30代派遣社員がWEBで月30万稼ぎ、マイペースで働くまでの過程をブログで発信中!
筆者の黒歴史はこちら
・お問い合わせフォームってどう作るの?
・無くても大丈夫?
・スパムがいっぱいきたら嫌だなあ
個人のブログだし、お問い合わせはSNSの連絡先でも貼っておくかな。
と、考えているあなたへ。
もし、ブログを収益化させたいなら、お問い合わせフォームは必要となります。
その理由はサイトの信頼性が上がるからです。
Googleアドセンスの審査を通過するにも、アフィリエイトをするにも、お問い合わせフォームの設置が重視される場面は少なくありません。
問い合わせフォームをおろそかにすることは、会社の窓口を壊れかけの小屋にするようなものです。
それは会社の信頼性に関わりますよね。
しっかりとした建物で、テキパキ動ける受付人がいることが理想です。
ブログも一緒で、お問い合わせフォームをしっかり設置しておくことで、広告主もサイト訪問者からも信頼性が上がります。
本記事では、お問い合わせフォームの作り方を解説します。
お問い合わせフォームの作り方

今回はWordpressの管理画面と、Xserverの管理画面で解説します。
そして、Contact form7というプラグインを使用して設置します。
フォーム送信先メールアドレスの用意
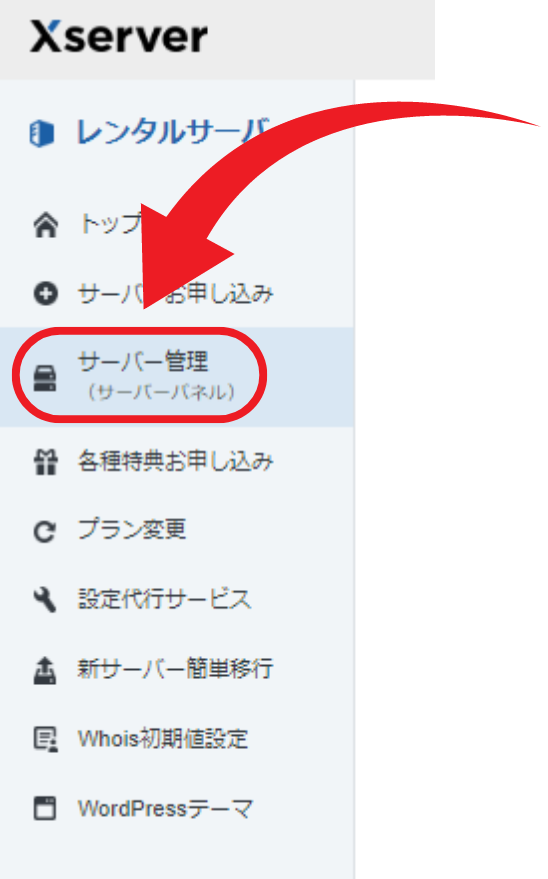
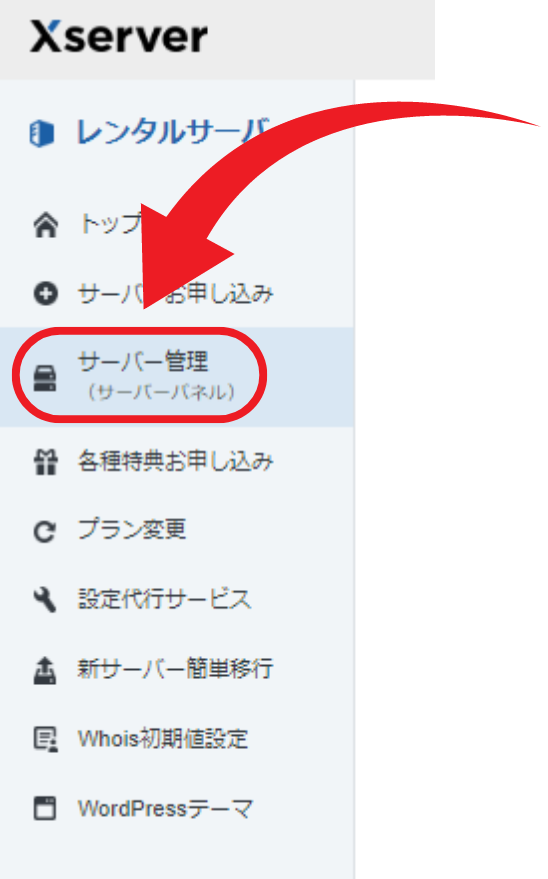
Xserverにログインして「サーバー管理」をクリック。

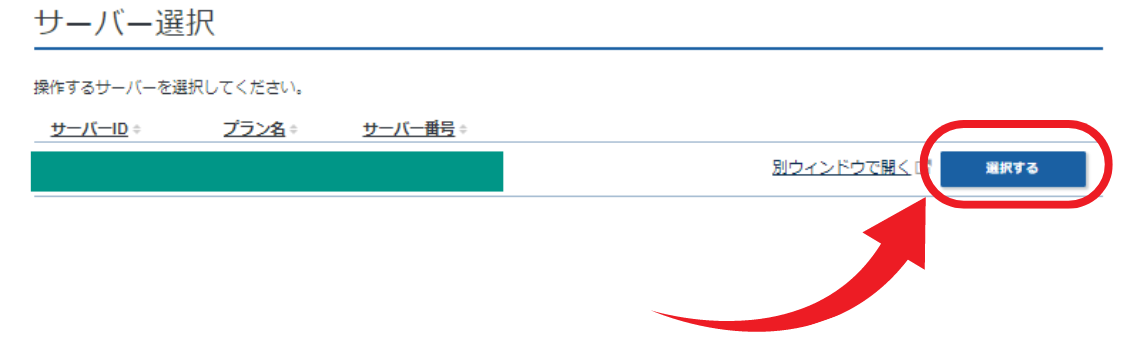
「選択する」をクリック。

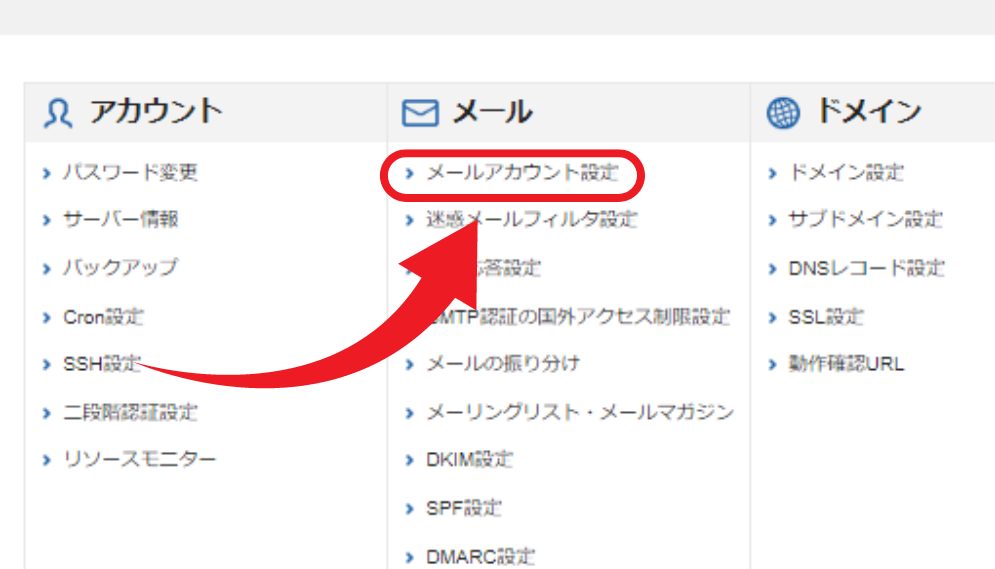
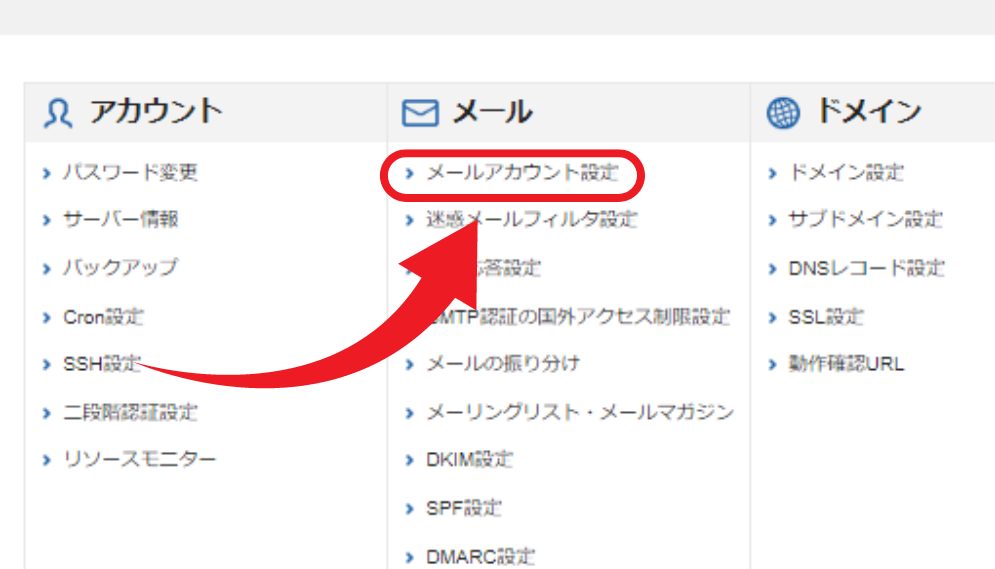
「メールアカウント設定」をクリック。

