30代派遣社員がWEBでマイペースに働くまでの 過程をブログで発信中!
筆者の黒歴史はこちら
・リッチメニューどうやって作るんだろう?
・設定が複雑で難しそうだなあ
・画像は初心者でも作れるのかな?
リッチメニューはLINE公式アカウントを使うなら必須とも言える機能です。
それは売上アップ、ブロック率低下にも影響しているからです。
本記事では、LINE公式リッチメニューのシンプルなデザインから、オシャレな画像の作り方、設定まで解説します。
それでは、やっていきましょう。
リッチメニューにのせるおススメ情報6選

リッチメニューの大きな特徴として、トーク画面に固定表示されているという点があります。
メッセージだと流れてしまいますが、ユーザーが疑問に感じやすいこと、欲しい情報にすぐアクセスできるようにしておくことで利便性が上がります。
その情報とは以下の6つです。
・オンラインショップ
・クーポン
・営業時間・アクセス方法
・サポート
・よくある質問
・期間限定キャンペーン
1つずつ見ていきましょう。
オンラインショップ
自社のECサイトへのリンクを設定しておきます。
すると、メッセージによって「買いたい!」という気持ちが高まったとき、スムーズにサイトへアクセスできるようになります。
例えば、
新商品を発表したとき、割引セールを開始したときにメッセージを配信してECサイトへ誘導します。
できるだけユーザーが分かりやすく、行動しやすくすることで、商品の購入へとつながります。
クーポン
LINE公式アカウント内でクーポンを作ることができます。
事前に作ったクーポンをリッチメニューに設定することで、来店したとき迷わずに1タップでクーポンを表示できます。
営業時間・アクセス方法
後に手順を解説しますが、応答メッセージとの連携により、営業時間を表示させることができます。
「何時からやってるんだっけ?」、「何時に閉まるんだっけ?」というユーザーの疑問を解消できます。
また、駐車場の位置や最寄り駅などの情報も含めることで、よりユーザーは利用しやすくなります。
サポート
このLINEの中で個別にサポートすることを示します。
ユーザーは「このLINEに質問して返してくれるのかな?」と不安に感じていることが多いです。
リッチメニューを設定していると、どこから文章を入力するか分からない場合もあるので、そういった誘導も含めて丁寧に対応していきましょう。
よくある質問
お客さんがよく疑問に感じること、よく聞かれる質問のQ&Aを設定しておきます。
応答メッセージとの連携で、自動で回答を伝えることができます。
期間限定キャンペーン
具体的に期日を記載してキャンペーンをやっていることをアピールできます。
そしてキャンペーンが終わるとリッチメニューも更新することになるので、いつも同じ内容で見飽きてしまうことも防げます。
企業のリッチメニュー事例3つ

