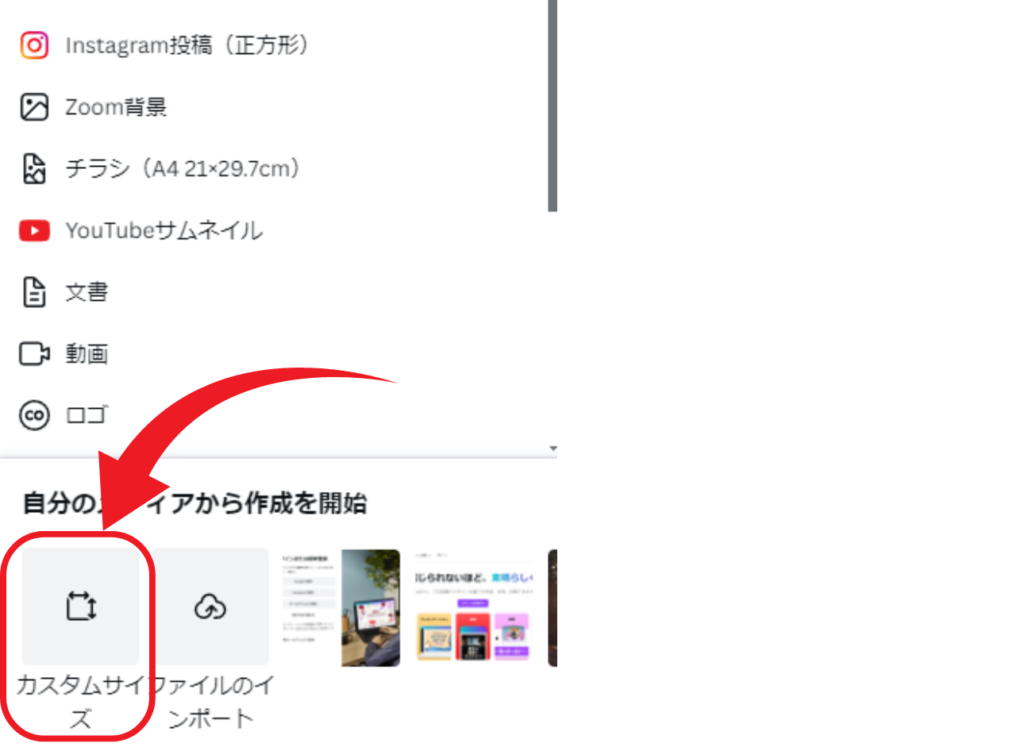
「カスタムサイズ」をクリック。

幅:760 高さ:428 と入力して「新しいデザインを作成」をクリック。

テンプレートを選択
検索欄に「アイキャッチ」と入力して検索。
右下に王冠マークがあるものは「Canvaプロ」へアップグレードすると使えるようになります。
Canvaプロは月額1180円で多くのテンプレート、素材が使えるようになります。
トライアル期間(30日)もありますので、もし興味があれば試してみてください。

使いたいテンプレートを見つけたらクリックすると編集ページに反映されます。

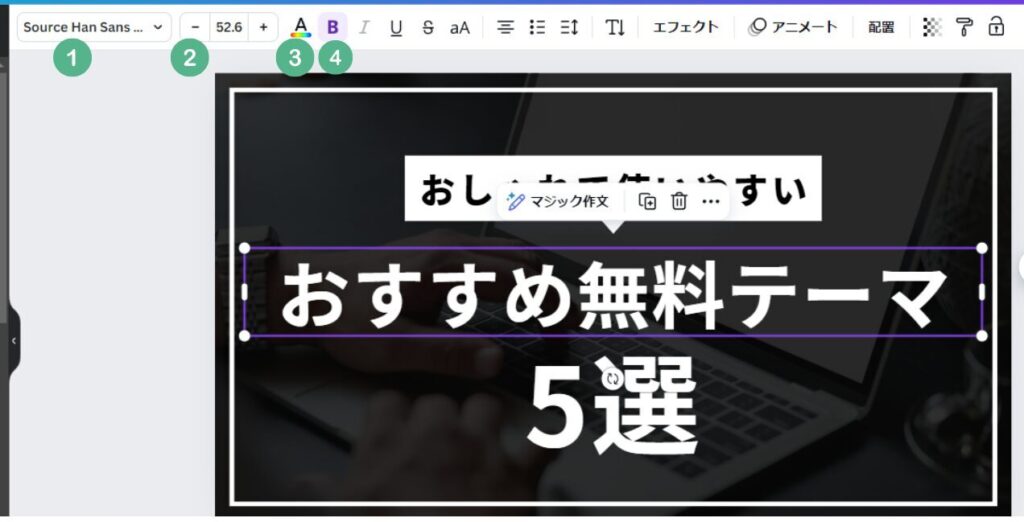
文字のフォント、装飾を変える
①文字フォント
②フォントの大きさ
③文字の色
④太字
変更したいテキストを選択して内容を編集したり、装飾していきます。