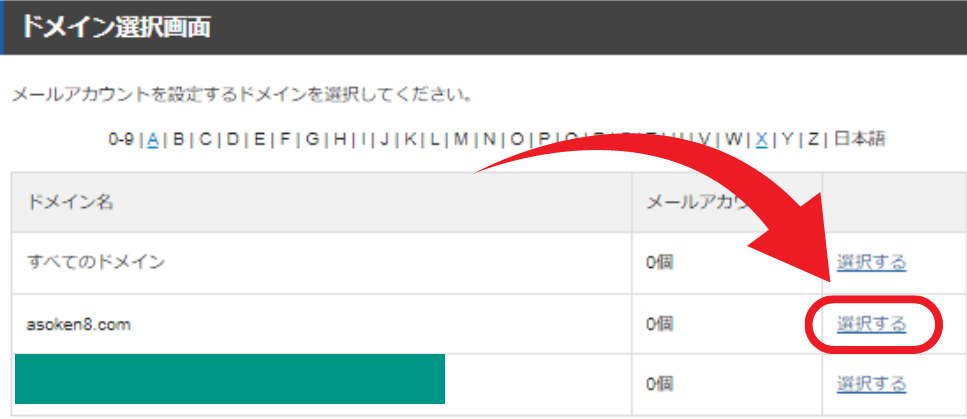
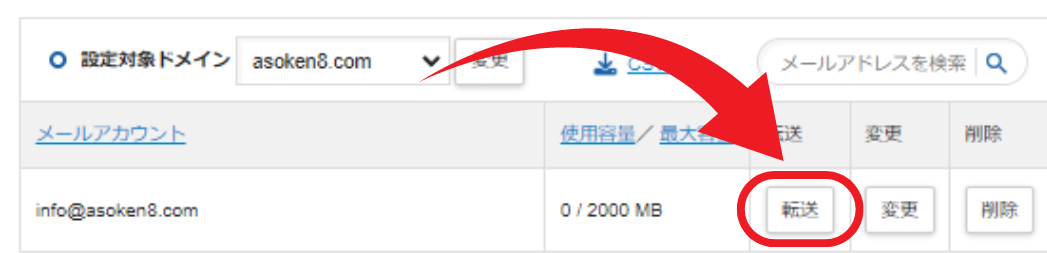
使用するドメインの「選択する」をクリック。

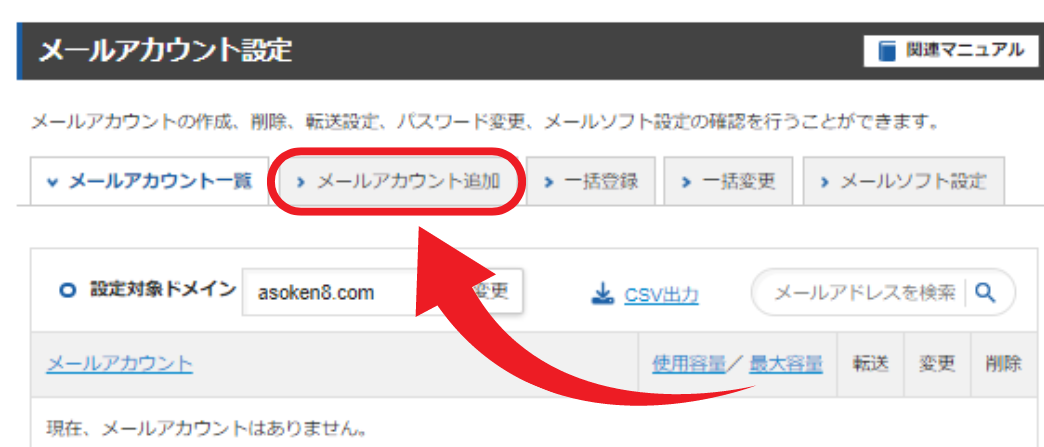
「メールアカウント追加」をクリック。

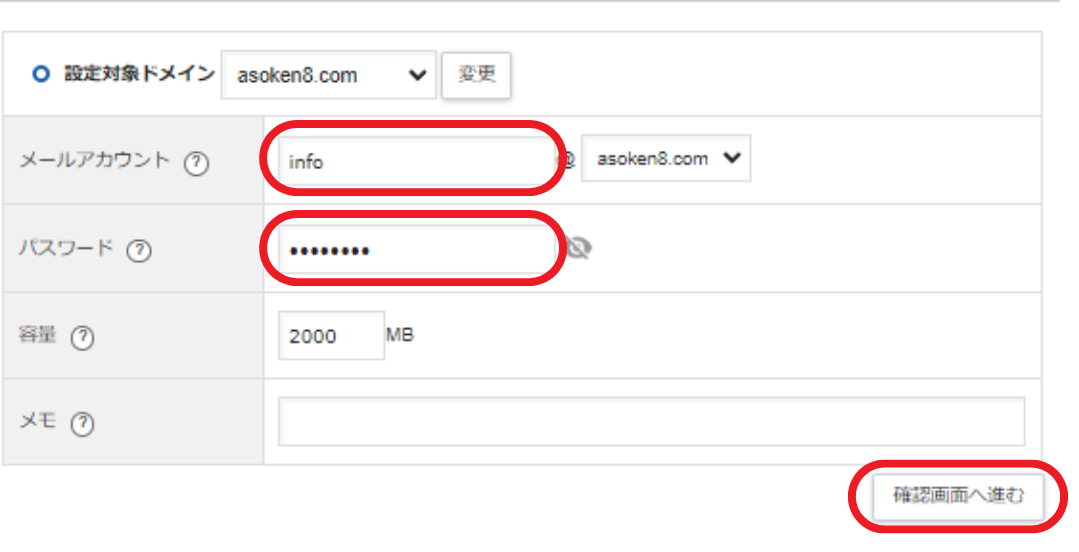
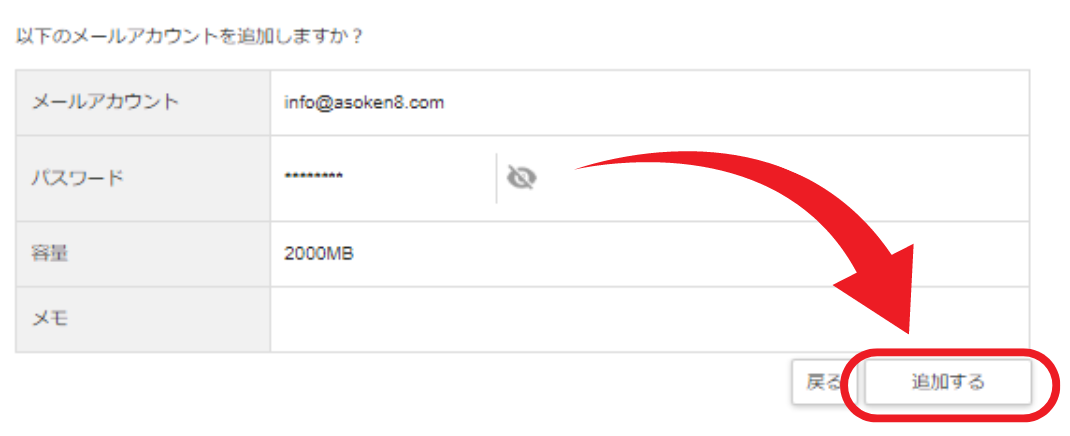
任意のアドレスとパスワードを入力して「確認画面へ進む」をクリック。

ここで「メールアカウント」をメモしておきます。
「追加する」をクリック。

ここでメールアドレスの作成は完了です。
次に受信メールの転送設定を行います。転送設定することで、いつも見ている受信ボックスでお問い合わせメールを確認することができます。
再度、「サーバー管理」をクリック。