実際に企業はどのようにリッチメニューを活用しているのか、3つ事例を見てみましょう。
GU
ファッションブランドGUのリッチメニュー事例です。

こちらのメニューを表にすると下記になります。
| SNSで話題の商品 | 人気ランキング | オンラインストア |
| 新商品 | 割引商品 | 超割引商品 |
どれも魅力的な情報ですが、配置もよく考えられています。
基本的にスマホは右手で操作する人が多く、右側にあるボタンが押しやすいです。
そこで、オンラインストアと超割引商品がしっかり押しやすい位置にあります。
更には“送料無料”、“超お得”、“現品限り”などのメリットを感じるキャッチコピー、色を赤と黄色を使うなど工夫がされています。
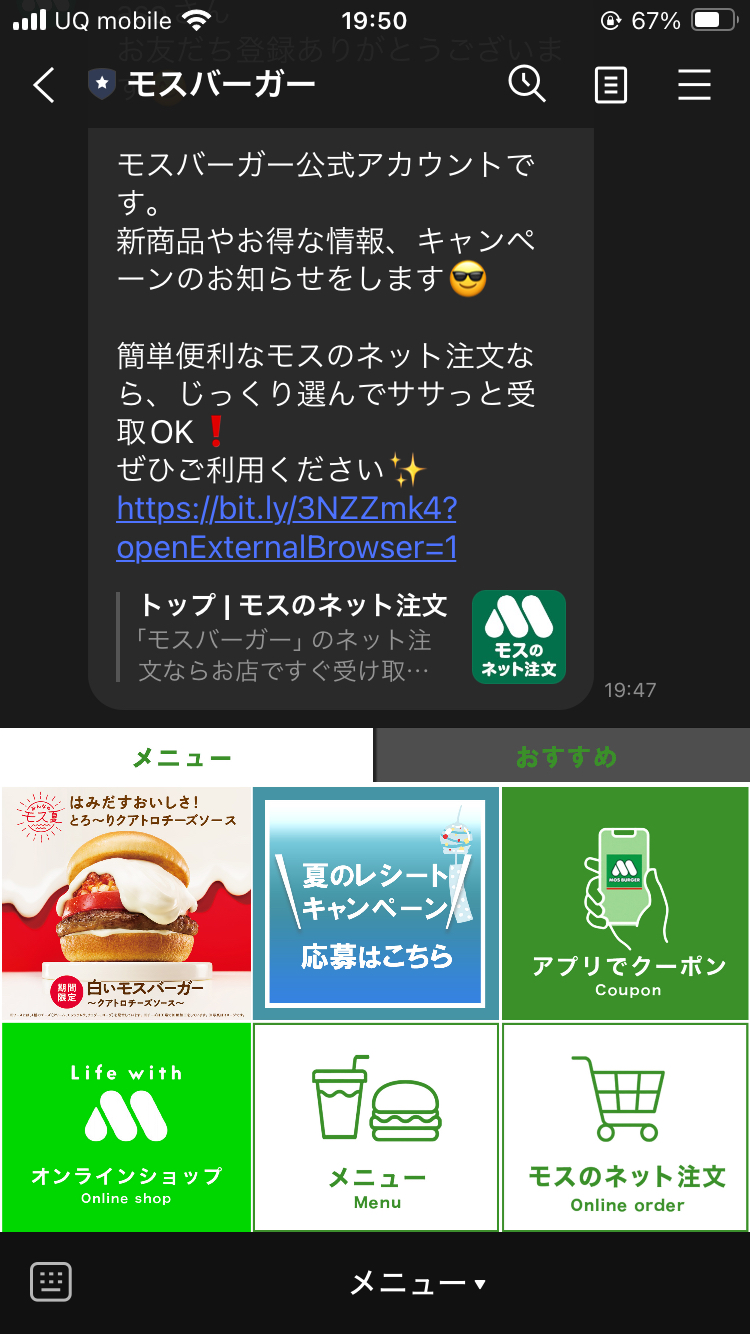
モスバーガー
ハンバーガーチェーンのモスバーガーの事例です。