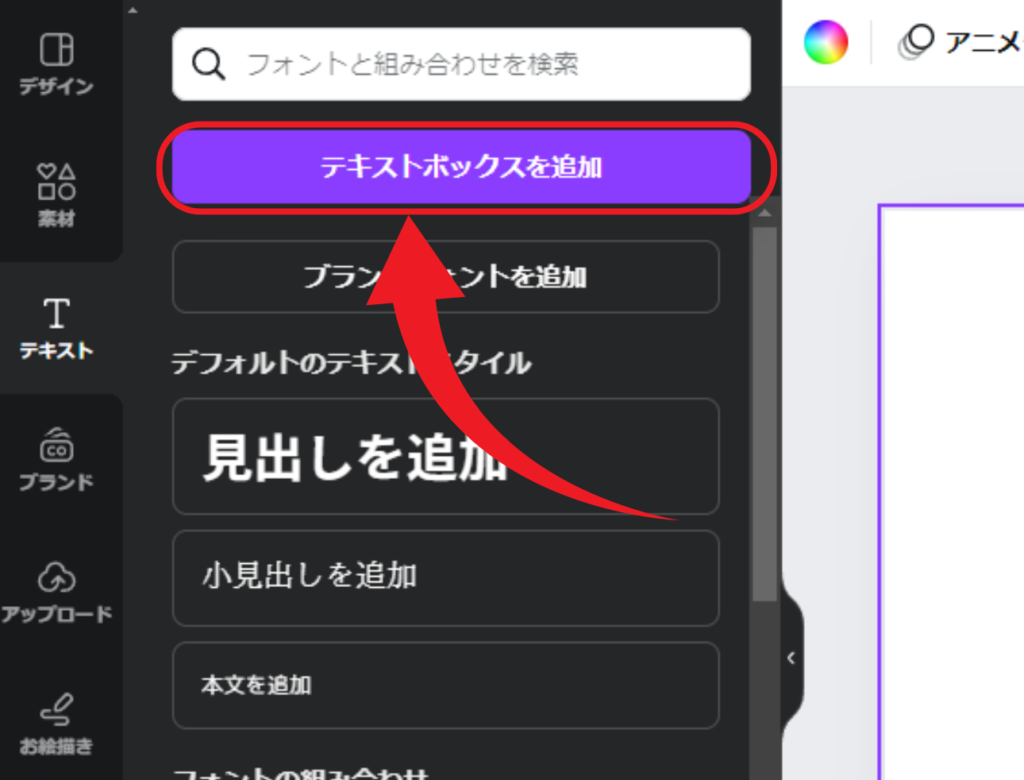
新しくテキストを追加したい場合は左側にある「テキスト」から、
「テキストボックスを追加」をクリック。

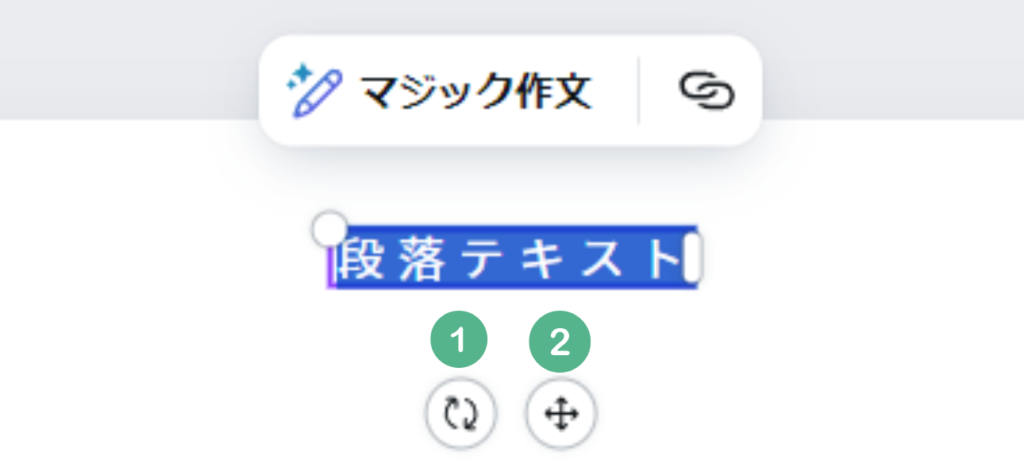
①のボタンはテキストの傾きを調整できます。
②のボタンでテキストボックスを上下左右に動かせます。
これらは、図形や画像にも同じボタンが表示されます。

フリー素材を入れる
左側の「素材」からキーワードを検索して「グラフィック」をクリック。

使いたい素材をクリックすると反映されます。

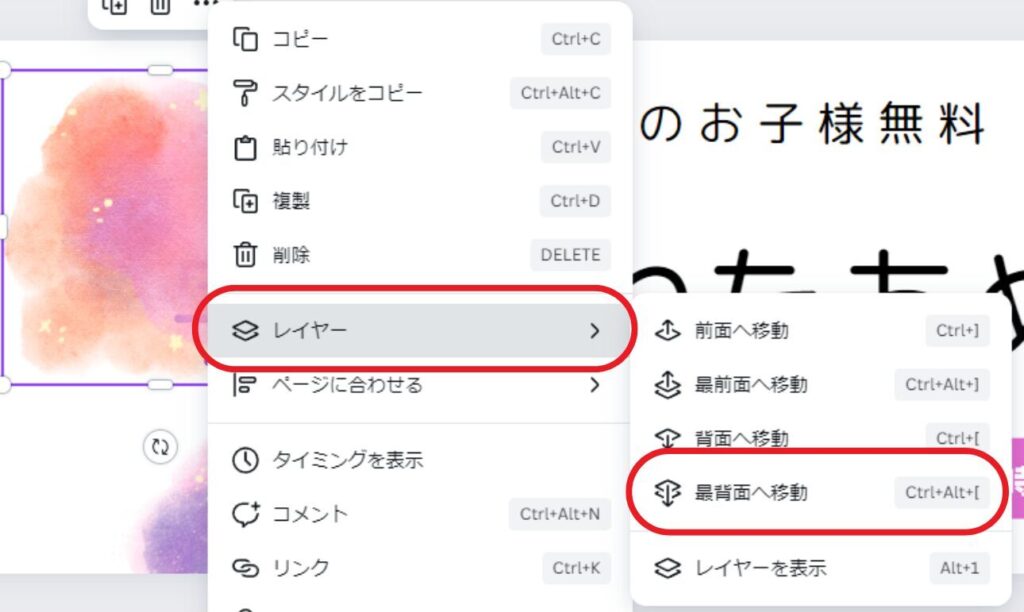
素材を大きさを調整して移動したり、文字と被ってしまう場合は右クリックで「レイヤー」から「最背面」や「前面」へ移動させることで表示させる優先度を変えることができます。