「メールアカウント設定」をクリック。

「転送」をクリック。

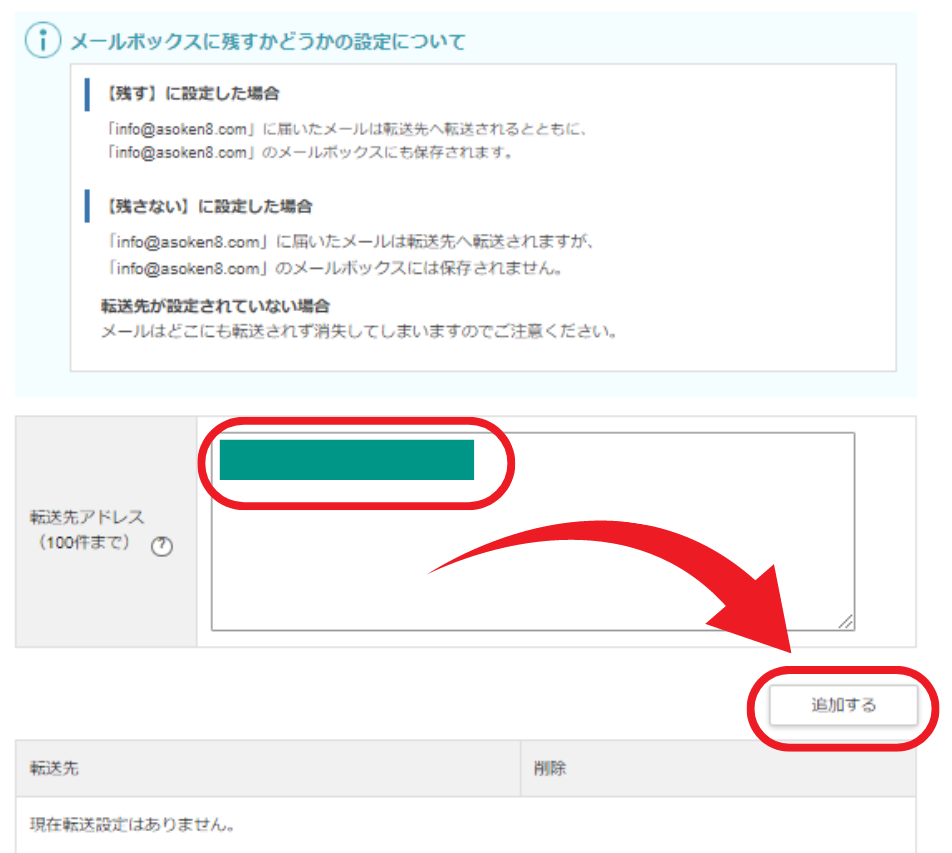
転送先のメールアドレスを入力して「追加する」をクリック。

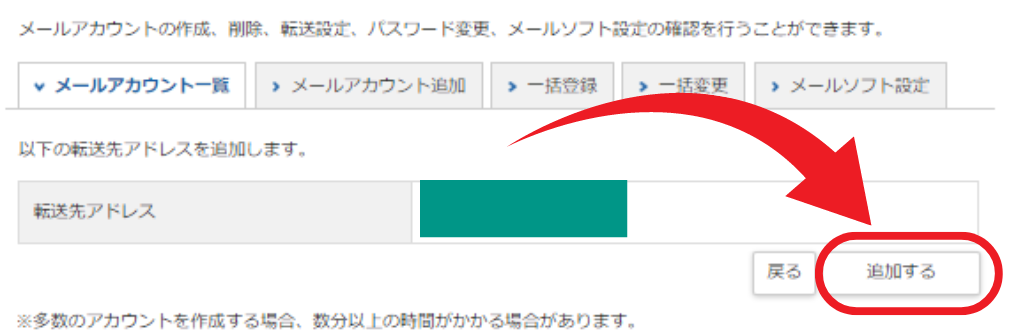
「追加する」をクリックして転送設定は完了です。

Contact form7のインストール
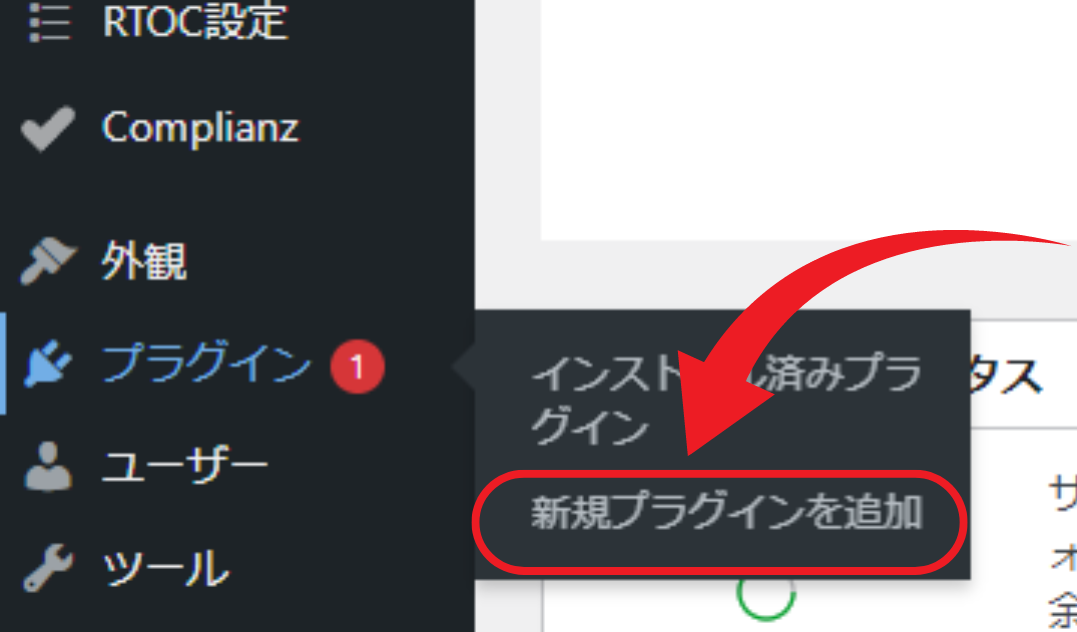
WordPressの管理画面のプラグインから、
「新規プラグインを追加」をクリック。