こちらのメニューを表にすると下記になります。
| 期間限定商品 | 期間限定キャンペーン | クーポン |
| オンラインショップ | メニュー | ネット注文 |
こちらのリッチメニューは上にタブがあり、「メニュー」と「おすすめ」に分かれています。
タブを分ける機能はLINE公式アカウントにはなく、外部ツール(Lステップなど)との連携によるものです。
そして、右側にクーポン、ネット注文があり利便性が考えられています。
更に素晴らしいのは、左側にハンバーガーの写真を配置している点です。
人の目線は左から右という流れで動きます。
パッと目に入る位置に写真があり、「美味しそう」と感じます。「美味しそう」と感じた瞬間、少し右手親指を動かせば「ネット注文」ができるという状況です。
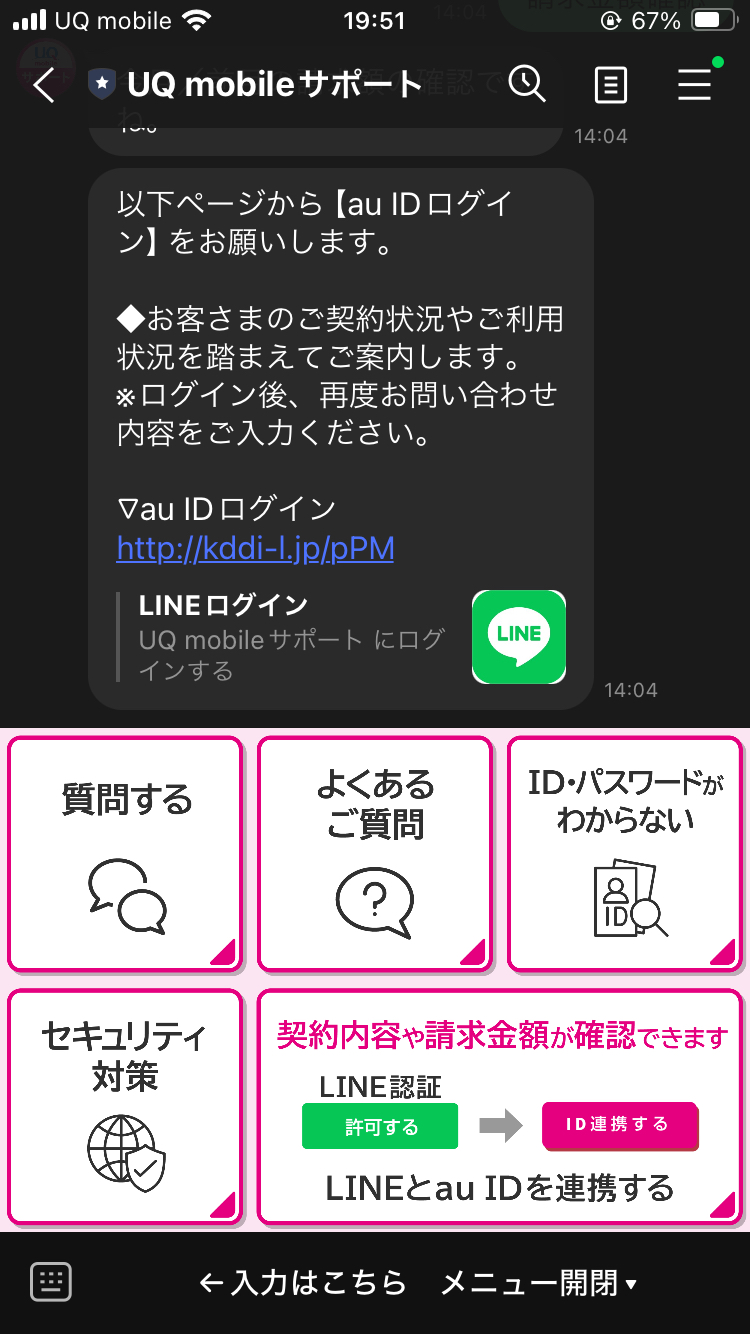
UQ mobileサポート
格安SIMでおなじみのUQ mobileの事例です。

こちらのメニューは表にしなくても、サポートがメインになっていることが分かります。
画像下部のメニューバーにしっかり「←入力はこちら」と直接文章を送ってお問い合わせできることが示されています。
リッチメニューは画像だけでなく、メニューバーまで工夫することができる良い例ですね。
リッチメニュー作成の流れ

事例を見て少しイメージがついてきましたか?
それでは作成の手順を以下の流れで解説していきます。
・構成と内容を決める
・画像作成(シンプルまたはCanvaでオシャレに)
・アクションの設定
・メニューバーの設定
・応答メッセージの設定
順番に見ていきましょう。
構成と内容を決める
まずはLINE Official Account Managerにログインします。
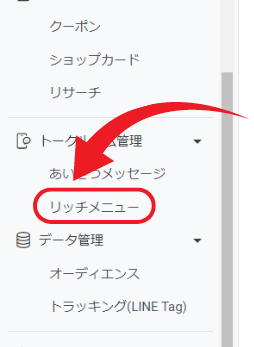
左側のメニュー少し下にスクロールして、「リッチメニュー」をクリック。

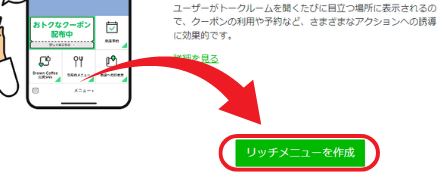
「リッチメニューを作成」をクリック。

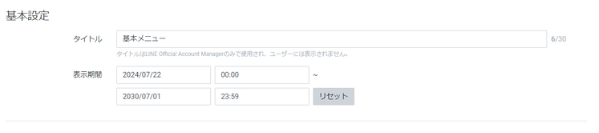
タイトル:ユーザーには表示されない、管理画面内のタイトルです。
表示期間:途中で変える予定がない場合は一年などの期間を入力しておきます。
※表示期間中でも、非表示にすることができます。