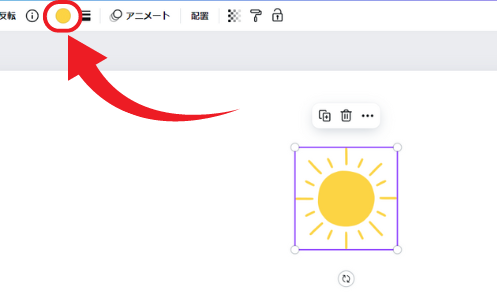
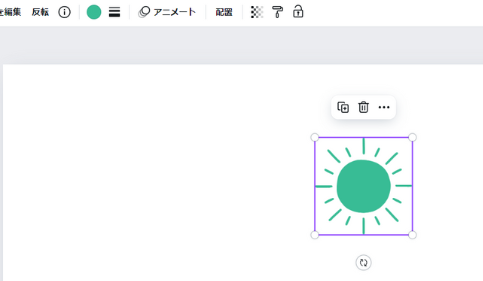
また、素材の中には色を変更できる場合もあります。

太陽のグラフィック素材を緑にできました。

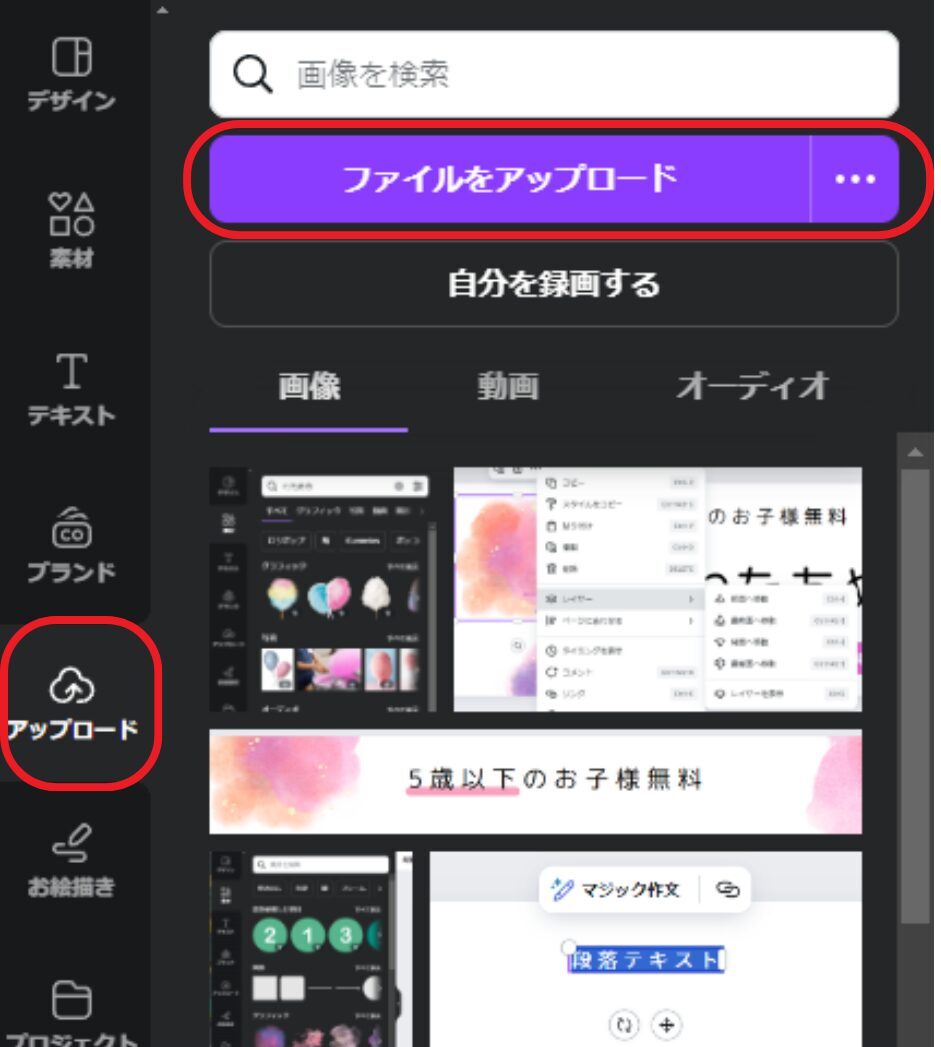
背景の画像を差し替えたい場合は、著作権フリー画像サイトから画像をダウンロードして、左側メニューの「アップロード」から「ファイルをアップロード」をクリック。