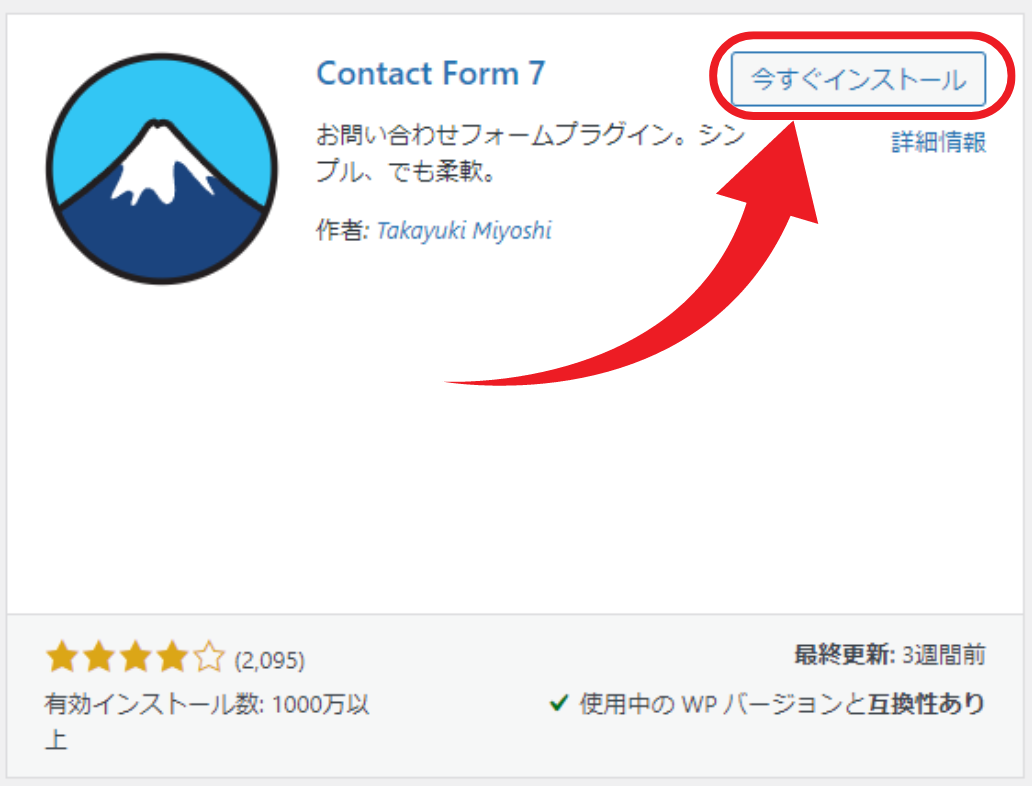
「Contact form7」と検索します。

「今すぐインストール」をクリックし、インストールが完了したら「有効化」をクリック。

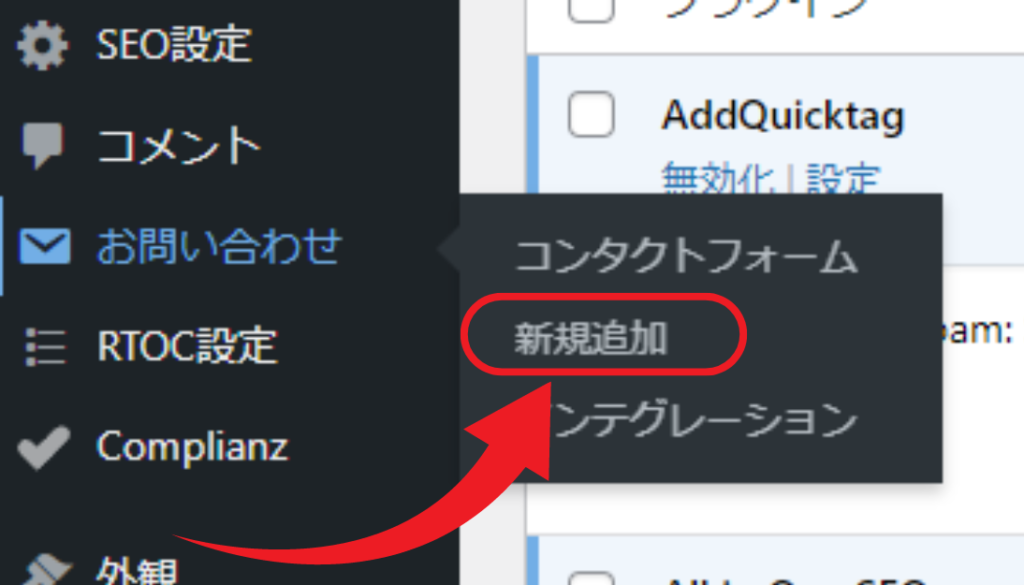
お問い合わせから「新規追加」をクリック。

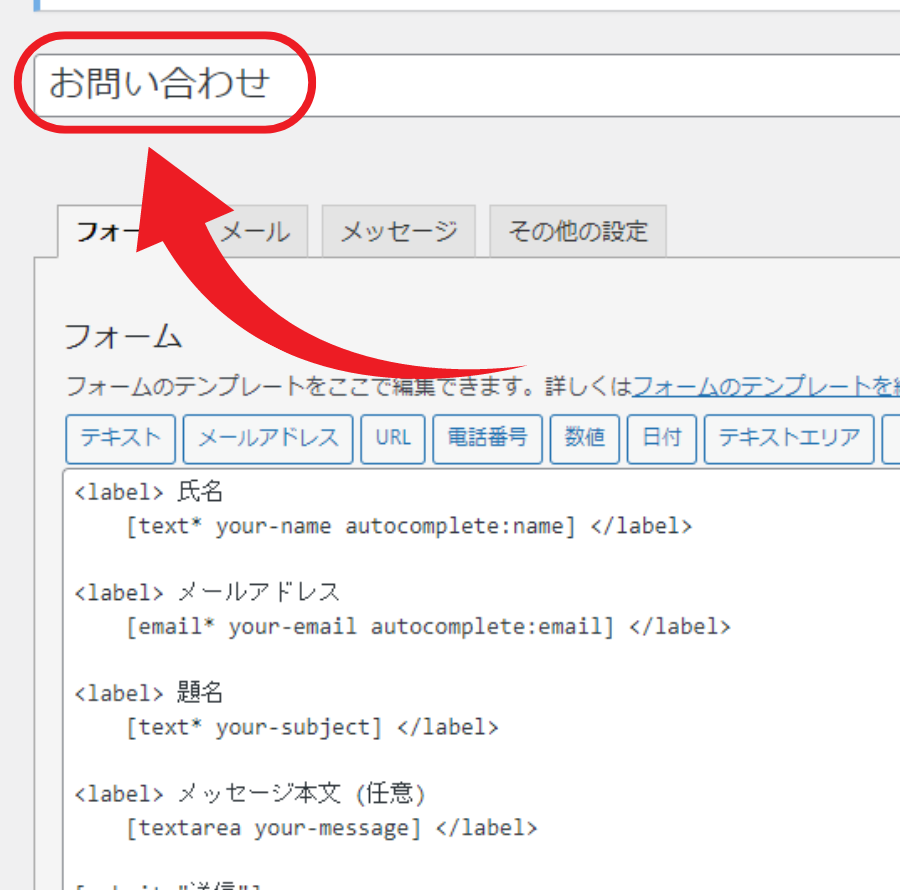
タイトルに「お問い合わせ」と入力します。
このタイトルはサイトに表示されないので、任意のタイトルでも問題ありません。

フォームの設定
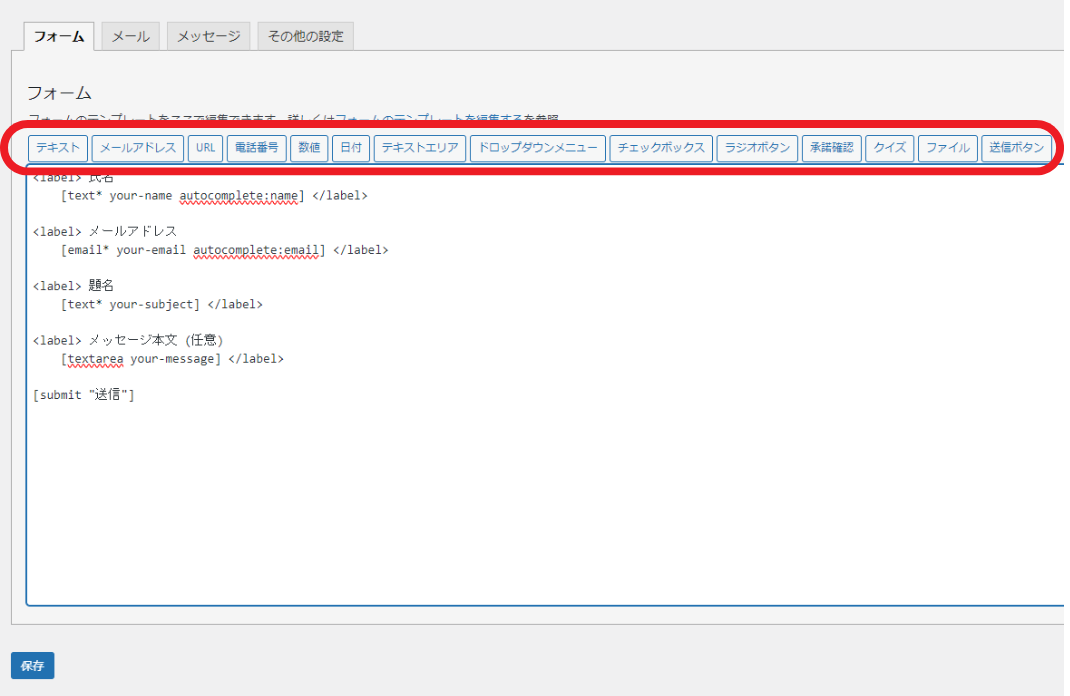
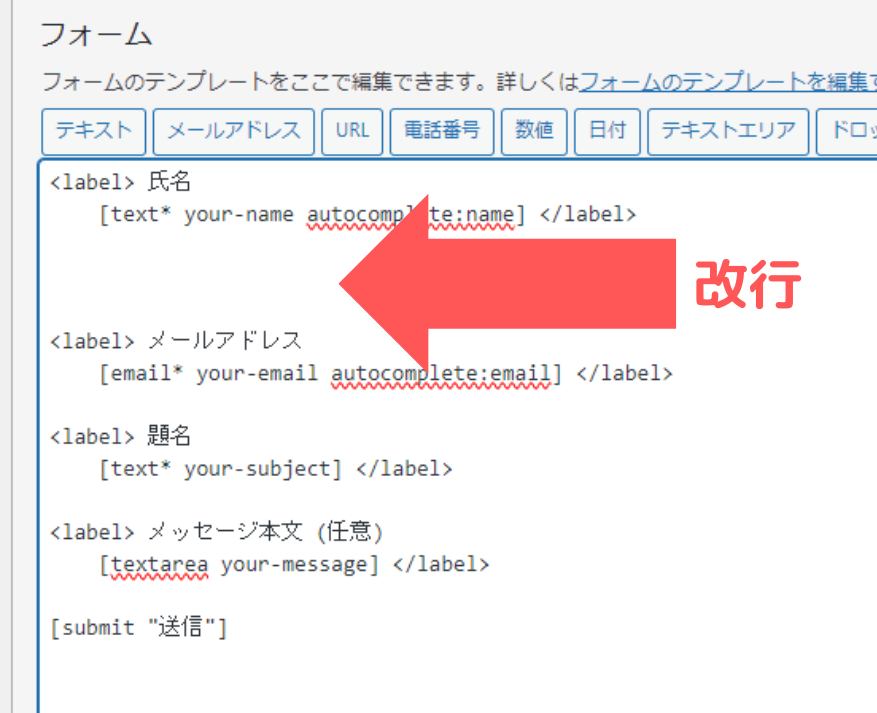
デフォルトで項目が入力されていますが、追加したい場合は上部のボタンを押してタグを追加します。

ここでは例として「ラジオボタン」を追加してみます。
項目を入れたい箇所を改行します。

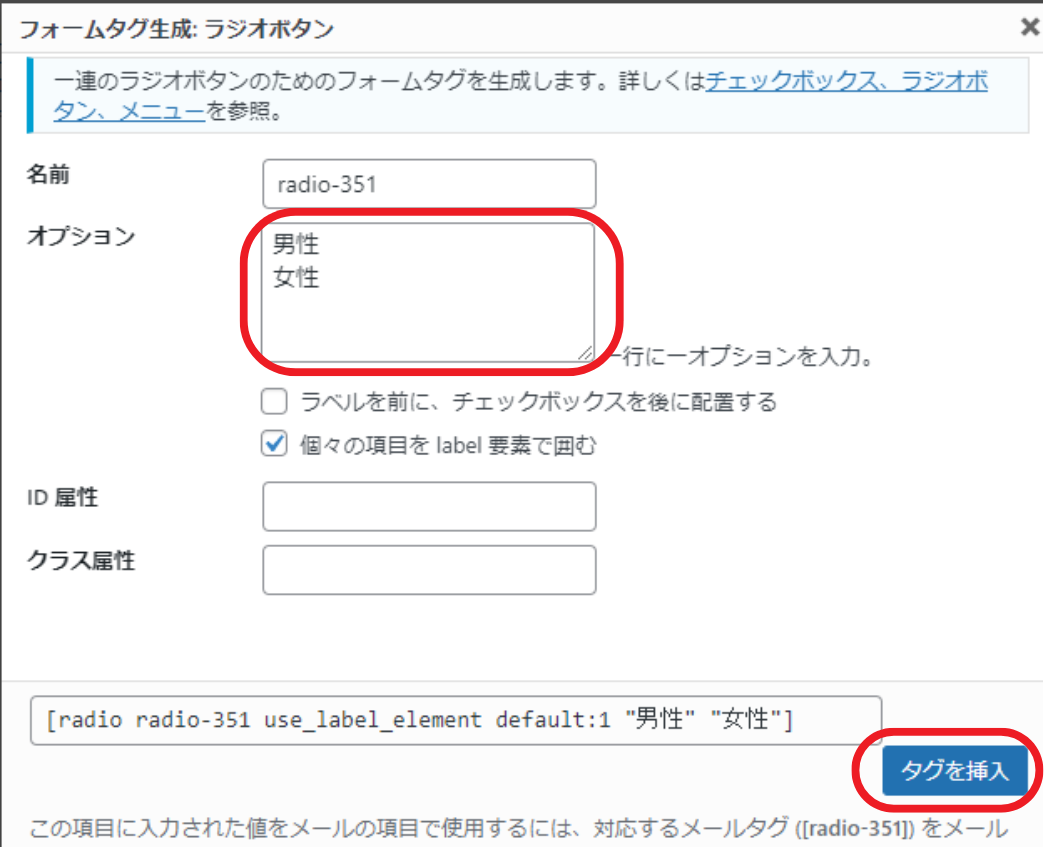
オプションの欄に1行に1つの選択肢を入力して「タグを挿入」をクリック。
※ここで表示されてる「名前」はフォームの項目名ではなく、WordPress内で認識するための名前なので変更できません。