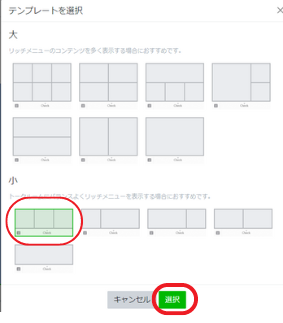
テンプレートの「変更」をクリック。

ここでリッチメニューに記載したい情報の数を考慮してテンプレートを選択します。
今回は「小」の3つで作成してみます。
テンプレートを選択して「選択」をクリック。

画像作成(シンプル)
まずは、デザインはそんなにこだわらずに、
シンプルに作りたいという方向けの画像作成方法になります。
画像の「設定」をクリック。

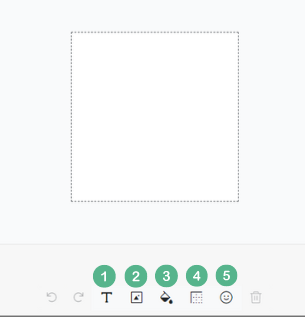
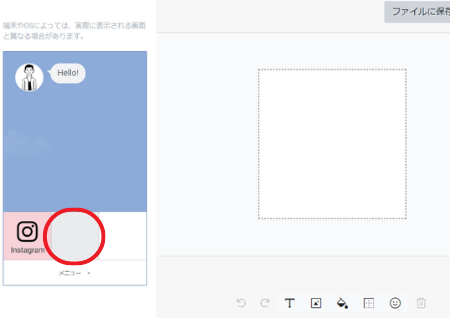
「エリアごとに画像を作成」をクリック。

①テキスト
②画像アップロード
③背景色変更
④枠線
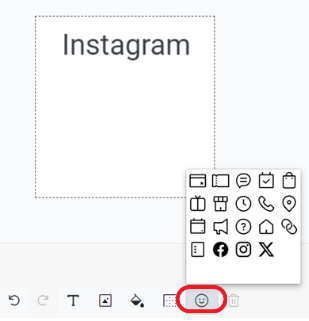
⑤アイコンを追加
まずはテキストをクリックして入力します。

次に「アイコンを追加」からアイコンを選択。

アイコンとテキストが被ってしまう場合は、
テキストを丁度いい位置に動かします。
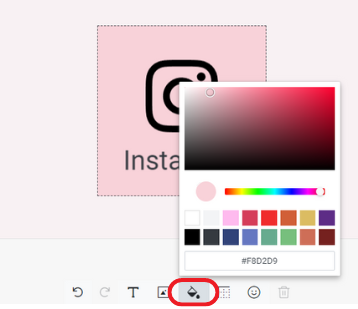
次に背景色を変更します。

1枚目ができたら2枚目をクリックして引き続き編集できます。

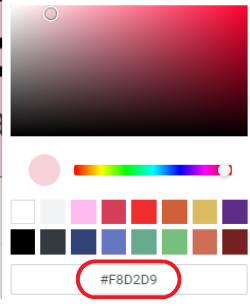
同じ背景色を使いたい場合は、カラーコードをコピーして貼り付けます。

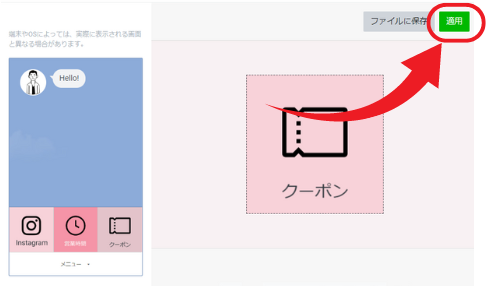
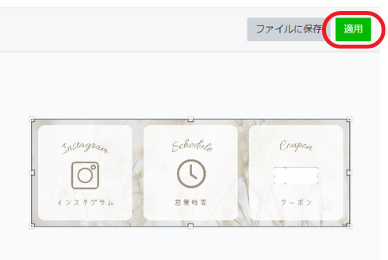
完成したら「適用」をクリック。