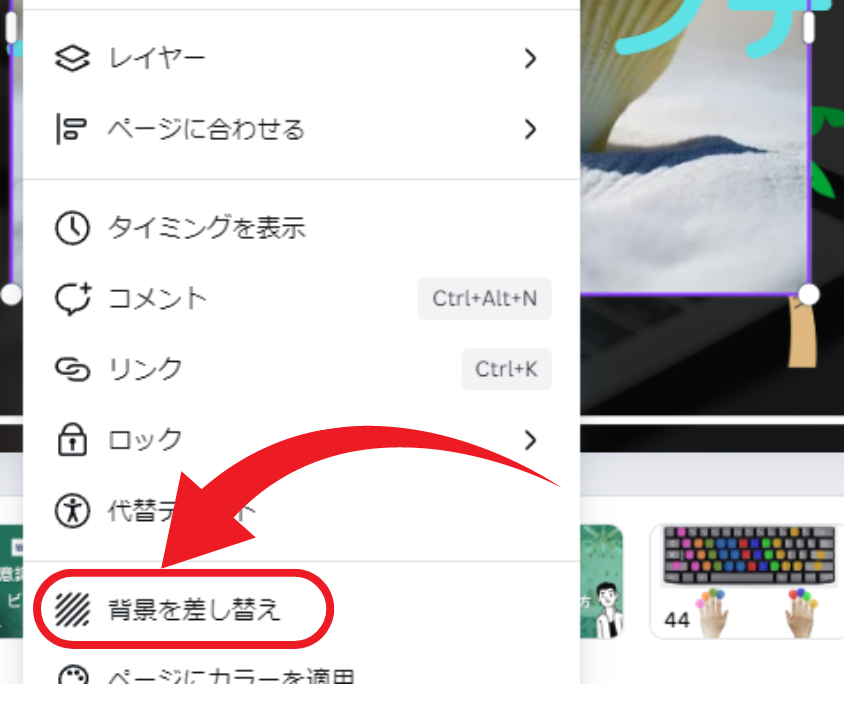
画像を挿入したら右クリックして「背景を差し替え」をクリック。

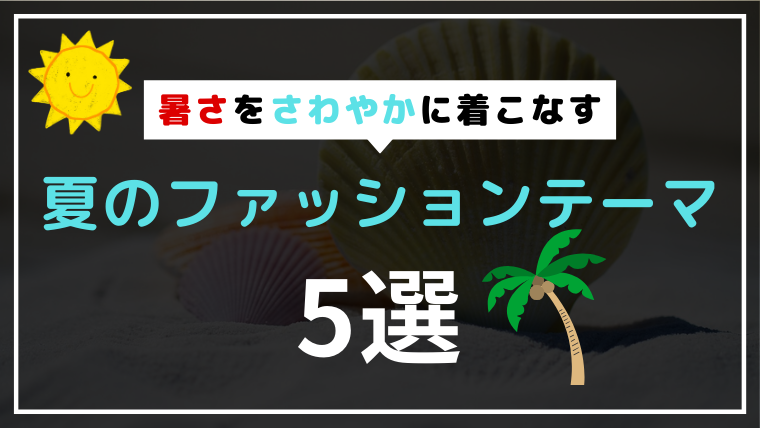
以下のアイキャッチ画像が完成しました。

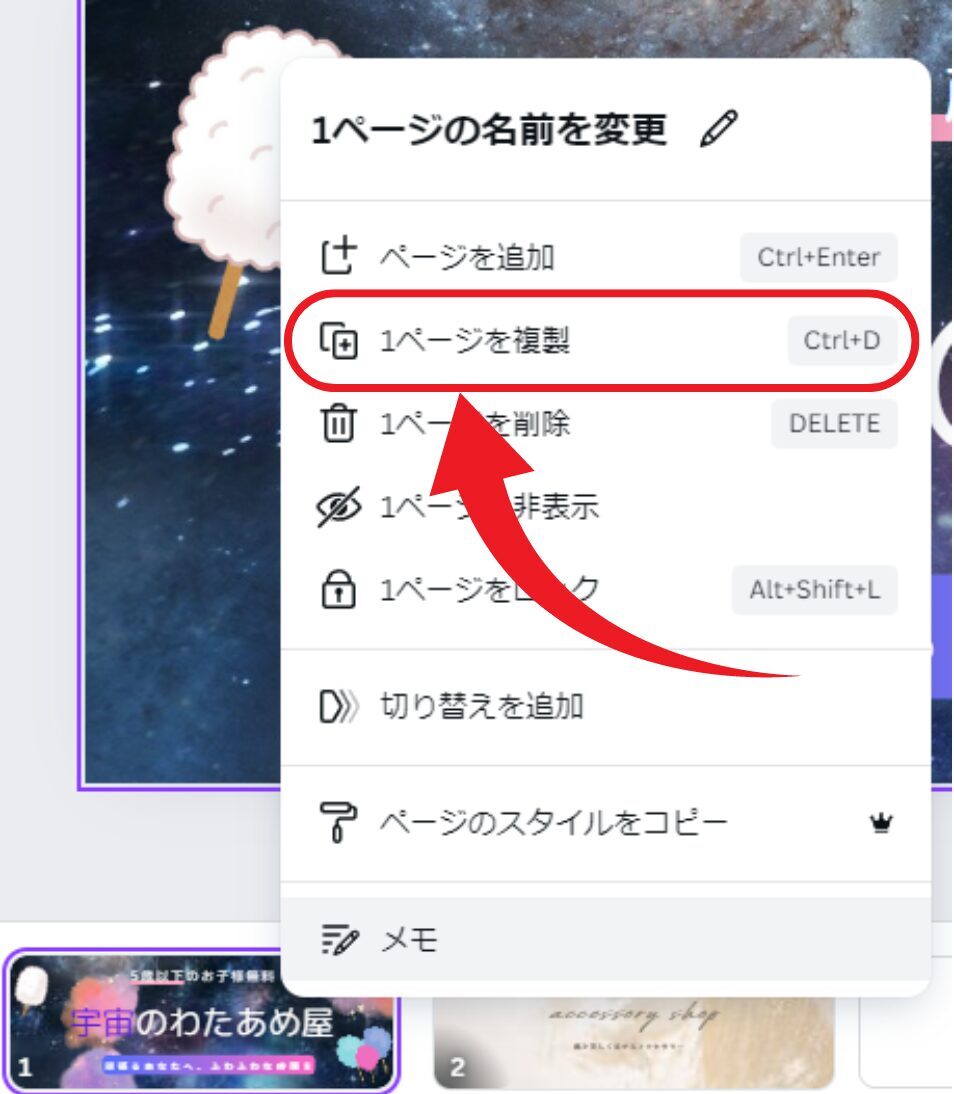
作成した画像を残しつつ、一部を変えて見比べてみたい場合は、下部の画像が表示されてる部分を右クリックして「1ページを複製」をクリックすると、同じ画像ページが複製されます。