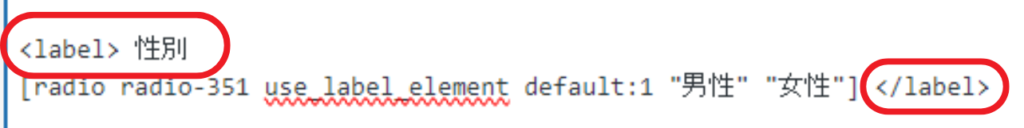
タグの1行上に「<label> 名前」を入力し、タグの最後に「 </label>」を入力。
※名前の前と、最後の</label>の前には半角スペースを入れるのを忘れないようにしましょう。

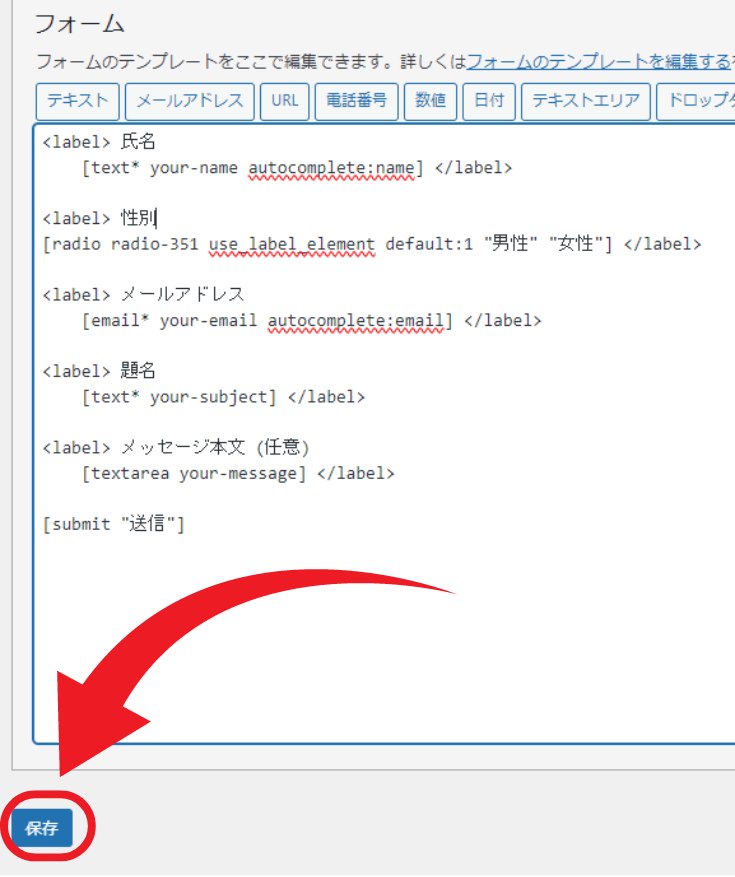
内容を変更したら「保存」をクリックしてフォームの設定は完了です。

メールの設定
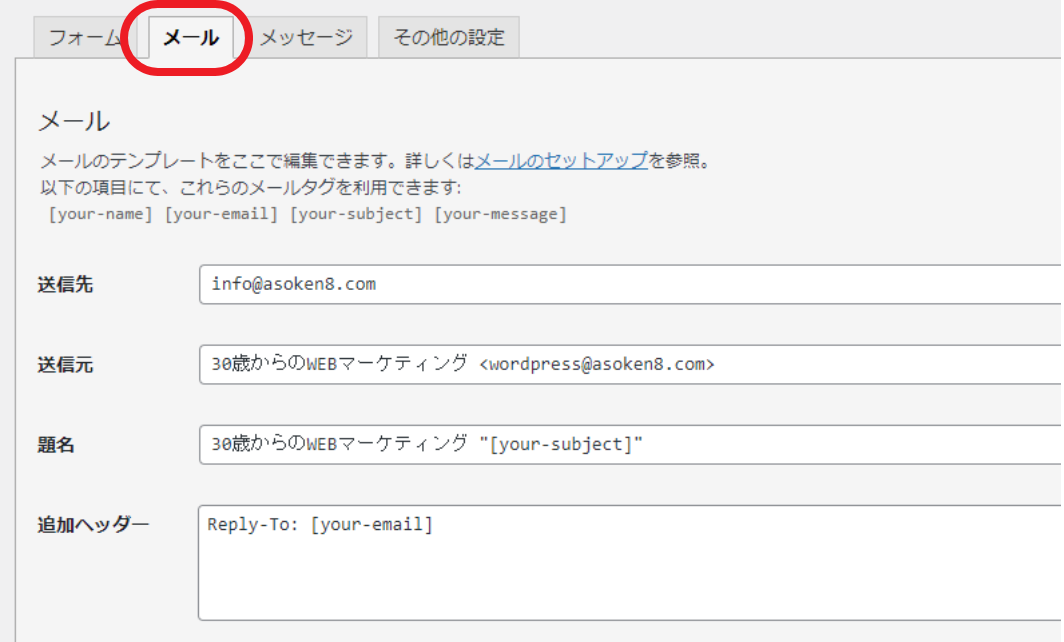
「メール」のタブをクリックして以下の項目を入力します。
送信先:先ほどXserverで設定したメールアドレス
送信元:サイト名を入力
題名:サイト名を入力
追加ヘッダー:このままでOK

「メッセージ本文」、「ファイル添付」もそのままで大丈夫です。
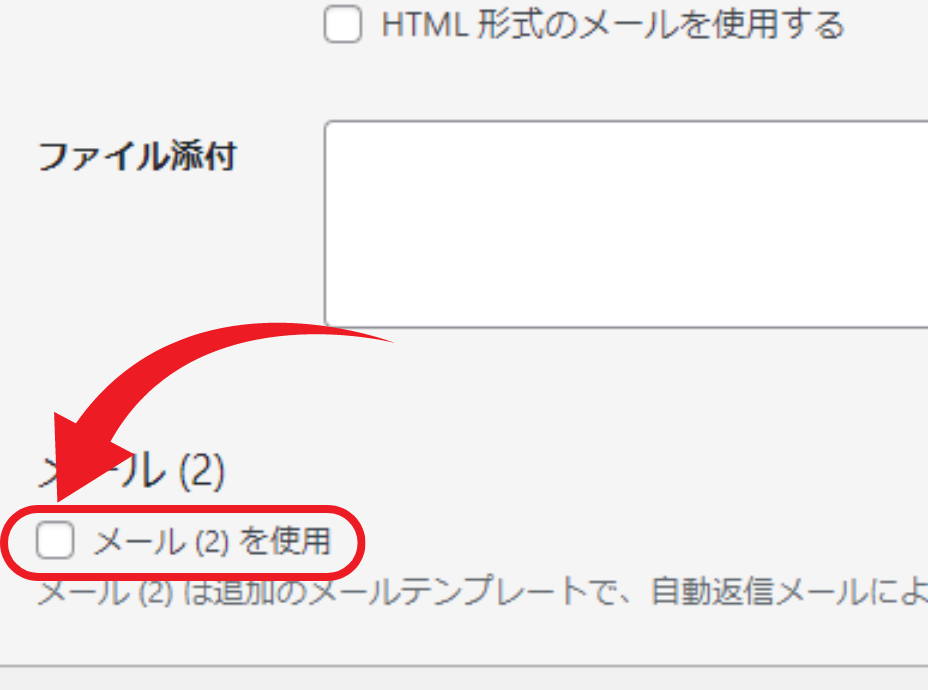
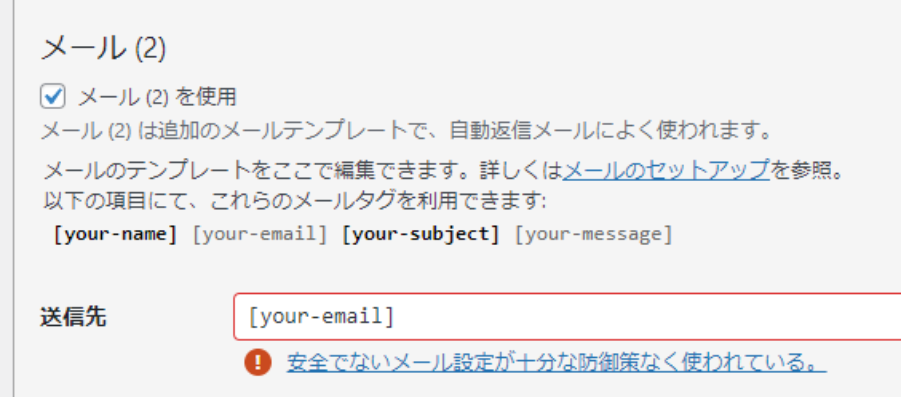
次に「メール(2)を使用」にチェック。
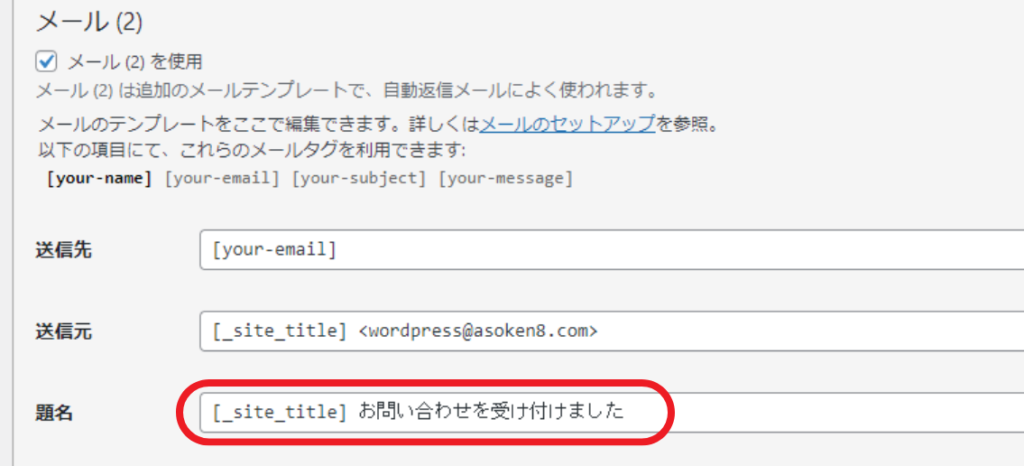
メール(2)とは、お問い合わせフォームを送ってくれた方に
「ちゃんとお問い合わせ送れてます!」という自動返信メールをする設定です。