作成した画像がそのままリッチメニューに反映されるので、シンプルに作成した方はアクションの設定にお進みください。
画像作成(Canva)
デザインツールであるCanva(無料)を使ってオシャレなリッチメニューを簡単に作成できます。
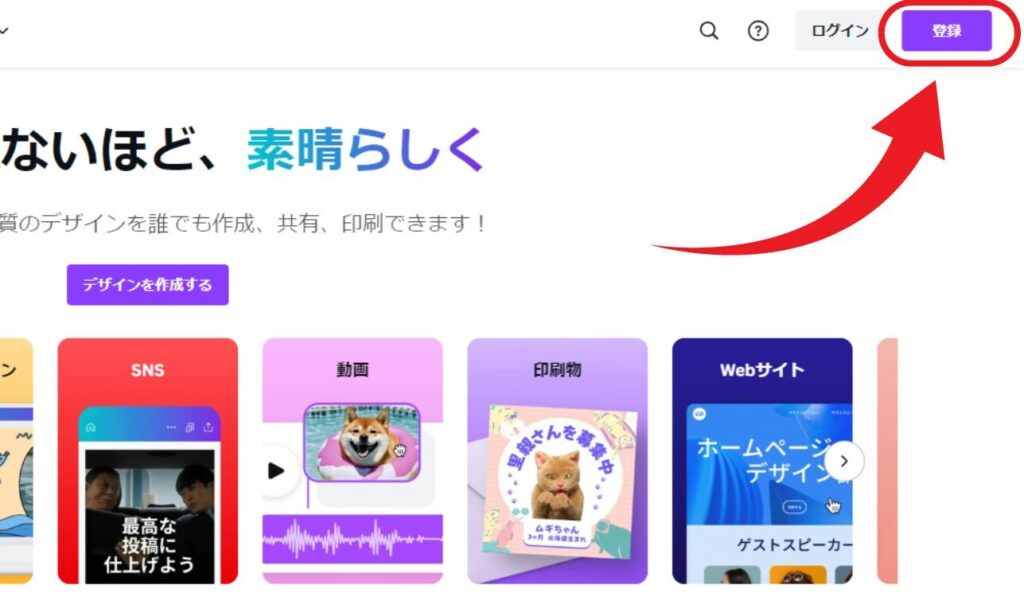
まずはCanvaにアクセスします。
アカウントが無い場合は「登録」から作成します。

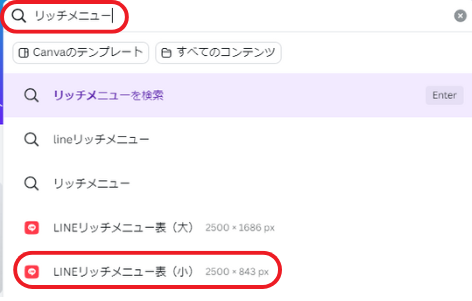
検索欄に「リッチメニュー」と入力して、今回はテンプレートで「小」を選んでいるので、
「LINEリッチメニュー表(小)」をクリックします。

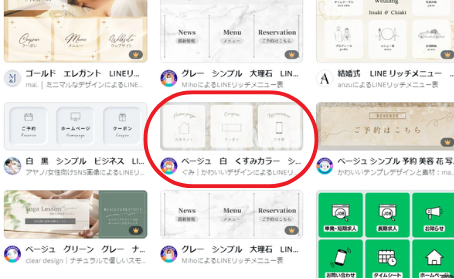
今回は下記赤枠のテンプレートを使っていきます。

「このテンプレートをカスタマイズ」をクリック。

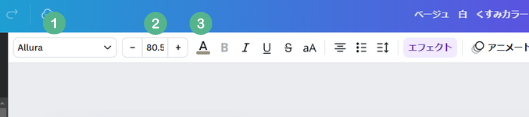
まずはテキストをダブルクリックして編集します。

①フォントを変更
②フォントサイズを変更
③文字色を変更

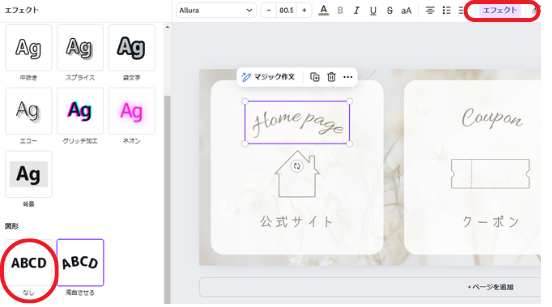
テキストの湾曲を無くしたい場合は右上の「エフェクト」から、
図形の「なし」をクリックすると真っ直ぐなテキストになります。