作ってみて「少し微妙だなあ」と感じたら「+」をクリックして新しくテンプレートから選んで作ってみましょう。

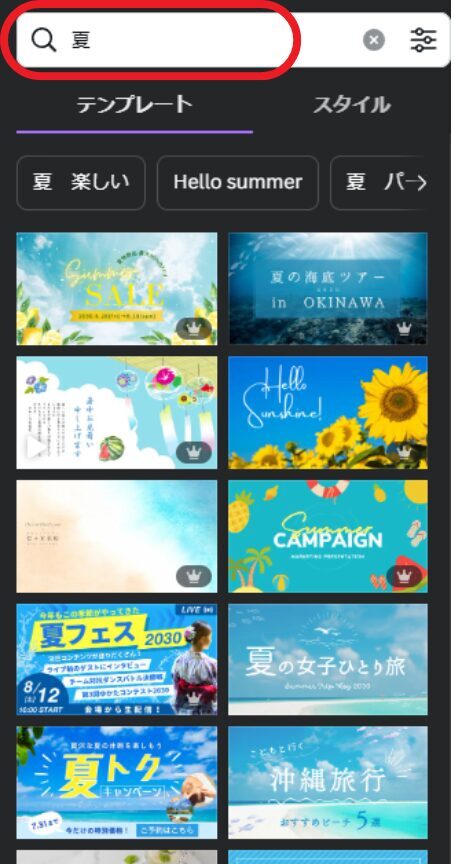
先ほどは「アイキャッチ」と検索しましたが、テーマが決まっている場合は、そのキーワードで検索してもテンプレートがたくさん出てきます。

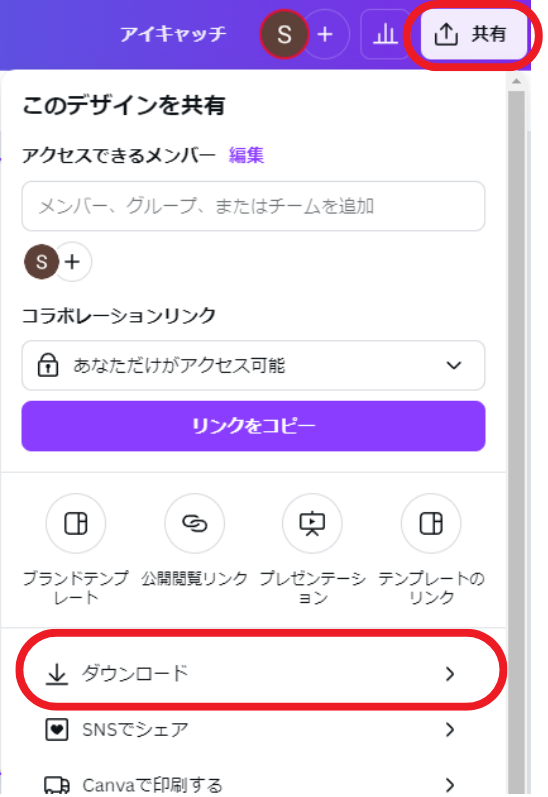
画像が完成したら右上の「共有」から「ダウンロード」をクリック。

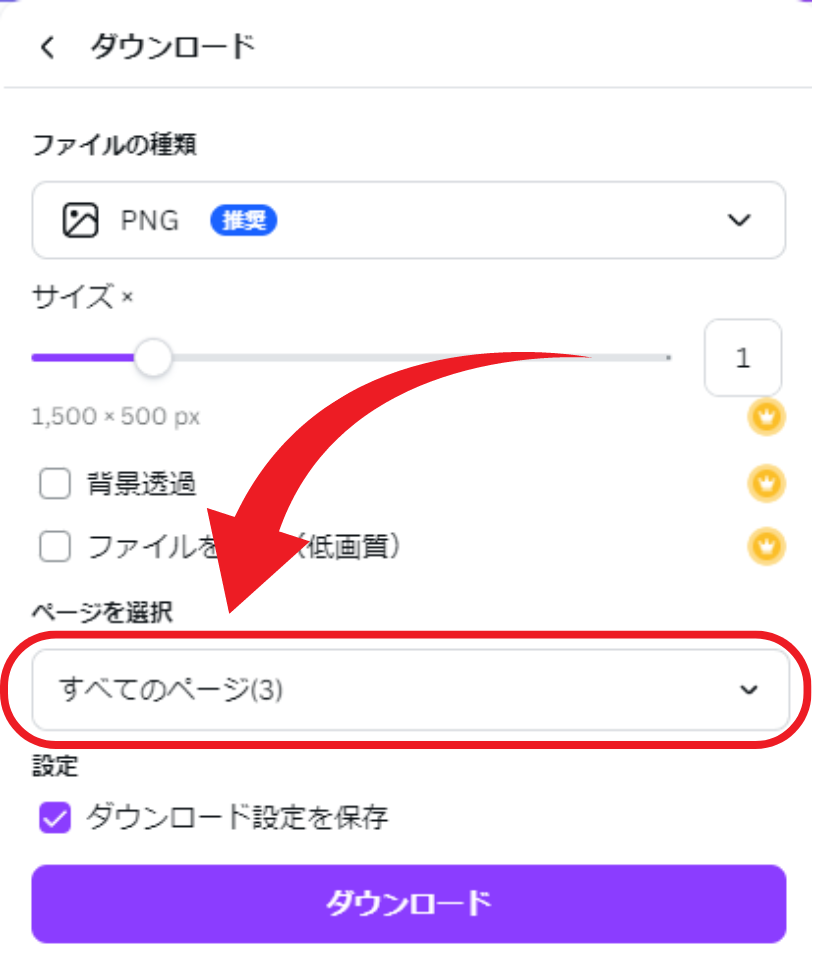
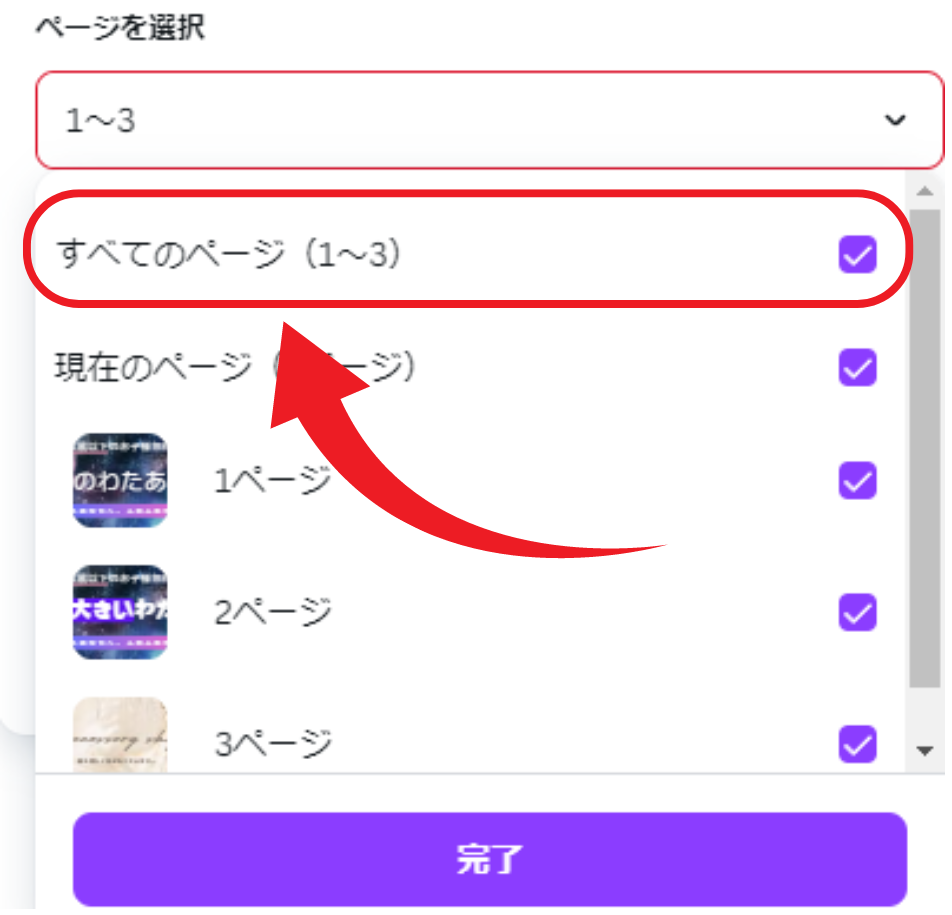
複数の画像を作った場合はページを選択から「すべてのページ」をクリック。