「題名」のみ以下のように変更します。
題名はメールの件名になります。

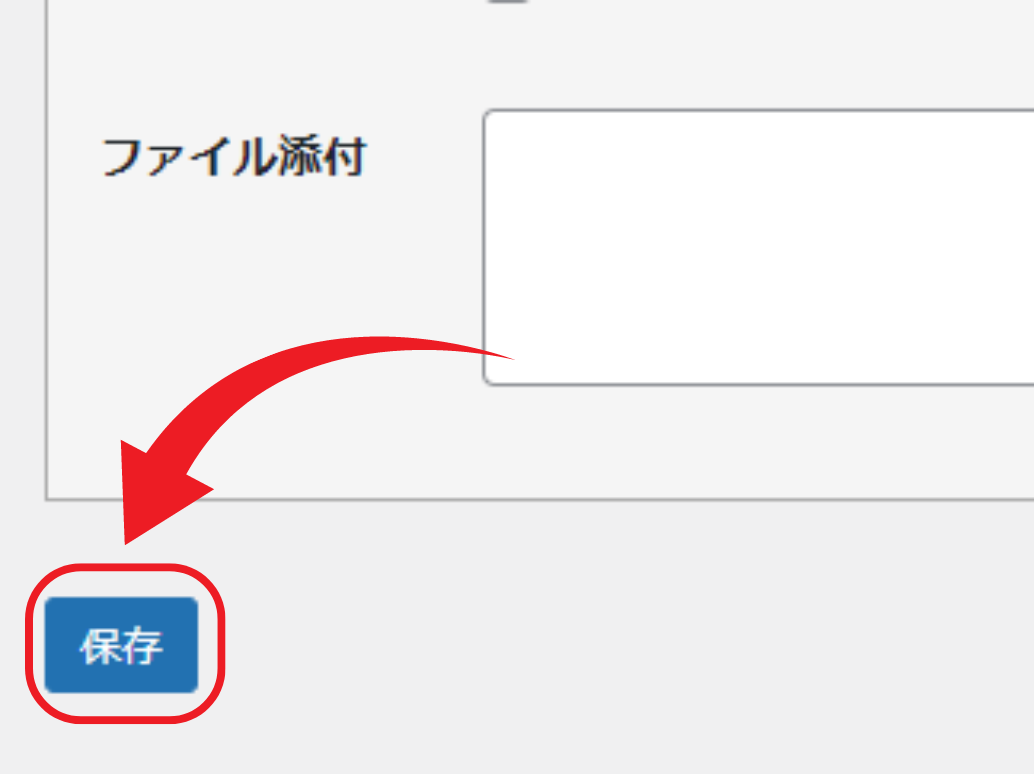
「保存」をクリックしてお問い合わせフォームの作成は完了です。

メール(2)でエラーが表示されますが、後に行うスパム対策設定により解消されます。

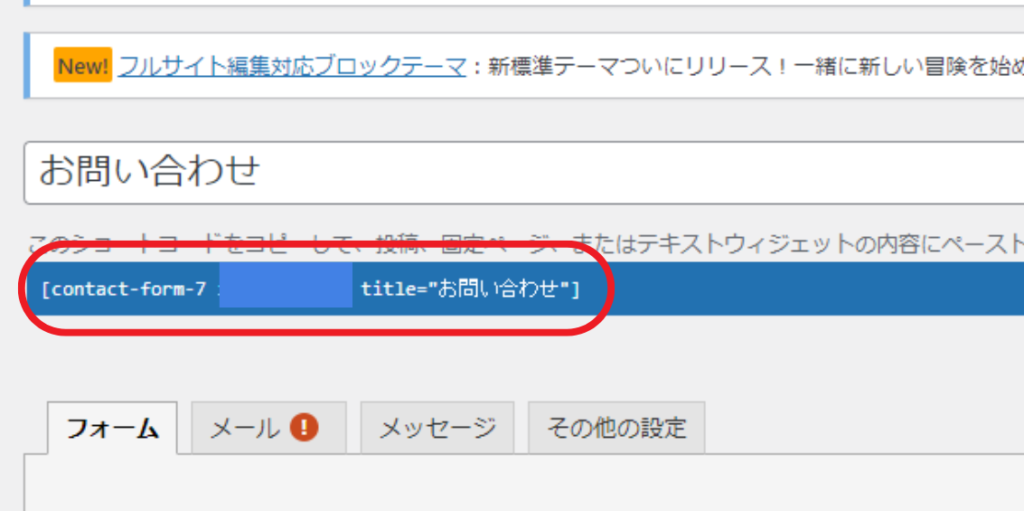
画面上部に表示されるショートコードをメモ帳などにコピペしておきましょう。

お問い合わせフォームの設置
作成したフォームを設置していきます。
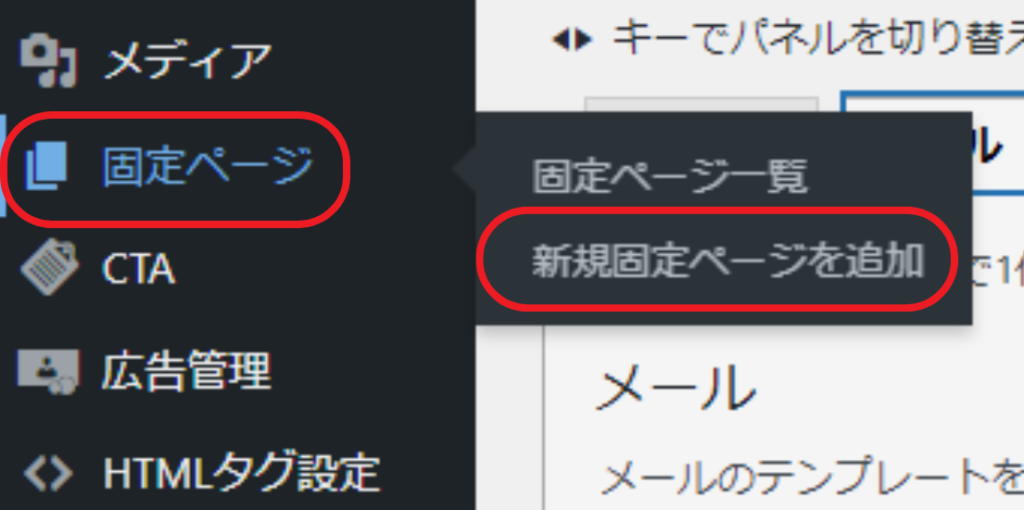
「固定ページ」から「新規固定ページを追加」をクリック。

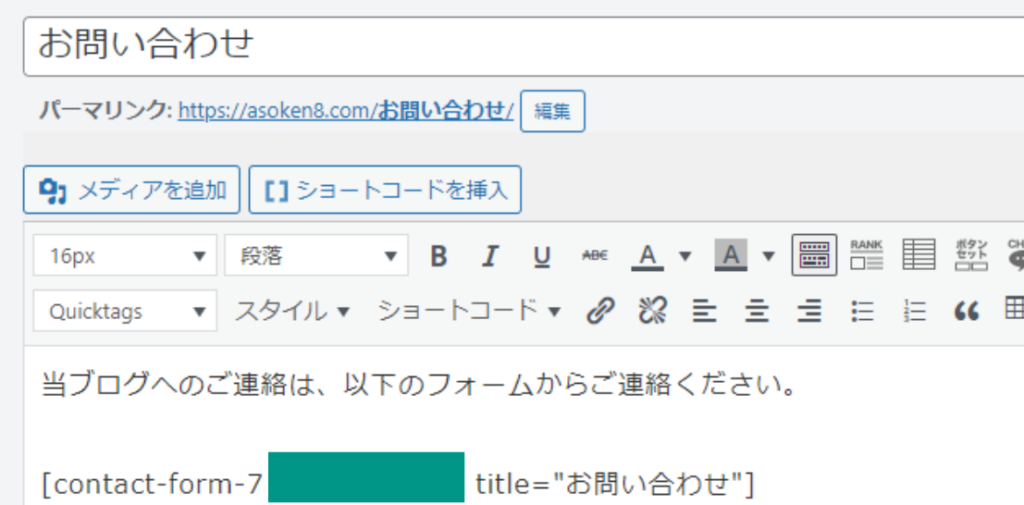
タイトル:お問い合わせ
本文:当ブログへのご連絡は、以下のフォームからご連絡ください。(こちらは任意のメッセージでOKです)
先ほどコピペしたショートコードを貼り付けます。