使わないグラフィックをクリックして、デリートキーで消します。

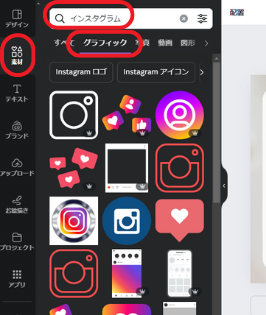
左側の「素材」からキーワードを検索して、「グラフィック」から使いたいアイコンを選択できます。

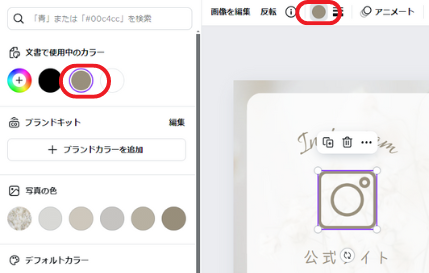
アイコンは色を変更できるものもあります。

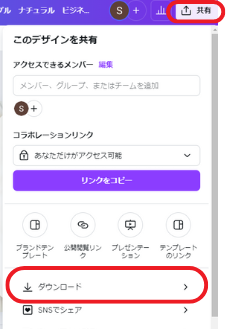
画像が完成したら右上の「共有」から「ダウンロード」します。

LINE公式アカウントの管理画面に戻り、
画像の「設定」から「背景全体の画像をアップロード」をクリック。

「適用」をクリックして画像の設定は完了となります。

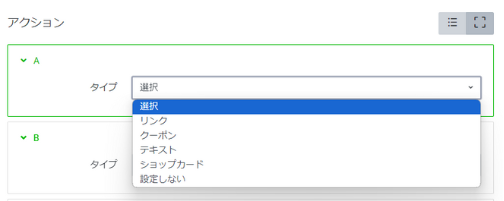
アクションの設定
アクションには4種類あります。
リンク:URLを設定してタップすると直接URL先にアクセスできます。
クーポン:LINE公式アカウント内で設定したクーポンを設定できます。
テキスト:タップするとあらかじめ設定したテキストが送信されます。(応答メッセージとの連携)
ショップカード:LINE公式アカウント内で設定したショップカードを設定できます。

今回は一般的に多く使われる「リンク」と「テキスト」の設定について解説します。
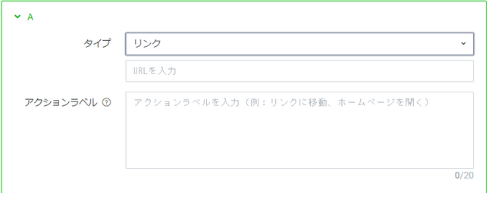
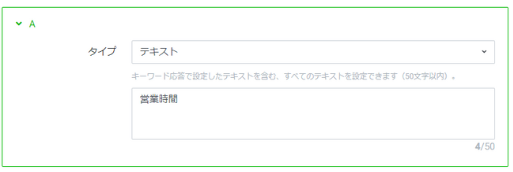
URLを入力し、アクションラベルを入力します。

テキストでは応答メッセージの自動応答に設定するキーワードを入力します。
今回は例として「営業時間」と入力します。
※応答メッセージの設定は最後に解説します。

メニューバーの設定
メニューバーのテキストを変えることができます。
「その他のテキスト」を選択して「お得なクーポンを手に入れる」などの、ユーザーが気になるようなテキストにすると効果的です。
メニューのデフォルト表示を「表示する」にしておくと、トーク画面を開いたとき最初からリッチメニューが開いた状態になります。