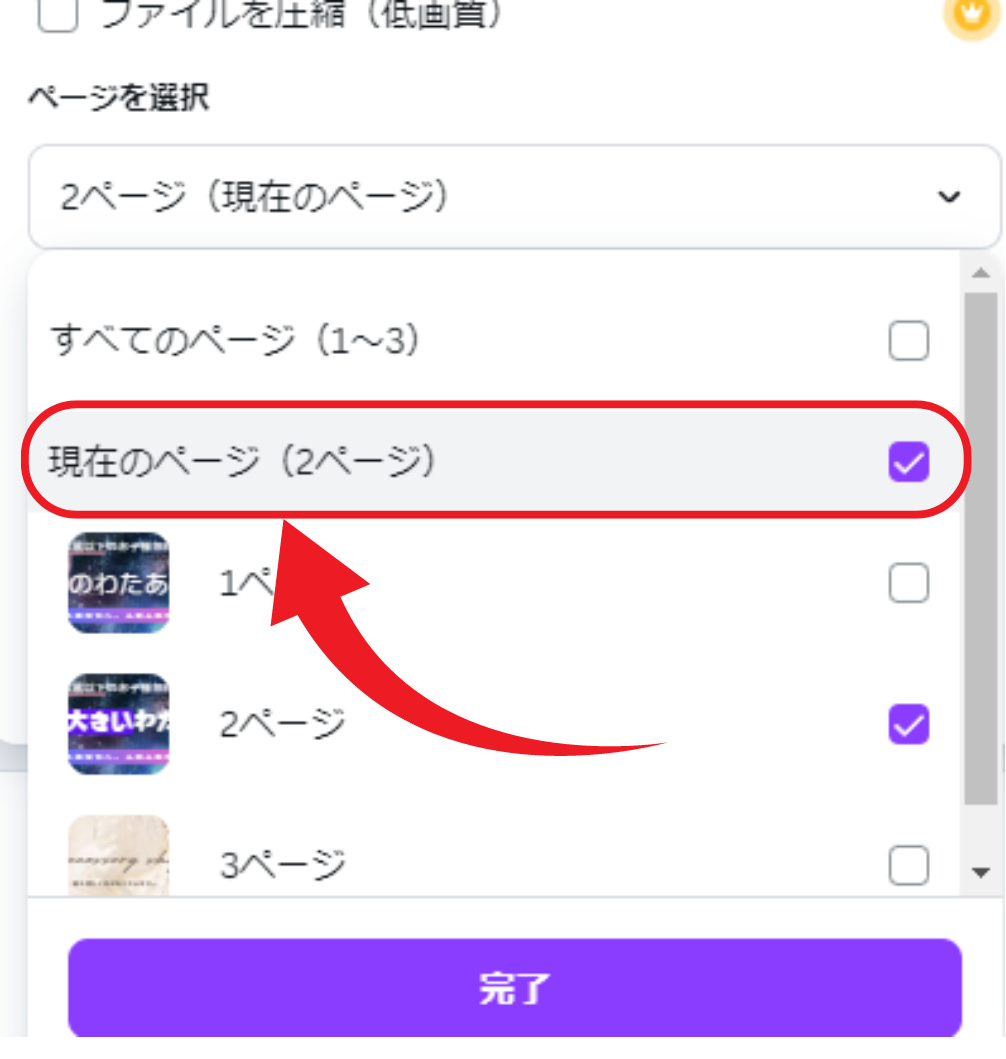
再度「すべてのページ」をクリックしてチェックを全て外します。

「現在のページ」をクリック。

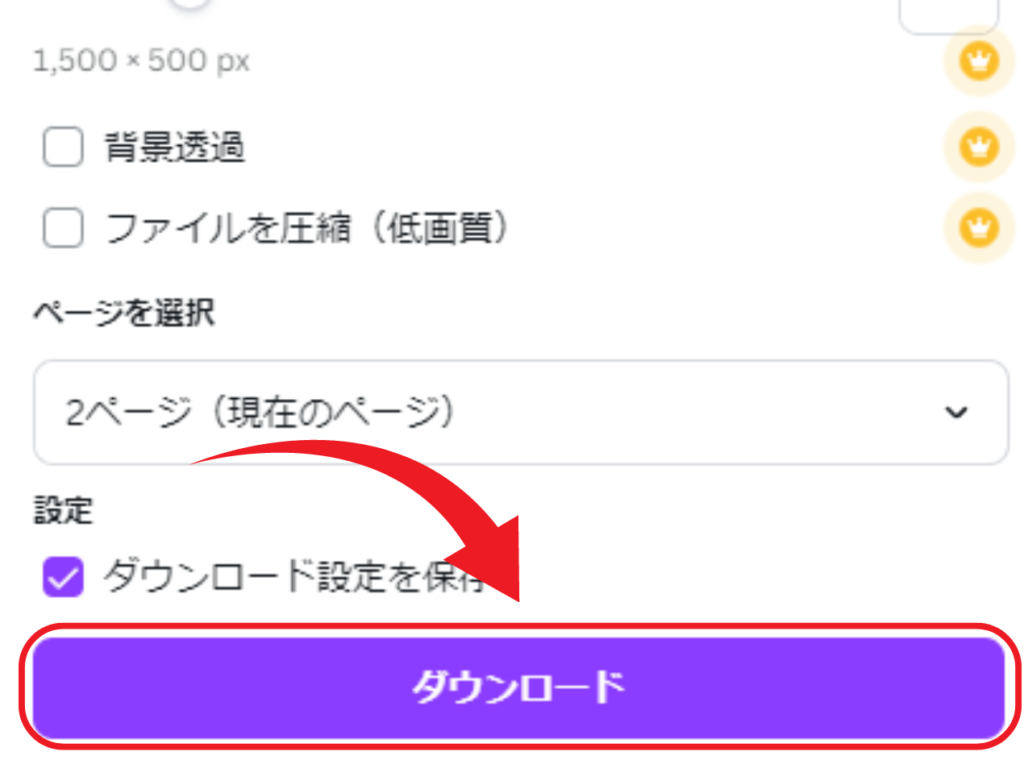
「ダウンロード」をクリック。