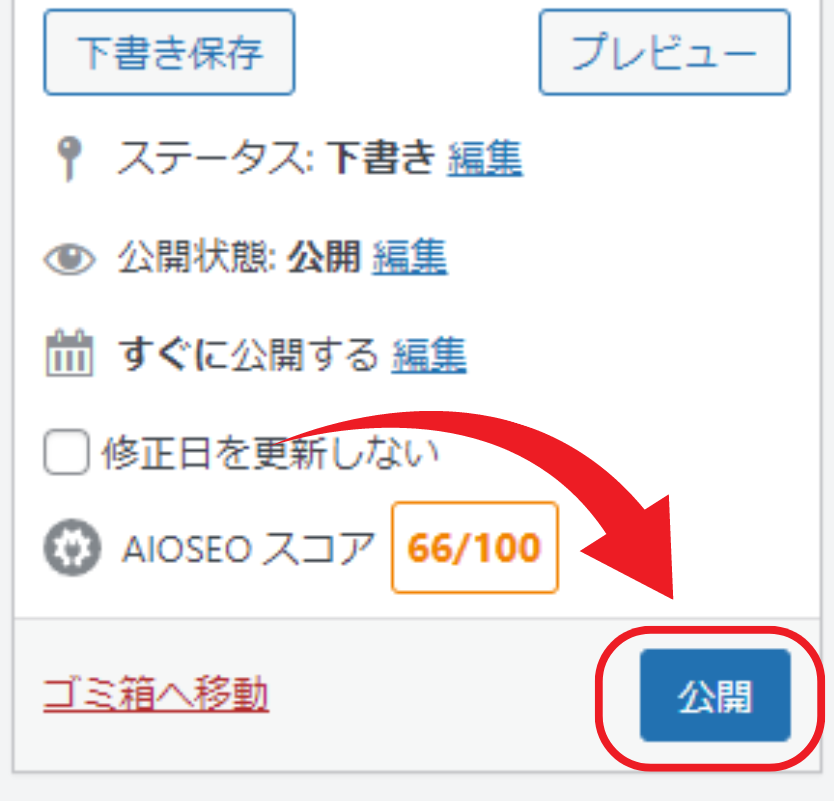
プレビューで確認してフォームが表示されていれば「公開」をクリックして完了です。

リンクの設定
固定ページは記事とは違い、「公開」してもそのままだと訪問者は見ることができません。
グローバルメニューにリンクを設定していきます。今回は「JIN」のテーマで解説します。
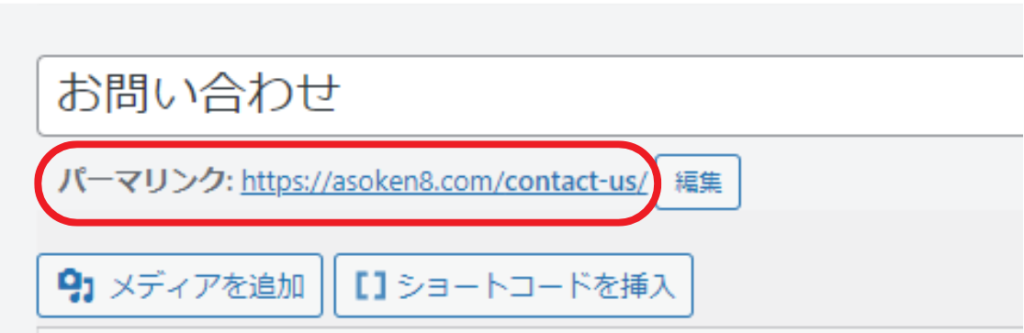
パーマリンクをコピーしておきます。

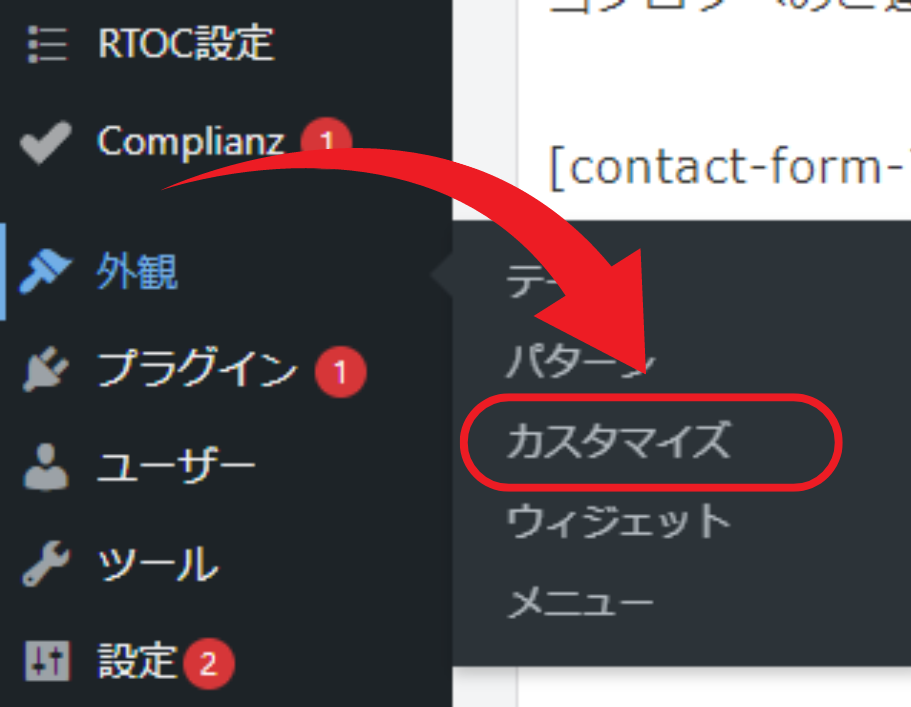
外観から「カスタマイズ」をクリック。

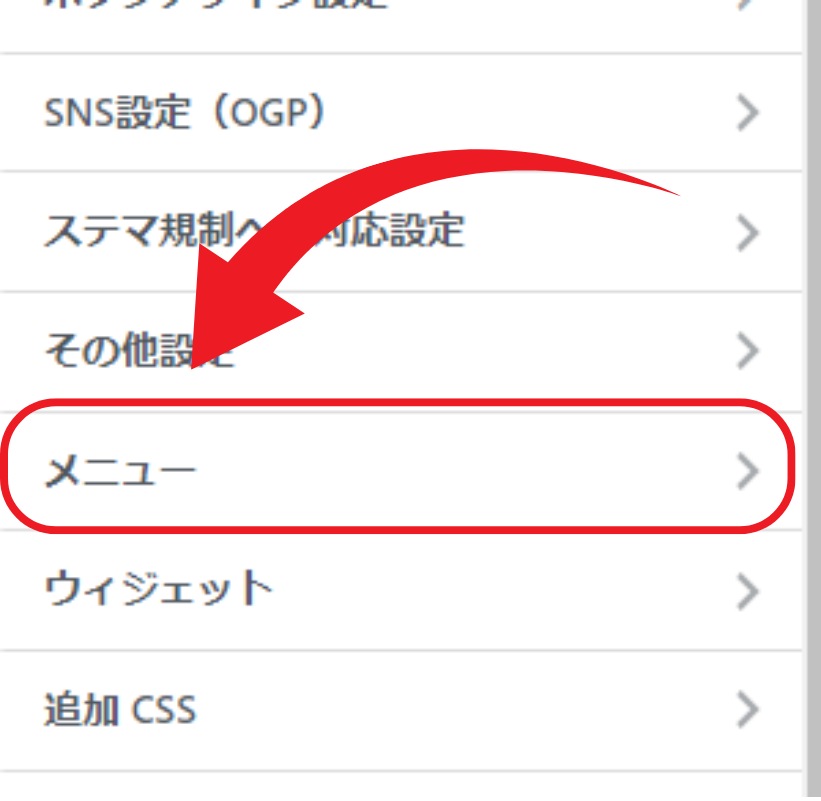
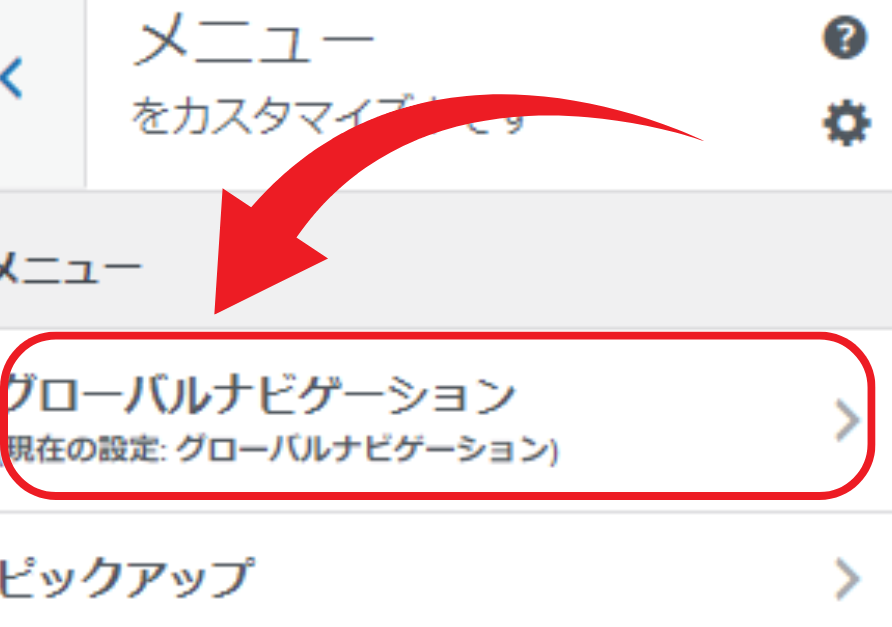
「メニュー」をクリック。