最後に保存をクリックしてリッチメニューの設定は完了です。

応答メッセージの設定
リッチメニューにテキストを設定した場合は、応答メッセージの設定が必要です。
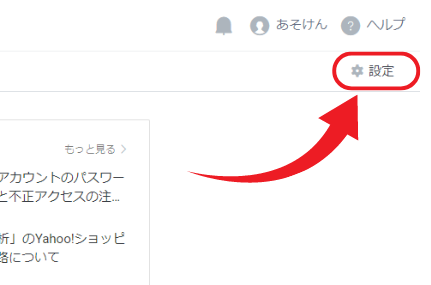
まずは右上の「設定」をクリックします。

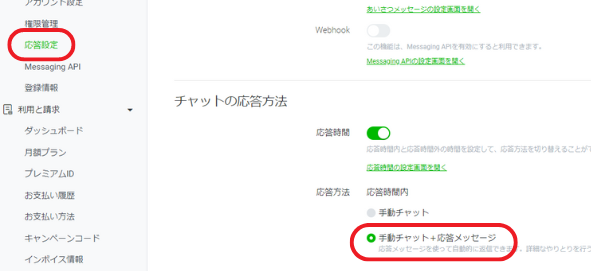
左側の「応答設定」から「手動チャット+応答メッセージ」にチェック。

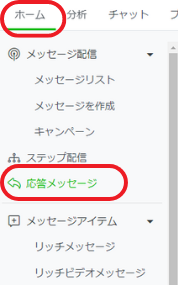
ホームに戻り「応答メッセージ」をクリック。

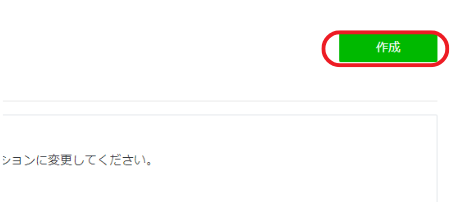
「作成」をクリック。

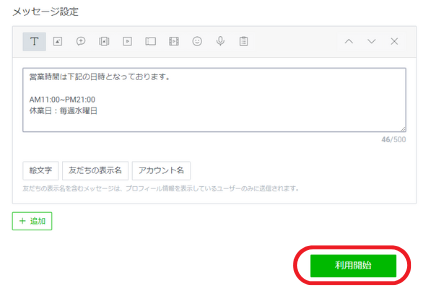
タイトル:LINE公式アカウント内で管理される名前
キーワード応答を選択してキーワードを入力。「追加」をクリックしてキーワードを登録します。

返信するメッセージを入力し「利用開始」をクリックして完了となります。

リッチメニューの効果を高めるポイント3つ

せっかく作るなら売上につながったり、集客への効果を高めたいですよね。
そこで、効果を高めるポイントを3つご紹介します。
・期間ごとにメニューを分ける
・リッチメッセージを併用する
・応答メッセージと連携する
1つずつ見ていきましょう。
期間ごとにメニューを分ける
メニューのデザインや内容を季節ごとに新しくしたり、イベントがあるときに新しくすることでユーザーが飽きずに見ることができます。
また、
定期的に新しい情報にすることで、ユーザーのブロック率低下にも効果的です。
リッチメッセージを併用する
リッチメッセージとは画像にリンクを挿入したメッセージです。
先ほどご紹介したGUの事例では、リッチメッセージが配信されており、トーク画面を開いたときの視覚的なインパクトが強くなっていました。

まるでトーク画面全体がチラシ、ホームページのようなデザインが完成し、思わずタップしたくなるような見た目になっています。
応答メッセージと連携する
先ほど設定したように、応答メッセージとの連携は効果的です。
こちらからチャットを手動で返信しなくても、自動応答ですぐにメッセージが返信されるので、ユーザーの利便性が上がります。
特に近年ではSNSなどの影響で飽きっぽくなっていることから、スピード感は大切になっています。
まとめ
LINE公式リッチメニューはメッセージとは違い、固定表示になるため、ユーザーがすぐに欲しい情報にアクセスできます。
そのためには、しっかりとユーザーが求める情報を設定しておかなければいけません。
また、企業の事例から分かるように、右側に見たくなる情報(割引、クーポン)を記載したり、配置も工夫すると効果的です。
ぜひLINE公式アカウントを使う場合は、有効活用していきましょう。
それでは、最後までお読みいただきありがとうございました!