WordPressで作成した記事に設定

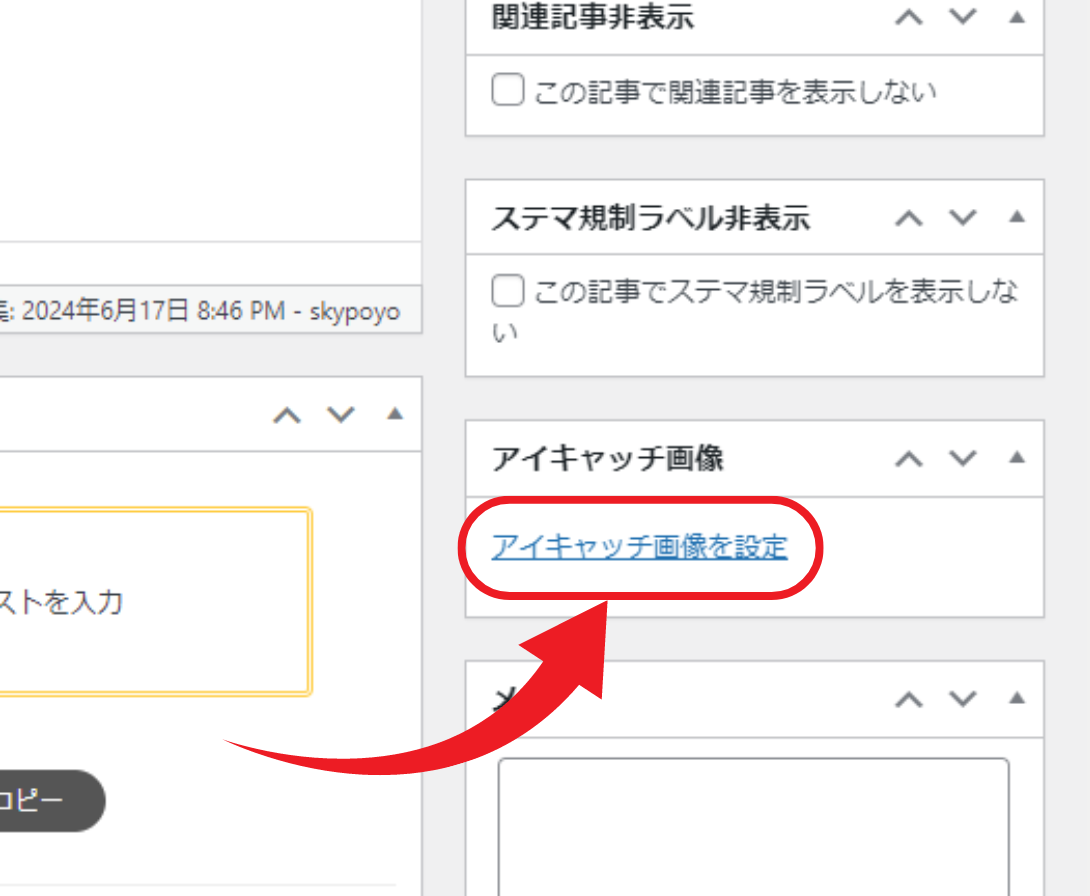
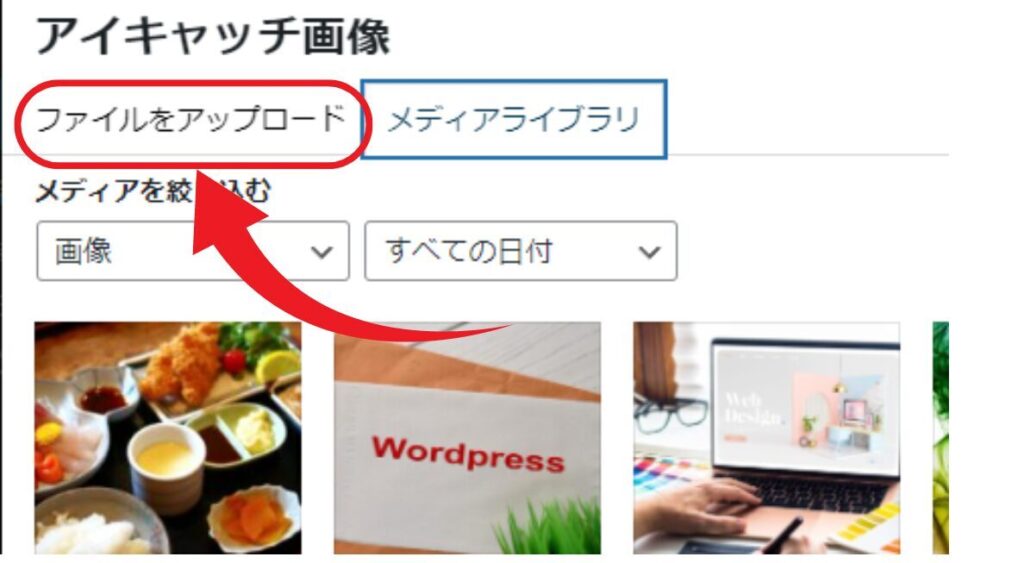
記事の編集ページの「アイキャッチ画像を設定」をクリック。