「グローバルナビゲーション」をクリック。

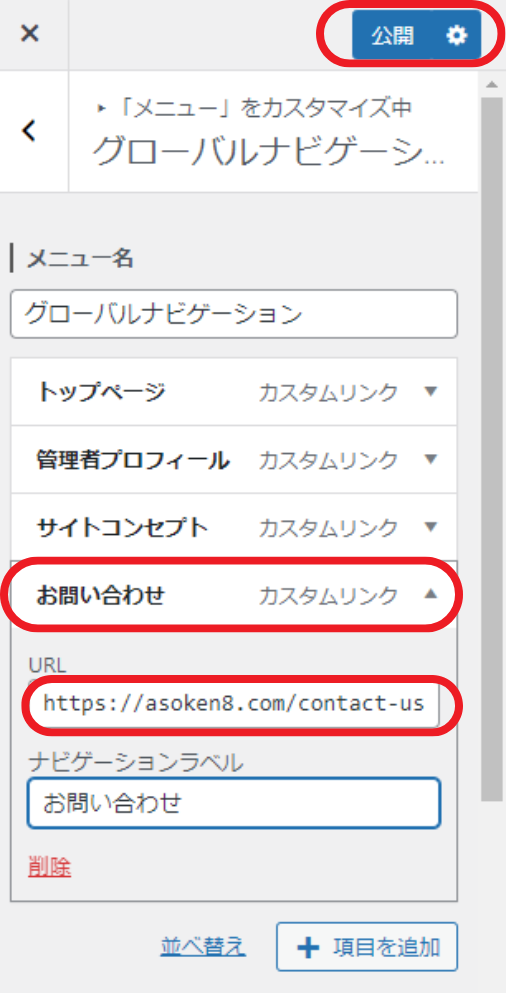
お問い合わせのURLの欄に先ほどコピーしたパーマリンクを貼り付けて、
「公開」をクリックして完了です。
※「お問い合わせ」の項目がない場合、右下の「項目を追加」から追加します。

スパム対策の設定

お問い合わせフォームを設置すると悪質なスパムが届くことがあります。
スパムを防ぐために「reCAPTCHA」という認証ツールを導入します。
これはお問い合わせをする人が、ロボットでないことを確認してくれるツールです。
Googleアカウントが必要になるので、持っていない方は作成しておきましょう。
Googleアカウント作成
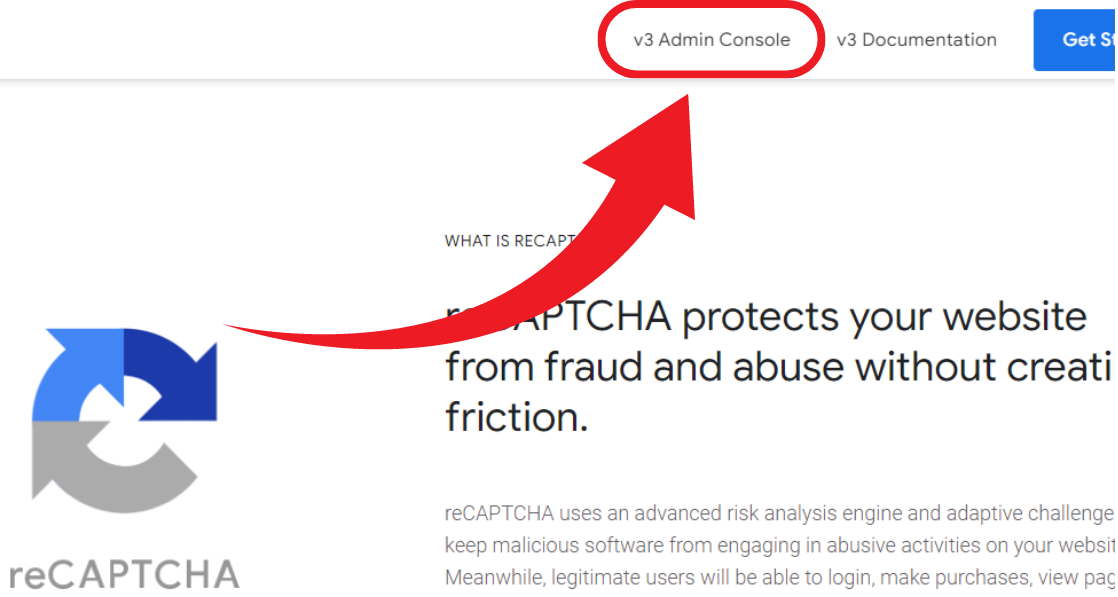
まずは、下記よりreCAPTCHAにアクセスします。
reCAPTCHA
「v3 Admin Console」をクリック。

以下のように入力します。
ラベル:サイト名
reCAPTCHAタイプ:スコアベースを選択
ドメイン:サイトのドメイン

チェックを入れて「送信」をクリック。

サイトキーとシークレットキーをメモしておきます。

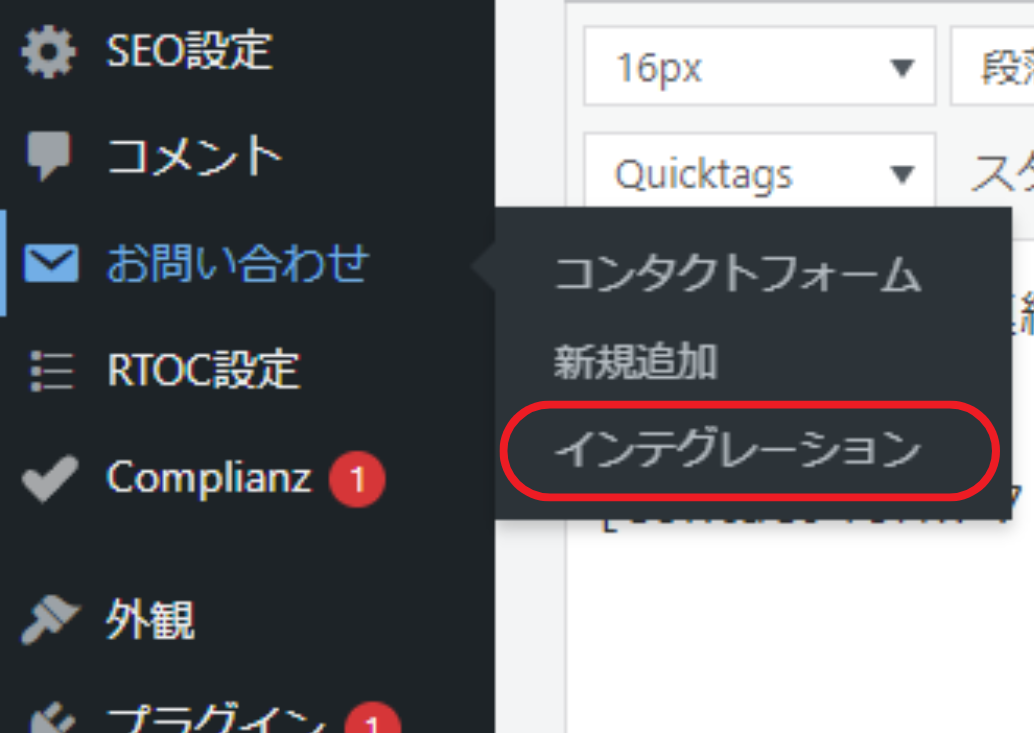
WordPress管理画面のお問い合わせから「インテグレーション」をクリック。

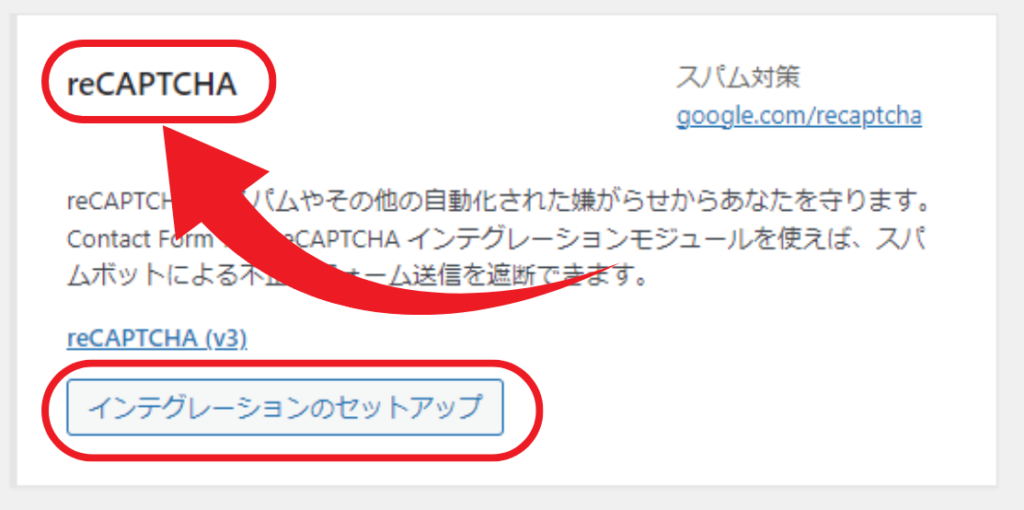
左上の表記が「reCAPTCHA」であることを確認して、
「インテグレーションのセットアップ」をクリック。

先ほどメモしたサイトキーとシークレットキーを貼り付けて「変更を保存」をクリックして完了です。

フォームの動作確認
スパム設定まで完了したら、一度フォームを送ってメールが届くか確認しましょう。
フォームを送ってもメールが届かない場合は、フォームの送信先や、Xserverで設定した転送先メールアドレスに誤りがないか確認してみましょう。
最後に

ブログに関わらず、WEBサイトにとってお問い合わせフォームは大切な役割があります。
ときには自分でも気づかなかった重要なサイト内の問題点を誰かが教えてくれる窓口になることもあります。
そして、Googleアドセンスの審査を通りやすくするためにも必要です。
信頼性あるサイトになるよう、しっかり作っておきましょう。
それでは、最後までお読みいただきありがとうございました!