「ファイルをアップロード」をクリックして「ファイルを選択」をクリック。

先ほどダウンロードした画像をダブルクリック。

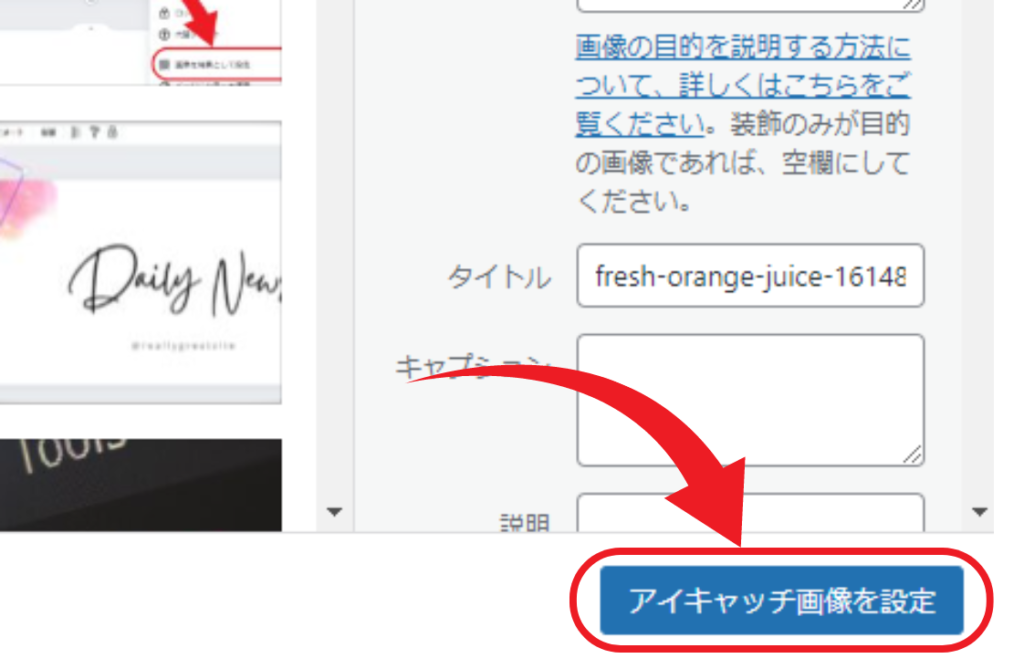
「アイキャッチ画像を設定」をクリックして完了です。

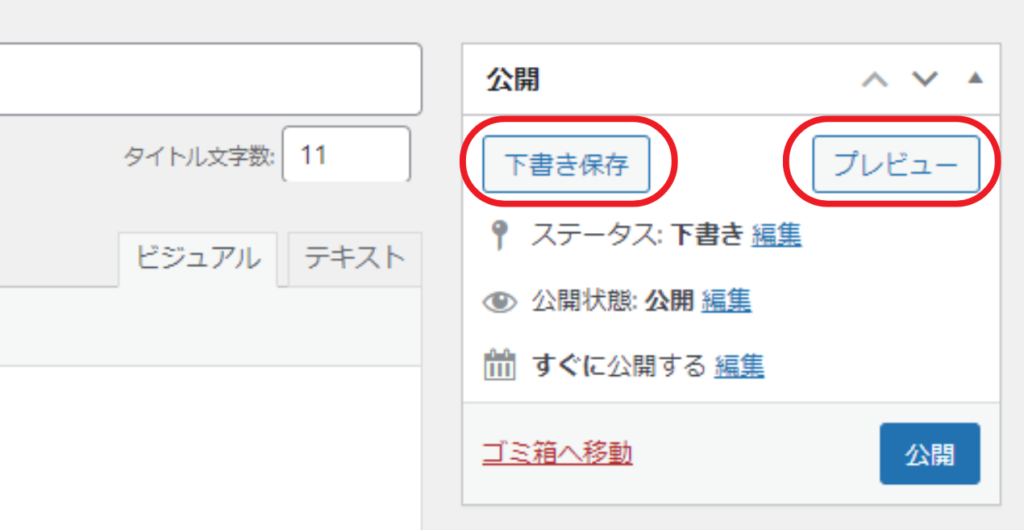
「下書き保存」をクリックして、「プレビュー」で設定されているか確認することができます。

最後に

お疲れ様でした!!
Canvaを使えば素人でも簡単にデザイナーのような画像が作れることを実感できたと思います。
魅力的なアイキャッチを作り、記事に興味を持ってもらい、読まれる確率を上げていきましょう。
本記事を読んでWordpressブログに興味がわいた方は以下の記事がおすすめです。
それでは、最後までお読みいただきありがとうございました!